Ideal Forms is the ultimate framework for building and validating responsive HTML5 forms. It has just released V3, which is smaller, faster, and more extensible. It supports On the spot validation, Fully adaptive (adapts to the container, no css media queries needed), Keyboard support, Custom checkboxes/radios and file inputs, Custom seamless jQuery UI datepicker, Support for third party extensions, Localization.

Requirements: –
Demo: https://github.com/elclanrs/jq-idealforms
License: GPL or MIT License
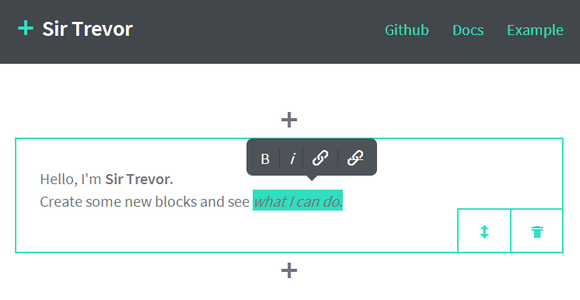
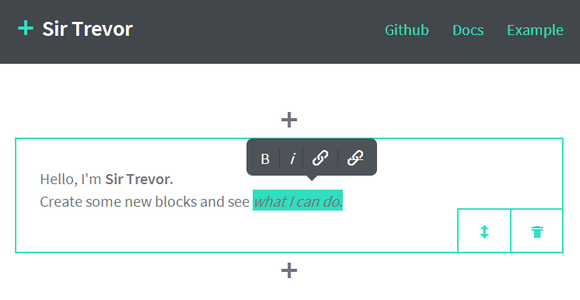
Existing WYSIWYG content editors were designed for immutable display media. In contrast, Sir Trevor is rich content editing entirely re-imagined for the web: an intuitive editor for web content which does not presuppose anything about how it will be rendered.
No HTML is stored, only structured JSON and clean Markdown. Sir trevor content is made up of blocks. And you can easily add your own as well. Sir Trevor has been tested on the following modern browsers: IE10+, Chrome 25+, Safari 5+, Firefox 16+.

Requirements: Underscore (or LoDash), jQuery (or Zepto) and Eventable
Demo: http://madebymany.github.io/sir-trevor-js/
License: MIT License
An effort to make beautiful forms for web applications that make data entry less painful. Grid forms is a front-end library which handles the boiler plate necessary to build grid based forms.
Grid forms are dense forms designed for use in applications that require lots of data to be entered regularly. It’s a tiny Javascript/CSS framework that helps you make forms on grids with ease. You can also include Scott Jehl’s Respond.js if you want the form to be responsive in ie8.

Requirements: JavaScript / CSS Framework
Demo: http://kumailht.com/gridforms/
License: MIT License
jQuery Fullscreen Editor Plugin transforms textfields to customizable editors, either it can be used within a form or standalone. You can set the Maximum width and height for fullscreen editor. You can show semi-transparent overlay behind the editor in fullscreen mode as well. The transition effect while switching fullscreen mode can be fade or slide-in.

Requirements: jQuery Framework
Demo: http://burakson.github.io/fseditor/
License: MIT License
StackEdit is a free, open-source Markdown editor based on PageDown, the Markdown library used by Stack Overflow and the other Stack Exchange sites. You can manage multiple Markdown documents online or offline, export your documents in Markdown or HTML and format it using a template, synchronize your Markdown documents in the Cloud.
You can also edit existing Markdown documents from Google Drive, Dropbox and your local hard drive. You can publish your Markdown document on GitHub, Gist, Google Drive, Dropbox or any SSH server, share a link to a Markdown document that renders it in a nice viewer.

Requirements: –
Demo: http://benweet.github.io/stackedit/
License: Apache License
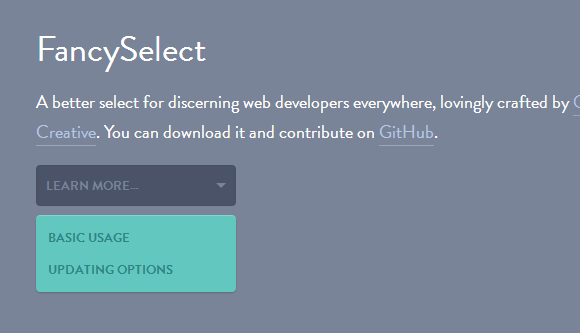
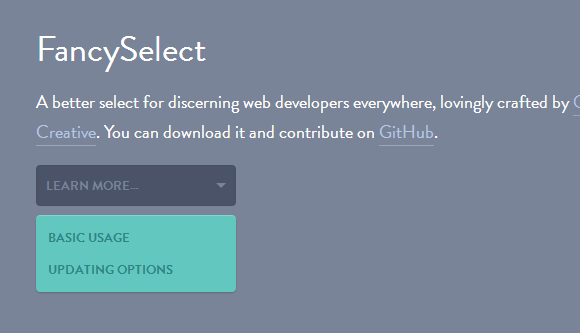
FancySelect is a better select for discerning web developers everywhere. FancySelect is easy to use. Just target any select element on the page, and call .fancySelect() on it. If the select has an option with no value, it’ll be used as a sort of placeholder text. By default, FancySelect uses native selects and styles only the trigger on mobile devices.

Requirements: JavaScript Enabled
Demo: http://code.octopuscreative.com/fancyselect/
License: License Free
This is Medium.js. It keeps HTML code within contenteditable semantic, simple, and clean. It also allows for placeholders, automatic HR creation, events, hotkeys, and more. It is Library Independent. It supports Rich text editing with hotkeys (cmd/ctrl+[,b,u,i]).
You can use it for Inline editors, partial editors, and rich editors. It is great for writing articles, comments, or titles. Great to use instead of input. Medium.js has been tested in Firefox 17+ (No Placeholders), Safari 5+, IE 10+, and Opera 11+ (No placeholders and no hotkeys).

Requirements: JavaScript Enabled
Demo: http://jakiestfu.github.io/Medium.js/docs/
License: MIT License
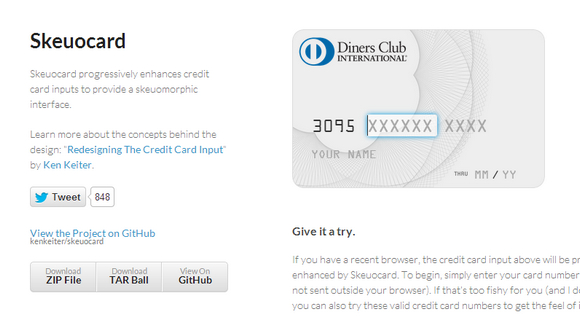
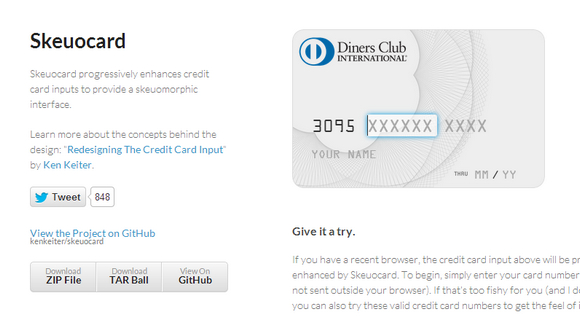
Skeuocard progressively enhances credit card inputs to provide a skeuomorphic interface. To begin, simply enter any valid card number. When you begin entering your card number, Skeuocard attempts to match it to an accepted card type. Once it is able to do so, it modifies the layout of the card to match the card product (Visa, MasterCard, etc) and makes any tweaks specific to the issuer.
As you enter your information, Skeuocard modifies the underlying form values from your original, non-enhanced form. It also validates each field to find simple user mistakes and missing fields.
If the card product has fields on both sides of the card (for example, placing the CVC code on the back) the user will be prompted to flip the card to fill in the remaining fields.

Requirements: JavaScript Enabled
Demo: http://kenkeiter.com/skeuocard/
License: MIT License
Ion.Range Slider is a nice, comfortable and easily customizable range slider with skins support. Also support events and public methods, has flexible settings, can be completely altered with CSS. It supports touch-devices which includes iPhone, iPad and etc. It has been tested on Google Chrome, Mozilla Firefox, Opera, Safari, IE(8.0+). It is freely distributed under MIT licence.

Requirements: jQuery Framework
Demo: http://ionden.com/a/plugins/ion.rangeSlider/
License: MIT License
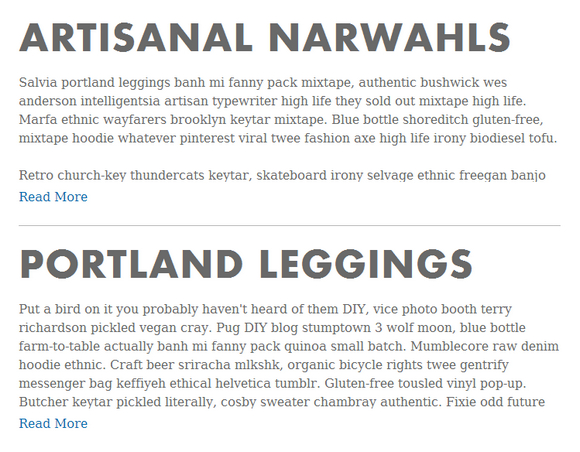
Readmore.js is a a smooth, lightweight jQuery plugin for collapsing and expanding long blocks of text with “Read more” and “Close” links. The required markup for Readmore.js is also extremely lightweight and very simple. No need for complicated sets of divs or hardcoded class names, just call .readmore() on the element containing your block of text and Readmore.js takes care of the rest.

Requirements: jQuery Framework
Demo: http://jedfoster.github.io/Readmore.js/
License: MIT License