Most web applications have many more model objects exposed on the backend, or admin side, than they do on the front. Coding interfaces for all those models is redundant and a waste of resources when all you need is CRUD functionality that’s smart enough to handle all your ActiveRecord associations.
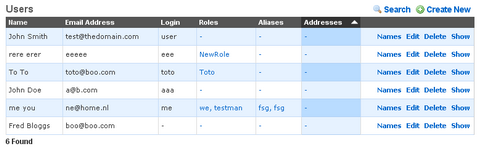
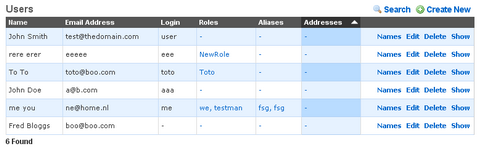
ActiveScaffold is a Ruby on Rails plugin that provides you with a wealth of dynamically created goodness, just plug the ActiveScaffold into your controller, you can have a AJAXified table interface for creating, updating, and deleting objects then. It has the following main features as well.
- Automatic handling of ActiveRecord associations
- Sorting, Search and Pagination
- Graceful JavaScript degradation
- RESTful API support (XML/YAML/JSON) baked in
- Sexy CSS styling and theming support

Requirements: Ruby on Rails
Demo: http://demo.activescaffold.com/users
License: MIT License
Nowadays everybody knows that javascript can be used to validate input data in HTML forms before sending off the content to a server. Despite of that, when there are many fields in the form, the JavaScript validation becomes too complex and boring to code. That’s why fValidator exists, with it form validations are many times easier. fValidator is compatible and tested in Internet Explorer, Firefox (and its mozilla friends), Opera and Safari.
*** It works perfect with iMask as it’s complement.

Requirements: Any Modern Browsers
Demo: http://zend.lojcomm.com.br/fvalidator/exampleB.asp
License: MIT License
NicEdit is a Javascript/AJAX inline content editor to allow easy editing of web site content on the fly in the browser. It integrates into any site in seconds to make any element/div editable or convert standard textareas to rich text editing.
NicEdit was created as an alternative for the complexity, many files and large download size (> 200KB) of popular WYSIWYG editors such as TinyMCE and FCKEditor. It implements many of the standard rich text features like these editors but is easier to integrate without impact on download size. Small file size <35KB Total, <10KB Compressed! Only 2 files (js + icons) required for operation.

Requirements: IE 5.5+, FF 2+, Opera 9+, Safari 3+
Demo: http://nicedit.com/
License: MIT License
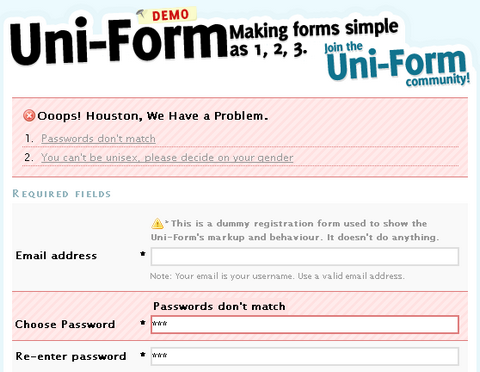
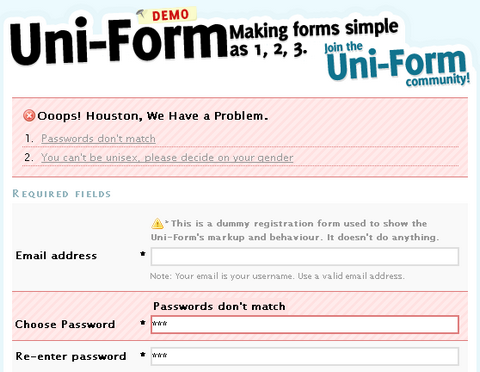
Uni-Form is an attempt to standardize form markup (xhtml) and css, “modularize” it, so even people with only basic knowledge of these technologies can get nice looking, well structured, highly customizable, semantic, accessible and usable forms.
Plug and play style. Download the uni-form.zip and you’re pretty much all set! It is encouraged to edit css properties only in the uni-form.css file, so you can easily upgrade to the newer versions as they come along by copying over the old copy of the uni-form-generic.css.

Requirements: IE6+, Firefox 1.5.x+, Opera9.x+, Safari, Konqueror
Demo: http://dnevnikeklektika.com/uni-form/
License: Creative Commons License
Frequency Decoder had an attempt at creating a keyboard-accessible, unobtrusive slider control that conforms to the WAI-ARIA defined role of “slider“. The code uses a BUTTON element for the slider handle which automatically makes it keyboard accessible across all grade A browsers. The slider can be associated with both text input and select list form elements. The script is now released under a creative commons Attribution-ShareAlike 2.5 license.

Requirements: No Requirements
Demo: http://www.frequency-decoder.com/demo/slider-revisited/
License: Creative Commons License
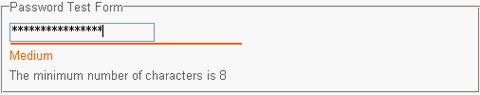
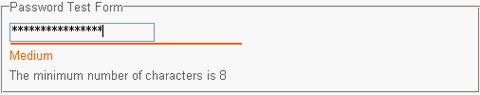
This is a really good example that shows us how to create a password strength meter with a beautiful Ext User Interface. It uses the algorithm based on the code of Javascript Password Strength Meter from Geek(Wisdom).com and then use the Ext Forms to build and layout forms on the fly. It looks stunning and really professional, however this Ext form do not do anything and have very little validation on the other fields except the password field.

Requirements: No Requirements
Demo: http://testcases.pagebakers.com/PasswordMeter/
License: LGPL and MIT License
When we are styling forms with CSS, we can style the text fields and buttons easily. However, File inputs (<input type=”file” />) are the bane of beautiful form design. No rendering engine provides the granular control over their presentation designers desire. Shaun Inman (founder of Mint) has shown us a simple, three-part progressive enhancement provides the markup, CSS, and JavaScript to address the long-standing irritation. We are now be able to style File input buttons as well.

Requirements: Modern Browsers with Javascript Enabled
Demo: http://www.shauninman.com/assets/examples/styling-file-inputs/
License: License Free
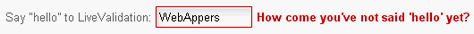
LiveValidation is a small open source javascript library built for giving users real-time validation information as they fill out forms. Not only that, but it serves as a sophisticated validation library for any validations you need to make elsewhere, it is not just limited to form fields.
The naming conventions and parameters of the validations are similar to those found in the Ruby on Rails framework, and as such is the perfect companion. Don’t worry if you dont use Rails though, LiveValidation can be used anywhere you like, is simple to learn, and a joy to use.

Requirements: Modern Browsers with Javascript Enabled
Demo: http://www.livevalidation.com/examples
License: MIT License
Remember last we talked about Ajax Password Strength Meter by Code and Coffee which is not very useful because of the bad algorithm. Today we have a JQuery Password Strength Meter which is a small plug in that provides an easy way to show the strength of a users password as well. The algorithm seems to be a lot better than the last one and the Author said he is still improving the algorithm. JQuery Password Strength Meter provides some simple options that allow you to customize the output. You can define the strength of the meter easily by adjusting the score for each requirement.

Requirements: JQuery Framework
Demo: http://digitalspaghetti.me.uk/index.php?q=jquery-pstrength
License: MIT License
 Password Strength Meters are becoming more and more popular amongst web services. Google uses one when creating a Google account. The password strength meters wil be updated for every key input the user types. So how does one go about making one of these meters? Code and Coffee created one for us, it calculates how many different combinations there are for the password you enter, then determine how many days it would take to crack your password. The algorithm returns a percentage that he then in turn convert to a nice GUI for the end user to see.
Password Strength Meters are becoming more and more popular amongst web services. Google uses one when creating a Google account. The password strength meters wil be updated for every key input the user types. So how does one go about making one of these meters? Code and Coffee created one for us, it calculates how many different combinations there are for the password you enter, then determine how many days it would take to crack your password. The algorithm returns a percentage that he then in turn convert to a nice GUI for the end user to see.
Requirements: Modern Browser with Javascript Enabled
Demo: http://www.codeandcoffee.com/wp-content/uploads/demo.html
License: License Free