
SPAW Editor is a web based in-browser WYSIWYG HTML editor control. It is a replacement for standard HTML textarea fields for rich text content editing. It includes lots of exciting features. The followings are the 2 major and interesting features SPAW Editor provides.
Tabbed Multi-document Interface
New industry unique tabbed multi-document interface feature. Now you can edit virtually unlimited number of HTML snippets in a single WYSIWYG instance. This can save a lot of screen space, unnecessary scrolling and loading time compared to other solutions where you have to load as many WYSIWYG instances as HTML snippets you want to edit.
Floating/Shared Toolbars
Multiple instances of SPAW Editor can be controlled by a single toolbar. This toolbar can either be attached to one of the instances or float around the screen. This way you can save loading time and achieve a better level of integration of the editing area into complex designs (no toolbar overhead).
Requirements: –
Demo: http://spaweditor.com/en/disp.php/en_products…
License: GPL License
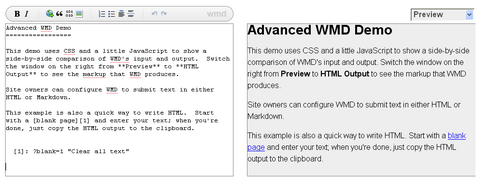
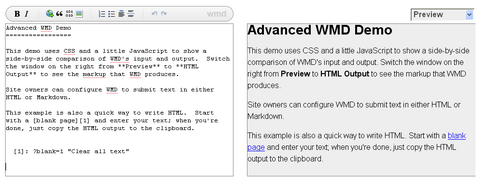
Wysiwym Markdown editor (WMD) is a simple, lightweight HTML editor for blog comments, forum posts, and basic content management. You can add WMD to any textarea with one line of code. Add live preview with one line more. WMD works in nearly all modern browsers, and is now completely free to use. The next release will be open source under an MIT-style license. This is not a normal WYSIWYG editor.
Wysiwym stands for What You See Is What You Mean. WMD produces clean semantic HTML, leaving presentation details like fonts and colors up to style sheets. But you’re not left in the dark about cosmetics; as you type, WMD’s live preview shows you exactly what your text will look like after the current styles have been applied.
Markdown is a simple markup language that’s as easy to read and write as plain-text email. WMD uses Markdown as an input format, converting it into HTML behind the scenes. You can also mix raw HTML with Markdown, so the full expressiveness of HTML is always there if you need it.

Requirements: –
Demo: http://wmd-editor.com
License: License Free , MIT License
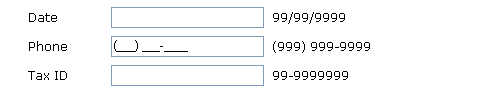
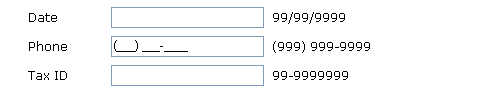
Masked Input Plugin is a masked input plugin for the jQuery javascript library. It allows a user to more easily enter fixed width input where you would like them to enter the data in a certain format (dates,phone numbers, etc).
A mask is defined by a format made up of mask and placeholder characters. Any character not in the placeholder character list below is considered a mask character. Mask characters will be automatically entered for the user as they type and will not be able to be removed by the user. The following placeholder characters are predefined:
* a – Represents an alpha character (A-Z,a-z)
* 9 – Represents a numeric character (0-9)
* * – Represents an alphanumeric character (A-Z,a-z,0-9)

It has been tested on Internet Explorer 6/7, Firefox 1.5/2, Safari, and Opera. The file size is very small with only 7.3k and 2.8k for the Packed version.
Requirements: jQuery Framework
Demo: http://digitalbush.com/projects/masked-input-plugin
License: License Free
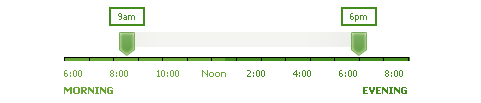
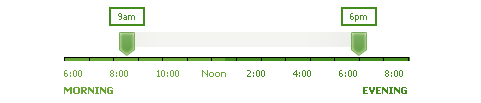
Creating accessible Web2.0 applications can be a tricky process. Many of the advanced widgets and controls we develop today don’t exist in the current HTML specification — there is no “slider” element. So Filament Group has developed an accessible slider based on the core principle of progressive enhancement with jQuery.
Filament Group designed and developed an accessible slider with a very nice interface which allows users to choose one or a range of values on a continuum. Values on a slider can represent anything from hours on a clock to the volume on a music player to a complex, proprietary data set. In its simplest form, the slider is displayed as an axis of values with a handle to drag and select a value, or two handles for selecting a range.

The code is open source and licensed under GPL. You can view source to grab the code from this working example.
Requirements: jQuery
Demo: http://www.filamentgroup.com/lab/developing_an_accessible_slider/
License: GPL License

markItUp! is a JavaScript plugin built on the jQuery library. It allows you to turn any textarea into a markup editor. Html, Textile, Wiki Syntax, Markdown, BBcode or even your own Markup system can be easily implemented. markItUp! is not meant to be a “Full-Features-Out-of-the-Boxâ€-editor. Instead it is a very lightweight, customizable and flexible engine made to meet the developer’s needs in their CMSes, blogs, forums or websites.
markItUp! is released under both the MIT and GPL Open Source licenses. In short, this means that markItUp! is totally Free, and you can do whatever you want with it. You are only obligated to keep the credits in place. Check out the examples yourself.
Requirements: jQuery 1.2 Javascript library
Demo: http://markitup.jaysalvat.com/examples/
License: MIT / GPL License
Password Strength Checker is an application that is designed to assess the strength of password strings. The instantaneous visual feedback provides the user a means to improve the strength of their passwords, with a hard focus on breaking the typical bad habits of faulty password formulation. Since no official weighting system exists, Password Strength Checker has created its own formulas to assess the overall strength of a given password.

Password Strength Check is written in Javascript and released under GPL License. You are allowed to download this application and integrate it into your web application. I am sure it will help users choosing a more secure password when filling in registration forms. However, this application is neither perfect nor foolproof, and should only be utilized as a loose guide in determining methods for improving the password creation process.
Requirements: Javascript Enabled
Demo: http://www.passwordmeter.com/
License: GPL License
Flexible WYSIWYG editing in the browser is still an inconsistent affair at best in terms of user experience, integration effort, and generated markup. In the meantime a crop of text formatting languages such as Markdown, Textile, BBCode and wiki markup have emerged as ways for users to enter rich content in a controlled enviornment.

Control.TextArea provides a toolbar for textareas where users are entering text in one of these markup languages. In addition to a toolbar it provides access to a cross browser text selection and manipulation API so that creating new functionality, or integration with your custom application features is vastly easier. The design of Control.TextArea is very clean and clear. It requires Prototype.js to work.
Requirements: –
Demo: http://livepipe.net/projects/control_textarea/
License: MIT License
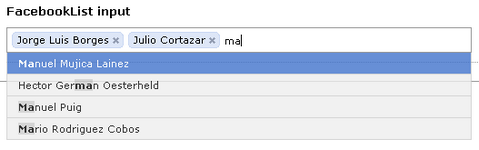
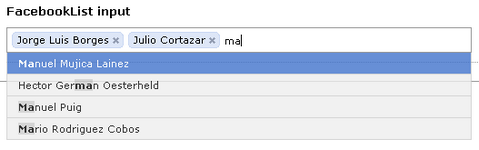
Would you like to include an input that resembles the famous Apple Mail to: textfield? It would be something similar to Facebook List Input. Basically, it’s a group of pieces or bits, that can be either a box or an input. The user is able to move around between the bits by using his keyboard or his mouse. You can remove the bits by click the “x” symbol.

It has a auto complete feature as well. It works by caching all the results from a JSON Request and feeding them to the autocompleter object. When a item is added as a box, it’ removed from the feed array, and when the box is disposed it’s added back, so that it becomes available in the list when the user types. You’ll also be able to let it add boxes from the HTML directly. If you are interested in this amazing textboxlist, you can view the full article.
Requirements: Mootools 1.2+
Demo: http://devthought.com/wp-content/articles/autocompletelist/test.html
License: License Free
CSS Globe continues to provide us unobtrusive solutions, this time CSS Globe has presented us SearchField. It serves as a way to style your search field and add behavior without any additional JavaScript or modifications in your markup.
It features plug & play onfocus and onblur behaviors and auto suggestion. Search suggestion terms displayed as a dropdown box below the search field. You can navigate with up and down keys, or your mouse and you can edit your own keywords. All you need is two lines of code, links to JavaScript and CSS files and that would be it.

Requirements: Modern Browser with Javascript Enabled
Demo: http://cssglobe.com/lab/searchfield/
License: License Free
Do you need a spell checker for your forms? Spellify is an automatic text field spell checker. You just need to type or paste some text into the text field. No need to press the enter key. The spell checker automatically checks the text when you’re finished. It will suggest some words for you if it cannot find your text in dictionary. It is extremely useful if you need users to fill in forms or submit contents. It works in IE7, FF2, IE6, Opera 9, Safari 3.

Requirements: PHP4+, Script.aculo.us 1.8.0+
Demo: http://spellify.com
License: GPL License