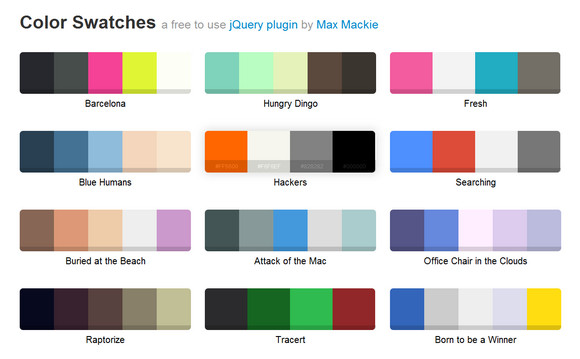
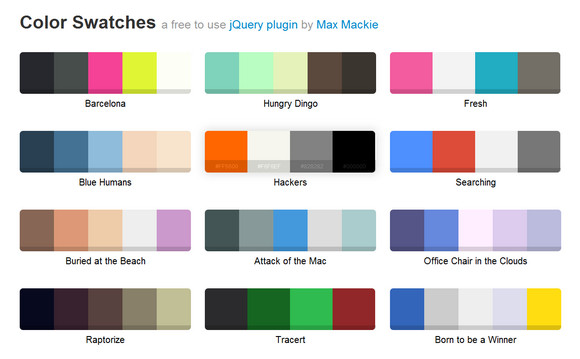
jQuery.swatches is a free to use that turns a one-line div into a sweet color swatch. You can customize the class as you want. Using different classes would allow you to render groups of swatches at individual times by calling swatchify() on a different selector.

Requirements: jQuery Framework
Demo: http://maxmackie.com/jquery.swatches/
License: MIT License
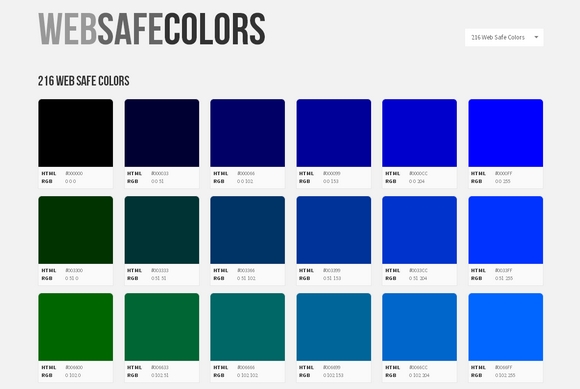
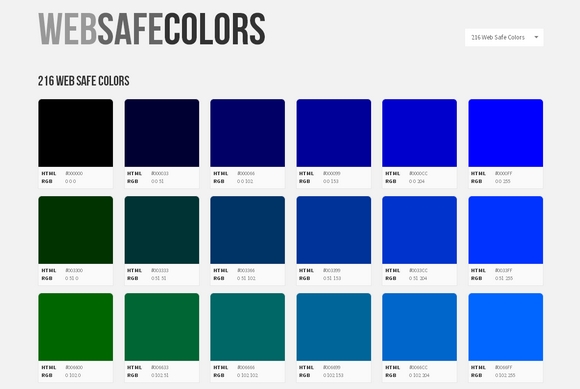
There are still a lot of web developers that like to design with a simple palette – the hex values are easy to memorize and the palette is still large enough for typical stuff like link colors and borders. Web Safe Colors was created for those who like to keep things simple.
A lot of web designers still use web safe colors in their designs so here is a little responsive website as a visual and quick reference guide. It’s great cause you can have it open on your tablet or mobile device while you design.

Requirements: –
Demo: http://websafecolors.info/
License: License Free
Twitter Bootstrap is getting very popular recently. Stefan Petre has developed two really useful plugins for Bootstrap in order to enhance the experience. They are Colorpicker for Bootstrap and Datepicker for Bootstrap.
Colorpicker for Bootstrap can let you add color picker to text field or to any other element. It can be used as a component on Bootstrap. It supports multiple formats: hex, rgb, rgba, hsl, hsla.
Datepicker for Bootstrap can let you add datepicker picker to field or to any other element. It supports formats: dd, d, mm, m, yyyy, yy, with separators: -, /, .

Requirements: Bootstrap Framework
Demo: http://www.eyecon.ro/bootstrap-colorpicker/
Demo: http://www.eyecon.ro/bootstrap-datepicker/
License: Apache 2.0 License
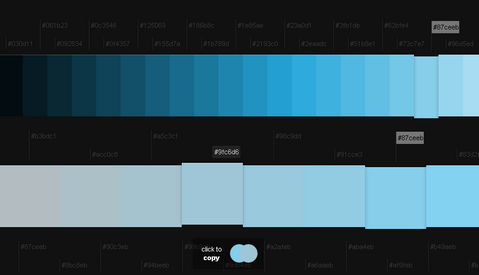
With Colllor it is much easier to generate a consistent color palette with just a few clicks. You should use colors consistently, so you have a common look and feel throughout your design. All the alternative proposals produced by Colllor derive from the same color and they all have a common denominator sharing hue, lightness or saturation values.
Colllor will let you find the exact value of darker shades of any color, not just something that ‘looks darker’. That will be a huge step towards professionally looking color combinations. And also, you can use plain English or Hex color names.

Requirements: –
Demo: http://colllor.com
License: License Free
Color Thief is a script for grabbing the dominant color or color palette from an image. Uses Javascript and the canvas tag to make it happen. This script could be useful for sites that sort and search by color.
With Color Thief you can also build a UI that adapts to the colors of an image. For example, you could add color accents to the UI by changing the font or border color depending on what image is currently being displayed in your portfolio.
A recent example of a color adapting UI is seen on Google Chrome’s new home tab. The dominant color of the favicon is used as the bottom border color on the screenshot.

Requirements: JavaScript and Canvas
Demo: http://lokeshdhakar.com/projects/color-thief/
License: Creative Commons 2.5 License
CSS Prism is a CSS color spectrum inspector. Input the path to any .css file, and it will output an easy to scan display of all hex colors from the file. Unwanted colors can be edited via a Photoshop-like color picker and the resulting .css file can be downloaded for your convenience.
The CSS Prism Bookmarklet will insert links to any webpage’s linked .css files just inside the body tag. CSS Prism will be quite helpful to you if you are building more sites at work.

Requirements: –
Demo: http://cssprism.com/
License: License Free
HSL (Hue, Saturation, Luminosity) allows us to describe meaningful relationships between colors. Give this brown color, hsl(36, 73%, 10%), it’s clear that if we desaturate 40 steps and lighten 70 steps we get hsl(36, 33%, 80%), a cream color. HSL Color Picker can help you with this.
In graphics software, it feels more natural to work with HSB (Hue, Saturation, Brightness) than RGB or CMYK. Now, with CSS3 we can use HSL which is actually quite different than HSB. Without a decent HSL color picker, it’s difficult to understand.

Requirements: –
Demo: http://hslpicker.com
License: License Free
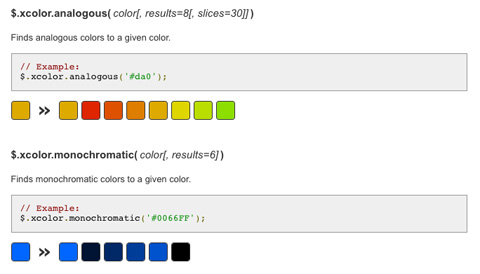
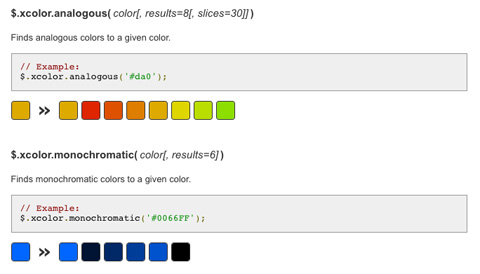
The xcolor plugin is an easy-to-use jQuery extension to manipulate colors in all imaginable combinations. This plugin implements an extensiv color parser and a featureful set of color-manipulation methods. There is also an animate() extension to smooth CSS colors.
Another useful method isReadable() completes the whole, by allowing you to check if a text is readable on a certain background. The color value can also be passed in different color models: RGB, HSV/HSB, HSL and their adequate alpha extensions.

Requirements: jQuery Framework
Demo: http://www.xarg.org/project/jquery-color-plugin-xcolor/
License: MIT, GPL License
JavaScript ColorPicker is a light weight all-rounder (only ~46k incl. all 16 files) that can display and let you choose the entire color palette (~16.78 mil. colors) in 6 different color modes (+3 extra modes in RGB).
This highly customizable and easy to install app comes in 4 different sizes (from 151 x 87 pixels to 405 x 302 pixels) and therefore different feature levels so you can use it for every supposable cause from ‘easy choice’ to ‘professional determination’. That’s probably all you’ll ever need to let your clients choose the right color.
You’ll also find a lot of extra helpers and smart features like contrast-meter, color-difference-meter, value-slider in input fields, web-smart and web-save button, color memories and much more that can help your clients make the right decision.

Requirements: Javascript Enabled
Demo: http://dematte.at/colorPicker/
License: GPL License
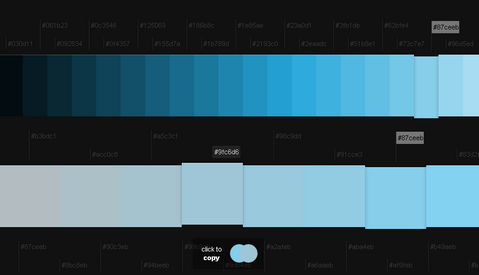
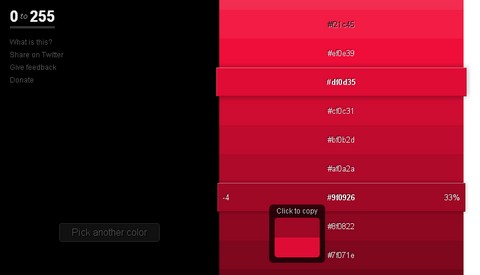
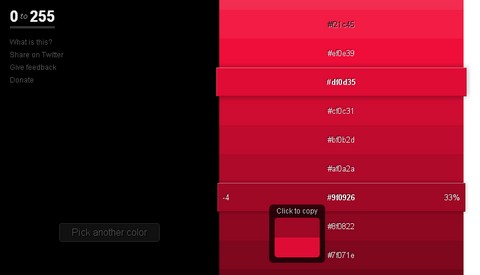
0to255 is a simple tool that helps web designers find lighter and darker colors based on any color. 0to255 cures your color manipulation woes. It’s fun, simple, and a huge time-saver.
Simply pick the color that you want to start with and 0to255 gives you a range of colors from black to white using an interval optimized for web design. Then, just click the variation you want to use and the hex code is automatically copied to your clipboard.

Source: http://0to255.com/