As professional web designers, we want to create a video player that looks consistent across browsers. Each browser however provides its own different look and feel for the player, from the minimal approach of Firefox and Chrome, to the more shiny controls of Opera and Safari. If we want our controls to look the same across all browsers, and integrate with our own design, we’ll have to create our own controls from scratch. This is not as hard as it seems.
All media elements in HTML5 support the media elements API, which we can access using JavaScript and use to easily wire up functions such as play, pause, etc. to any buttons we create. Because the native video player plays nicely with other open web technologies, we can create our controls using HTML, CSS, SVG or whatever else we like.
Article: Building a custom HTML5 video player with CSS3 and jQuery taught us how to build an easily customizable HTML5 Â <video> player, including packaging it as a simple jQuery plugin, choosing control types and outputting custom CSS for your own situation.

Source: Building a custom HTML5 video player with CSS3 and jQuery
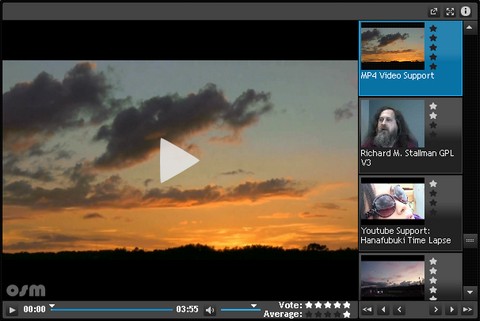
The mediafront platform is an open source (GPLv3) front end media solution for the web. Through its integration with popular content management systems, it employs an innovative and intuitive interface that allows any website administrator to completely customize the front end media experience for their users without writing any code.
In addition to this amazing module included is the OSM (Open Standard Media Player) Player. This media player is open source (GPL) media player that is built to dynamically deliver any type of web media, including HTML5, YouTube, Vimeo, and Flash.

Requirements: jQuery Framework
Demo: http://www.mediafront.org/project/osmplayer
License: MIT License
Sublime Video is a HTML5 Video Player, users can play videos without the need of browser plugins or Flash dependencies. It supports Full-window mode with sleek zoom-in/out transitions. There are more advanced controls on a draggable pane. Sublime Video will be soon released for free (at least for non-commercial use).

Requirements: Safari 4.0.4+, Google Chrome 4.0+, IE with Chrome Frame
Demo: http://jilion.com/sublime/video
License: License Free
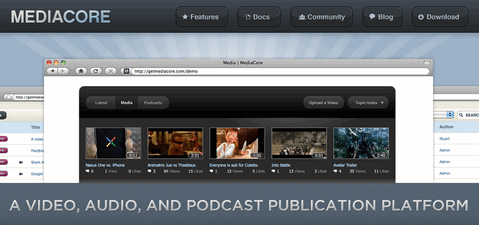
MediaCore is a free open source video, audio, and podcast publishing platform. It is built for organizations who wish to distribute media in a variety of formats on their website while maintaining the ability to control the user experience.
The purpose behind MediaCore was to make a central media library that could pull media from any source, track statistics, enable commenting, and provide a high degree of control over the presentation and administration.
Administrative Workflow is straight forward and is built based around moderating and approving user-submitted media. Media can be added through either the front-end or administrative back-end.

Requirements: –
Demo: http://getmediacore.com/
License: GPL License

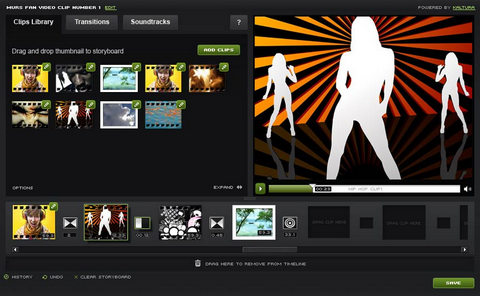
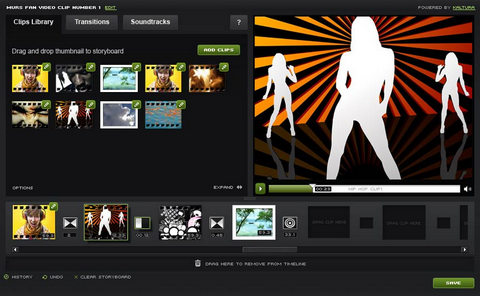
Kaltura has built an open source video platform to empower online video management, creation, interaction and collaboration on any site and across sites. The platform is geared to serving both premium rich-media content and user generated content: from management and display of content to advanced interactive functionality.
With one click, any site owner can embed full interactive video capabilities: an interactive video player including an upload/import tool and a web-based video mixer. Their skinable interactive player allows you to have full control over the look and feel and allows to pick from a long list of functionality.

However, the Community Edition is still under development. It offers the full Kaltura collaborative media platform, running on your site. It enables you to host and stream the videos from your data center, behind your firewall. And it’s 100% free, and licensed under the GPL. Stay tuned.
Requirements: –
Demo: http://corp.kaltura.com/
License: GPL License
CamStudio is able to record all screen and audio activity on your computer and create industry-standard AVI video files and using its built-in SWF Producer can turn those AVIs into lean, mean, bandwidth-friendly Streaming Flash videos (SWFs). You can use it to create demonstration videos for your web application.
CamStudio can also add high-quality, anti-aliased (no jagged edges) screen captions to your recordings in seconds and with the unique Video Annotation feature you can even personalise your videos by including a webcam movie of yourself “picture-in-picture” over your desktop. You can download and use it completely free for your personal and commercial projects.

Requirements:-
Demo: http://camstudio.org/
License: GPL License
ToobPlayer is a lightweight FLV player component that comes in five flavors, provides a mechanism to play back YouTube videos, and can also display preview images. Nowadays, YouTube is more popular than you can imagine. A lot of people upload their videos on YouTube. It would be very useful when you would like to embed some Youtube videos on your site.
ToobPlayer is resizable with full-screen mode. It allows several video resize modes. It gives you loading status feedback. It supports mouse-wheel (Seeking/Volumn Control). And you can customize ToobPlayer easily as well.

Requirements: Adobe Extension Manager
Demo: http://emehmedovic.com/xmca/toobplayer/
License: MIT License
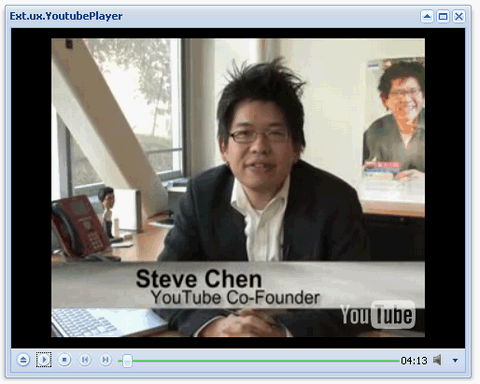
Are you bored with the look of youtube videos player? The Ext.ux. YoutubePlayer is a user extension that utilizes the Youtube Chromeless API. You can embed any Youtube video into Ext native controls and place it in your application wherever you want. It’s like a mediaplayer built on top of Ext JS and the Youtube API.
Ext.ux. YoutubePlayer uses Ext native components to control the video loading/playback. It’s capable of showing the buffer status and the playback slider let’s you jump to any position in the video playback. You’ll also be able to mute/unmute the video and set the overall volume. It makes the video player looks a lot nicer.

Requirements: Ext JS Framework
Demo: http://www.siteartwork.de/youtubeplayer
License: LGPL License
FlowPlayer is a Flash media player. You can use it on your HTML pages to play video files. “It is your personal YouTube”. It is highly customizable which upports all the features you’ll possibly need and these features can be configured the way you like. Look and feel is important to us. FlowPlayer’s skin is flexible and will smoothly melt into your site. Progressive downloading, solid streming, long play features, playlists, fullscreen mode and etc… Everything you’ll need to provide rich user experience. Flowplayer is licenced under the GPL license so it’s free too.

Requirements: Flash 9
Demo: http://flowplayer.org/
License: GPL License