Mazwai is a new stock video which only selects the very best of free videos online. The purpose of Mazwai is to help every web designer, creative, and artist to find great video resources for their professional and personal projects.
All the video clips, footage, and mini-film are available in HD under the public domain or the Attribution license (CC 3.0). This means that you can do everything with the video (transform, adapt, cut, share) as long as you do not forget to credit the original author in some way. There is no subscription. No download limitation.

Requirements: –
Demo: http://mazwai.com/
License: Creative Commons License
BigScreen is a simple library for using the JavaScript Full Screen API. BigScreen makes it easy to use full screen on your site or in your app.
It smoothes out browser inconsistencies and bugs, especially if the element you’re working with is inside of an <iframe>. It will also intelligently fall back to the older video full screen API if the element contains a <video> and the older API is available. It supports Chrome 15+, Firefox 10+, Safari 5.1+.

Requirements: JavaScript framework
Demo: http://brad.is/coding/BigScreen/
License: Apache 2.0 License
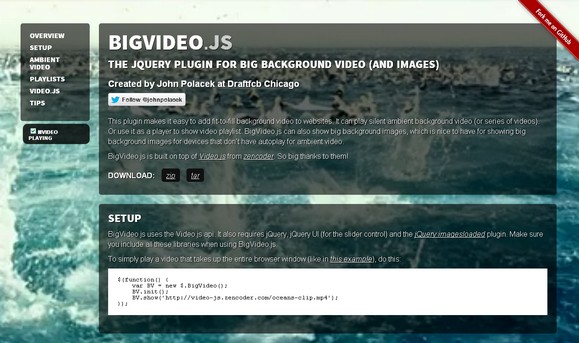
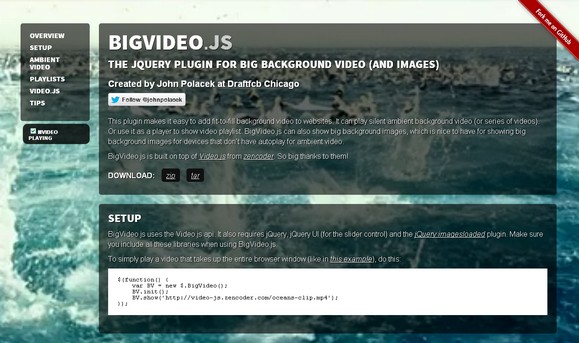
BigVideo.js is a jQuery plugin for big background video and images. This plugin makes it easy to add fit-to-fill background video to websites. It can play silent ambient background video (or series of videos). Or use it as a player to show video playlist.
BigVideo.js can also show big background images, which is nice to have for showing big background images for devices that don’t have autoplay for ambient video. BigVideo.js uses the Video.js api. It also requires jQuery, jQuery UI (for the slider control) and the jQuery imagesloaded plugin.

Requirements: jQuery Framework
Demo: http://dfcb.github.com/BigVideo.js/
License: MIT, GPL License
jPlayer is the completely free and open source (GPL/MIT) media library written in JavaScript. A jQuery plugin, jPlayer allows you to rapidly weave cross platform audio and video into your web pages. jPlayer’s comprehensive API allows you to create innovative media solutions while support and encouragement is provided by jPlayer’s active and growing community.
It is easy to get started and deploy in minutes. It’s totally customizable and skinnable using HTML and CSS. It has been tested on Firefox, Chrome, Opera, Safari, IE6, IE7, IE8, IE9.

Requirements: jQuery Framework
Demo: http://www.jplayer.org/
License: MIT License
Tubular is a jQuery plugin that lets you set a YouTube video as your page background. Usage is straightforward and requires JavaScript and the Flash player to be installed and functional on the client’s browser. tubular is dependent on jQuery and swfobject.
Just attach it to your body tag, specify a YouTube video ID and tell it the ID of your content wrapper, and you’re on your way. Please note, tubular must be deployed on a web server to function. The YouTube player will not work when loaded into your browser from your machine.

Requirements: jQuery and Flash
Demo: http://code.google.com/p/jquery-tubular/
License: MIT License
Popcorn.js is an event system for HTML5 media developers. Think jQuery for video. You can leave the heavy lifting to Popcorn, and concentrate on what you do best: writing awesome code.
Popcorn.js utilizes the native HTMLMediaElement properties, methods and events, normalizes them into an easy to learn API, and provides a plugin system for community contributed interactions. Popcorn has dozens of plugins for common services and APIs, ranging from Twitter, to Maps, to media events, and more. But if it doesn’t do what you need right now, you can write your own plugins quickly and easily.

Requirements: –
Demo: http://mozillapopcorn.org/popcornjs/
License: MIT License
FitVids.js is a lightweight, easy-to-use jQuery plugin for fluid width video embeds. FitVids automates the Intrinsic Ratio Method by Thierry Koblentz to achieve fluid width videos in your responsive web design.
Have a custom video player? They have a customSelector option where you can add your own specific video vendor selector too. FitVids.js is released under the WTFPL license.

Requirements: jQuery Framework
Demo: http://fitvidsjs.com/
License: WTFPL License
HTML5 Video Voting allows you to gather feedback on your videos. Voting is exquisitely simple. All you do is click on the video and use the spacebar to submit your vote, it will automatically populate the bar graph.
When you vote, it is added to that section of the videos timeline. This allows a viewer to quickly assess the most intriguing segments of the video and quickly jump to those sections by clicking on the bar graph. The player is tested in FireFox 4+, Chrome 10+, and Safari 4+ but may very well work in others.

Requirements: jQuery Framework
Demo: http://www.zurb.com/playground/html5-video-voting
License: MPL License
VideoJS is an HTML5 Video Player with 3 core parts: An embed code (Video for Everybody), a Javascript library (video.js), and a pure HTML/CSS skin (video-js.css). Using Video for Everybody as the embed code means you know it’s compatible with many devices (including ones without javascript).
The javascript library fixes browser & device bugs, and makes sure your video is even more compatible across different browser versions. The pure HTML5/CSS skin ensures a consistent look between HTML5 browsers, and easy custom skinning if you want to give it a specific look, or brand it with your own colors.

Requirements: HTML5
Demo: http://videojs.com/
License: LGPL License
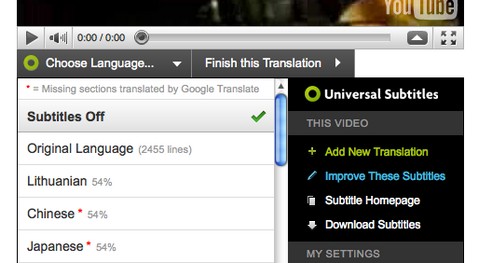
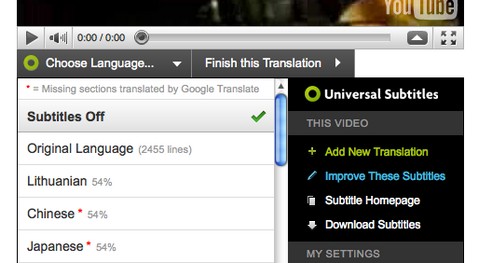
The lack of captions and subtitles on video is a major obstacle for people with hearing disabilities and a huge language barrier for the whole world. Universal Subtitles want to give individuals and communities the power to overcome these barriers. The tools they are building are free and open source and will make the work of subtitling and translating video simpler, more appealing, and, most of all, more collaborative.
Universal Subtitles make it easy for anyone to add subtitles, captions, or translate nearly any video on the web. You add their widget to your videos. Then you and your viewers can add subtitles, which anyone can watch.

Requirements: –
Demo: http://universalsubtitles.org/
License: AGPL License