Ryan Scherf visited a site which used a drag & drop type download system where you drag an icon over another, then the download immediately starts. He realized this would be easy with the onslaught of the prototype.js and scriptaculous frameworks. Ryan Scherf shows us an example of using the built in Ajax drag & drop for Draggables / Droppables included in scriptaculous to achieve Drag to Download with Ajax.

Requirements: Prototype and Scriptaculous Frameworks
Demo: http://www.ryanscherf.net/demos/download/
License: License Free
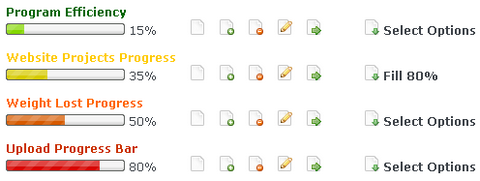
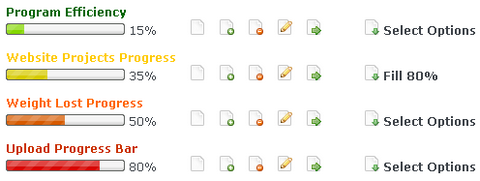
Sometimes, when we are building websites and web applications, we need a percentage bar / progress bar to show the progress of a specific task. However, it is very difficult to find a working and easy solution without using Flash. Therefore WebAppers has created a simple Javascript based Percentage Bar / Progress Bar which is inspired by Bare Naked App. Bare Naked App taught us how to display Percentage Bar with 2 images only by using CSS. And then I used a little bit of Javascript to make it more interactivity. You can use it anywhere you can think of. Use your Imagination, I am sure you will find it useful somewhere.

Click the image above to see the demo and documentation of Progress / Percentage Bar. And please feel free to grab the package below and test it on your machine.
Download Ajax Progress Bar
Bram.us has created a better version written in objects and unobtrusive, You can view the documentation and demo through Dynamic Unobtrusive Javascript Progress/Percentage Bar.
Download Ajax Progress Bar Version 0.33 by Bram.us
If you have any suggestions, please feel free to leave comments. I will update the script regularly.
Requirements: Prototype Framework
Demo: http://www.webappers.com/progressBar/
License: Creative Commons License
 Swf meets Ajax for beautiful uploads. FancyUpload is a MooTools upload widget thats allows queued multiple-file upload including progress bars. it is a unobtrusive file-input replacement which you can add your own replacement method with the option createReplacement and add an image or whatever you like. Users can select and upload multiple files and Cancel running uploads, add files during upload.
Swf meets Ajax for beautiful uploads. FancyUpload is a MooTools upload widget thats allows queued multiple-file upload including progress bars. it is a unobtrusive file-input replacement which you can add your own replacement method with the option createReplacement and add an image or whatever you like. Users can select and upload multiple files and Cancel running uploads, add files during upload.
Requirements: Internet Explorer 6+, Opera 9, Firefox 1.5+, Safari 2+ with Flash 8+
Demo: http://digitarald.de/playground/uplooad.html
License: MIT License
dhtmlxVault (DHTML extensions File Upload) helps you to implement a modern and feature-rich file uploading part of your web application. So much wanted, the Progress bar will inform your customer during long-time operation about the ongoing process. Different file types are displayed with corresponding icons (you may add more file types when required). Built with AJAX technology, the control allows files to be uploaded seamlessly without reloading the entire webpage.

Requirements: Internet Explorer 6+, Mozilla 1.4+, FireFox 0.9+
Demo: http://dhtmlx.com/docs/products/dhtmlxVault/
License: GPL License
 SWFUpload is a small javascript and flash library to get the best of both worlds – The great upload capabilitys of flash and the accessibility and ease of html and css. It allows users to upload multiple files at once by ctrl/shift-selecting in dialog, no page reloads necessary. Users can also queue uploads, remove/add files before starting upload. On the other hand, we can style upload elements with XHTML and css as we like.
SWFUpload is a small javascript and flash library to get the best of both worlds – The great upload capabilitys of flash and the accessibility and ease of html and css. It allows users to upload multiple files at once by ctrl/shift-selecting in dialog, no page reloads necessary. Users can also queue uploads, remove/add files before starting upload. On the other hand, we can style upload elements with XHTML and css as we like.

Requirements: Works on all platforms/browsers that has Flash support
Demo: http://swfupload.mammon.se
License: License Free