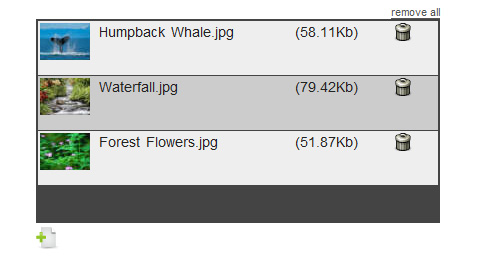
Save bandwidth and take the hassle out of getting images down to size for web use. Agile Uploader will let you resize images before uploading to your server using Flash. This is 100% free to use as you see fit (commercially or non-commercially).
Agile Uploader v2 has now got the ability to attach and upload multiple files of any type. They are planning to expand this project further by adding croping and rotation functions in the future as well.

Requirements: Flash Enabled
Demo: http://www.shift8creative.com/agile-uploader/examples
License: License Free
We’ve all seen the basic file upload form for uploading avatars, images, memes, etc. The problem with these is that once you upload your image it’s hidden from you.
The solution is to use a little bit of JavaScript to upload the image as soon as it’s selected and display a thumbnail so we can easily review the form before we submit it. Head on over to the ZURB – Image Uploads with 100% Less Suck to see a complete demo and breakdown of the JavaScript they use to accomplish this.

Requirements: jQuery Framework
Demo: http://www.zurb.com/playground/ajax_upload
License: MIT License
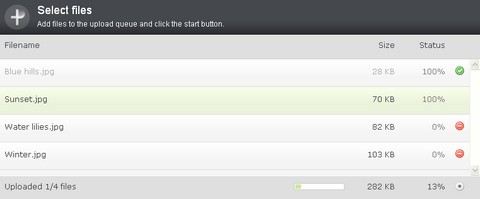
Plupload allows you to upload files using HTML5 Gears, Silverlight, Flash, BrowserPlus or normal forms, providing some unique features such as upload progress, image resizing and chunked uploads.
Plupload is currently separated into a Core API and a jQuery upload queue widget this enables you to either use it out of the box or write your own custom implementation. Drag/drop support of files is currently only available in Firefox 3.5+. Image resizing is only possible on Firefox 3.5+ and only at a fixed quality.

Requirements: jQuery Framework
Demo: http://www.plupload.com/example_queuewidget.php
License: GPL v2 License
Downloadify is a tiny JavaScript + Flash library that enables the generation and saving of files on the fly, in the browser, without server interaction. Web applications that allow you to generate vCards, color palettes, custom code, etc would benefit from using this library. In addition to increasing speed (no round trip to the server) this solution can reduce the database and server load of existing web applications.
Flash 10 introduced the ability to generate files on the client-side and trigger a save to the user’s computer. The user must click something in the Flash file to trigger the download for security reasons.
Downloadify couples JavaScript callbacks with the Downloadify.swf to allow your code to respond to the click event and pass in your data at that time. Whatever data is passed in from your function will be saved to their hard-drive when and where they select.

Requirements: JavaScript + Flash library
Demo: http://downloadify.info/
License: MIT License
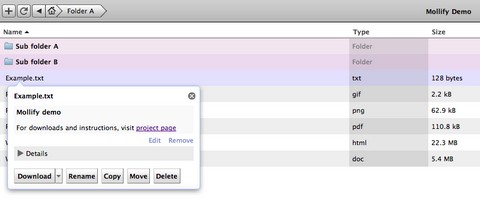
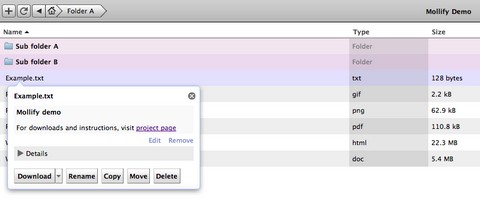
Mollify is a web file manager for publishing and managing files hosted in a web server of your choice. Different users can have access to different files and with different permissions.
User interface is simple and intuitive, and it comes with following languages: Deutsch, English, Français, Português, Suomi. Mollify is 100% free to use, also sources are available with EPL 1.0 license.

Requirements: –
Demo: http://www.jaervelae.com/mollify/demo.php
License: EPL 1.0 License
MooTools FileManager allows you to (pre)view, upload and modify files and folders via the browser. You can browse through files and folders on your server easily with Mootools FileManager. The user interface is very intuitive. You can view detailed Previews of Images, Text-Files, Compressed-Files or Audio Content. Also, you can Rename, Delete, Move (Drag&Drop), Copy (Drag + hold CTRL) and Download Files.
MooTools FileManager is integrated with FancyUpload, so that you can upload files directly. As a bonus, you can use it as a FileManager in TinyMCE as well. The Script has been tested in Firefox 3+, Safari 4, Opera and IE6+. It is released under the MIT-License, I am sure you can get a great use out of it.

Requirements: MooTools Framework
Demo: http://cpojer.net/Scripts/FileManager/Demos
License: MIT License
Uploadify is a jQuery multiple file upload plugin which allows you to change any element with an ID on your page into a single or multiple file upload tool. The plugin uses a mix of JQuery, Flash, and a backend upload script of your choice to send files from your local computer to your website server. It has been tested on IE7, FireFox 3, Safari 3 and Opera 9.

Requirements: jQuery and Flash Required
Demo: http://www.ronniesan.com/examples/file-upload.html
License: GPL License
jQuery File Tree is a configurable, AJAX file browser plugin for jQuery. You can create a customized, fully-interactive, valid and semantic XHTML file tree with as little as one line of JavaScript code. jQuery File Tree is fully customizeable via CSS with the ability to style icons based on file extension. It also supports custom connector scripts for extended functionality. The expand and collapse event are customizable as well. jQuery File Tree works in all browsers supported by jQuery. It has been fully tested in Internet Explorer 6 & 7, Firefox 2, Safari 3 and Opera 9.

The author has stated that the connector scripts provided with jQuery File Tree are only designed to read information from a specified root folder. Although this is typically harmless, there exists a potential for malicious individuals to be able to view your entire directory structure by spoofing the root parameter. It is highly recommended that you add some form of check to your connector script to verify the path being scanned is a path that you want to allow visitors to see.
Requirements: jQuery
Demo: http://labs.abeautifulsite.net/projects/js/jquery/fileTree/demo/
License: Creative Commons License
Matt Berseth has written one brief post describing how you can incorporate the YUI style progress panel into your existing ASP.NET AJAX web application. He calculated the center of the control and manually placing the progress panel over the center of the rendered GridView. He made the calculation using the OnUpdating and OnUpdated animations of the UpdatePanelAnimationExtender. You can view the full tutorial on YUI Style AJAX Progress Indicator.

Requirements: YUI Framework
Demo: http://mattberseth2.com/yui_style_ajax_progress/
License: License Free
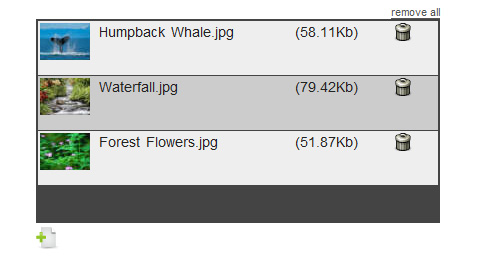
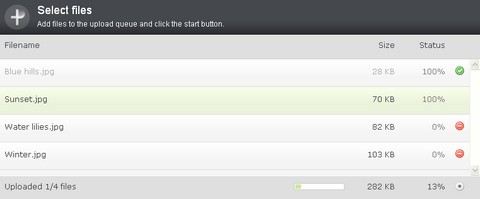
 Another great Addon for Ext Framework again. Ext File Upload Form Widget is to provide an user interface for easy uploading of files to a server.
Another great Addon for Ext Framework again. Ext File Upload Form Widget is to provide an user interface for easy uploading of files to a server.
Files are first added to an “upload queue” and then they are uploaded to the server. Any file can be individually removed from the queue before upload or the whole queue can be cleared.
The result of upload is shown for each file by icons of success or failure and, in the case of failure, the server error message is shown as the tooltip of the failure icon.
Requirements: Ext Framework
Demo: http://aariadne.com/uploadform/
License: LGPL License