PxLoader is a Javascript library that helps you download images, sound files or anything else you need before you take a specific action on your site (like showing a user interface or starting a game). You can use it to create a preloader for HTML5 games (e.g. Cut the Rope) and websites.
It let’s you monitor download status by providing progress and completed events and it lets you prioritize the order in which items are downloaded. You can even tag groups of files and then prioritize downloads or register for events by tag.

Requirements: Javascript Framework
Demo: http://thinkpixellab.com/pxloader/
License: MIT License
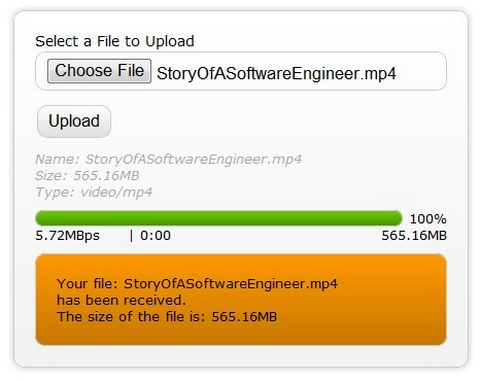
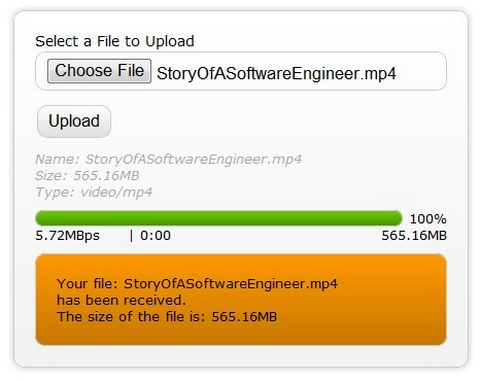
Html5 finally solves an age old problem of being able to upload files while also showing the upload progress. Essentially, what you need to do is hook into the server’s byte stream while it is receiving a file so you know how many bytes you’ve received and somehow convey that information back to the client browser, while it is still in the process of uploading the file.
Matlus has written a really throughout tutorial on how to make a HTML5 File Upload with Progress, which is uploading of files using XMLHttpRequest and providing upload progress information to the end-user. This solution does not require any change to the server side, at least insofar as handling the multipart/form-data protocol. So existing server side logic should remain unchanged, which makes adapting this technology that much easier.

Requirements: HTML5 Supported Browsers
Demo: http://exposureroom.biz/upload.aspx
License: MIT License
The Heartcode CanvasLoader is a lightweight JavaScript UI library, which uses the HTML5 Canvas element to draw and animate circular preloaders. The Heartcode CanvasLoader runs in every ‘good’ browser which supports the HTML5 Canvas element.
To build your custom preloader, use the “CanvasLoader Builder” section. There is a bunch of parameters you can play with. If you are happy with your preloader, use the code snippet or download your custom HTML example file which contains your CanvasLoader instance and the embedding instructions.

Requirements: HTML5 Canvas Support
Demo: http://heartcode.robertpataki.com/canvasloader/
License: License Free
Spin.js uses the CSS3 to render the UI, falling back to VML Internet Explorer. If supported by the browser, @keyframe rules are used to animate the spinner. The spin() method creates the necessary HTML elements and starts the animation. If a target element is passed as argument, the spinner is added as first child and horizontally and vertically centered.
There is no images and external CSS for Spin.js. It is highly configurable, and works in all major browsers, including IE6. It is smaller than an animated GIF (2.8K minified, 1.7K gzipped).

Requirements: Javascript Framework
Demo: http://fgnass.github.com/spin.js/
License: MIT License
Droparea is a HTML5 drag and drop image file uploader jQuery plug-in and a php script for server-side. Simply drag the image file into the specified area, the image will be automatically uploaded to your server. You can also see the progress of the upload too. It has been tested on Google Chrome and Mozilla Firefox.

Requirements: jQuery Framework
Demo: http://gokercebeci.com/dev/droparea
License: MIT License
Galen Gidman has made a set of 30 CSS3 Progress Bars – each it’s own color. He is offering them as a 100% free download. Those progress bars were using no images what-so-ever… just CSS3. You can use them wherever you like, even in commercial projects.
You can also check out Pure CSS Progress Bar with Animation and CSS Javascript Progress Bar we mentioned before. I am sure they will be useful when creating web applications.

Requirements: CSS3 Supported Browsers
Demo: http://lab.galengidman.com/progress-bars/
License: License Free
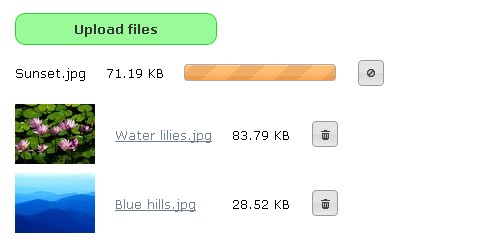
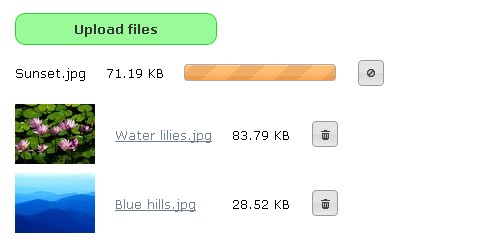
jQuery File Upload Plugin allows you to select multiple files at once and upload them simultaneously. You can also upload files by dragging them from your desktop or filemanager and dropping them on your browser window.
It shows a progress bar indicating the upload progress for individual files. Individual file uploads can be canceled to stop the upload progress. It also provides an API to set individual options and define callBack methods for various upload events. It works with Google App Engine (Python, Java), Ruby on Rails, PHP and any other platform that supports HTTP file uploads.

Requirements: Chrome 7+, Safari 5+, Firefox 3.6+, Opera 10.6+, IE 6+
Demo: http://aquantum-demo.appspot.com/file-upload
License: MIT License
jDownload is a plugin built to assist file downloads and make the download experience more informative and user friendly. jDownload is built on jQuery UI and displays a UI dialog with information on the downloadable file before asking the user to confirm the download. It is built on jQuery 1.4.2, jQuery UI 1.8.1. And it has been tested on Safari 4, Firefox 3, IE8, 7 & 6.

Requirements: jQuery Framework
Demo: http://jdownloadplugin.com/
License: GPL License
FileUploader uses XHR for uploading multiple files with progress-bar in FF3.6+, Safari4+, Chrome and falls back to hidden iframe based upload in other browsers, providing good user experience everywhere. Drag-and-drop is supported in FF, Chrome too. This plugin is open sourced under GNU GPL 2 or later.

Requirements: –
Demo: http://valums.com/ajax-upload/
License: GPL License
Two years ago, we have built a Javascript Progress Bar. Now, would you like a Pure CSS Progress Bar which requires one image for background stripes only? With simple Javascript for animation, it turned into a really simple and slick progress bar which you can use it anywhere on your website.
Pure CSS Progress Bar is best viewed in a Webkit based browser, Chrome is good, also Safari. Opera 10.62 looks quite good. Firefox and IE 9 kind of work (no animations). IE 8, 7 and 6 do not support rounding, shadows or animation.

Requirements: Webkit based browsers
Demo: http://ivan.ly/ui/
License: License Free