Today we’re going to break the mold of the traditional tooltip. This tutorial will demonstrate how to build tooltips that are powered by jQuery, with information pulled from a JSON array. Here’s a look at the final result that we’ll be looking to make:

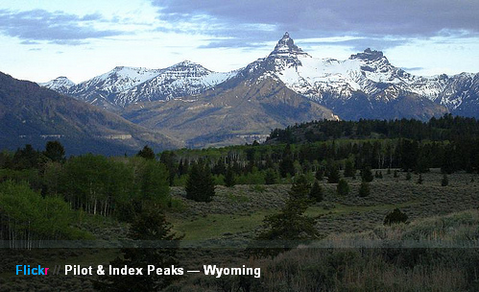
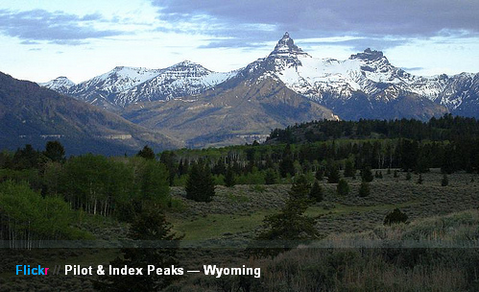
Our page will have two links. When a user hovers over a link, it will trigger the top banner to change its background image and text based on the entry in a JSON array. See the Demo
We’ll be using a pack of background images in later steps. You can grab those here.
Build the Page Structure
New File: I have called my HTML file ‘json-tooltip.htm” for this tutorial
Our example’s HTML is pretty self explanatory. We’re just blocking out a banner to contain the tooltip information, and then placing all of the normal content below.
Pay special attention to what’s going on with link anchors with a class of “tooltip” though. This is the class that will designate which links are tooltips. Also, you’ll notice that the “rel” attribute contains a number. This is the number we’ll use to associate a specific tooltip to an anchor link. This will become clear in a few steps. Read the rest of this entry »
(mb)Tooltip is a beautiful tooltip for your webpage in jQuery. Simply by placing a “title†attribute with your content as value, and then you can replace the ugly default tooltip with this smart and nice one. You can also disable and enable (mb)Tooltip at anytime.

Requirements: jQuery Framework
Demo: http://www.open-lab.com/mb.ideas/index.html#mbTooltip
License: GPL License
Captify jQuery Plugin displays simple, pretty image captions that appear on rollover. Captions can be locked “always-onâ€, or set to fade in on rollover. Also, captions can slide in from the top or the bottom.
Captify was inspired by ImageCaptions, another jQuery plugin for displaying captions like these. unlike ImageCaptions at the moment, Captify is easy to use, small/simple, and completely ready for use in production environments. Captify has been tested on Firefox, Chrome, Safari, and Internet Explorer.

Requirements: jQuery Framework
Demo: //thirdroute.com/projects/captify/
License: MIT License
A New jQuery plugin: imgPreview allows your users to preview an image before clicking on it and, out of necessity, will preload the image so when a user does click through to it there is no waiting time.
The image preview shows up in a tooltip-like box appearing alongside the user’s cursor when hovering over a link. The plugin is entirely unobtrusive; it does not require any hooks to target specific links (no non-semantic classes); it will automatically detect the anchors that are linking to images and will only apply the preview effect to them.
Additionally, it allows for quite a high level of customisation with Callback functions as well. You can also specify a thumbnail prefix for images. So, it won’t take too long time to load larger images.

Requirements: jQuery Framework
Demo: http://james.padolsey.com/javascript/new-jquery-plugin-imgpreview/
License: License Free
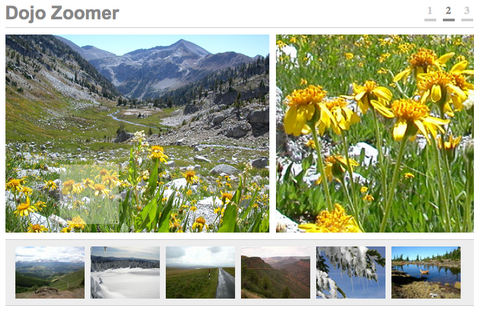
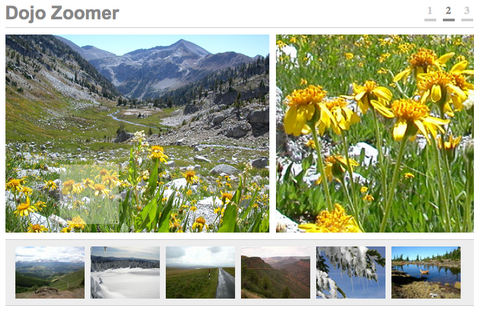
It began as a simple Drag and Drop / Constrained Mover example, and with the help of a couple #dojo community members took shape into a fully featured demo showing the power of the Dojo Toolkit.
Peter Higgins has created Dojo Zoomer. It is divided into 3 panels. By hovering over the image on the left panel, right panel dynamically displays the cropped portion of the image, so that you can focus explicitly on the portion of the main image that interests you. You can see a list of thumbnails at the bottom panel which is enhanced with a paging/switching mechanism with dojo.fx and some onclick events as well.

Requirements: Dojo Framework
Demo: http://dante.dojotoolkit.org/dojobox/anon/release/dojo/demos…
License: License Free
jQZoom Evolution is a new release of jQZoom with full featured. It is a javascript image magnifier built at the top of the popular jQuery javascript framework. jQzoom Evolution is a great and a really easy to use script to magnify what you want. It is easy to customize and it works on all modern browsers. This software is licensed under GPL. You can have your jQZoom in your website, eCommerce sites or whatever you want.

You can also look at other image zooming scripts we mentioned earlier on “Javascript and Flash Image Zoom Tools” and “Open Source Image Magnifier in Javascript”
Requirements: jQuery Framework
Demo: http://www.mind-projects.it/projects/jqzoom/
License: GPL License
CSS tooltips are very popular in modern web design and contrary to popular belief it is really easy to create them, especially with one of the all so popular javascript frameworks. In that case, you have to use at least a plugin. However, Kriesi.at has shared us an article of “Create simple tooltips with CSS and jQuery” which teaches us how to get some basic tooltips with only about 10 lines of CSS and jQuery Code.

Requirements: jQuery framework
Demo: http://www.kriesi.at/wp-content/extra_data/tooltip_tutorial/step1.html
License: License Free
Magic Toolbox has created 2 amazing javascript image zoom tools ( Magic Zoom and Magic Magnify ). Magic Zoom is a JavaScript zoom tool. It’s the best way to display images in incredible detail. Users do not need to click anything – they just move their mouse over the image to see every detail of your product. Magic Magnify is a Flash image zoomer which is similar to Magic Zoom, however it looks more elegant, it zooms into your images with a magnifying-glass.


A free license of Magic Zoom is downloadable and is available for non-commercial website. It comes with the JavaScript and CSS code plus sample HTML and an image.
Requirements: Javascript Enabled / Flash Required
Demo: http://www.magictoolbox.com/
License: Free for Non-Commercials
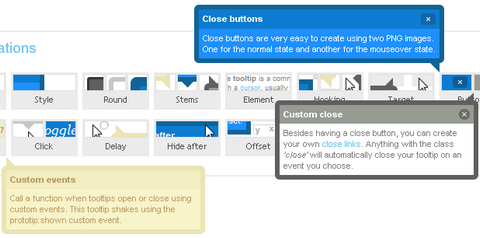
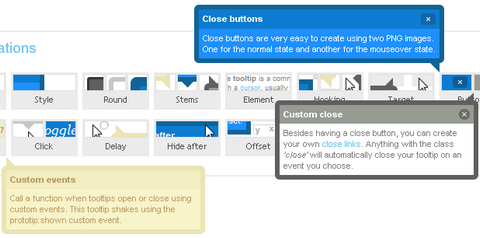
We have published a post about Prototip a while ago. It was a lovely script that allows us to create simple and complex tooltips easily. Now Prototip 2 has just released with a lot of new features and it looks truly stunning. It is easy to customize. You have complete control over tooltip positions. You can also have rounded corners, speech bubble effect, special close button and custom style for the tooltip easily.

However, Prototip 2 is not free… A small fee is required for non-commercial use. The script can be used on a Single Domain for $3 and unlimited use for $15. I know it is sad that Prototip 2 is not free for us, however you can get this amazing script for as low as $3 is really worthwhile.
Requirements: Prototype Framework
Demo: http://www.nickstakenburg.com/projects/prototip2/
License: $3 – $295
Easiest Tooltip and Image Preview is one of those tooltip-like bubble popups that appears when you roll over link or a thumbnail. What this script does is adds an element to the body when you roll over a certain object. That element’s appearance is predefined with css (positioned absolute and styled) so all we need to do is fill the element with content, calculate mouse position and make it move accordingly. When cursor is moved over he object, element moves with it and when cursor roll out, the element is deleted. Easiest Tooltip and Image Preview is powered by jQuery.

Requirements: –
Demo: http://cssglobe.com/post/1695/easiest-tooltip-and-image-preview…
License: License Free