SimpleModal is a small plugin to create modal windows. It can be used to generate alert or confirm messages with few lines of code. Confirm configuration involves the use of callbacks to be applied to affirmative action; it can work in asynchronous mode and retrieve content from external pages or getting the inline content.
SimpleModal is not a lightbox although the possibility to hide parts of its layout may partially make it similar. It is written in Mootools. It is available free for download, and released under MIT License.

Requirements: Mootools framework
Demo: http://simplemodal.plasm.it/
License: MIT License
LeanModal is a simple JQuery plugin for modal windows. It is built for all the short dialogs, alerts, panels and such associated with an app, that you may want to handle in a modal window. Designed to handle hidden content, and doesn’t apply any styles to the target element, other than for displaying and positioning.

Requirements: jQuery Framework
Demo: http://leanmodal.finelysliced.com.au/
License: License Free
Humane JS was heavily inspired by humanmsg project for jQuery. Marc Harter removed the jQuery dependency, add support for CSS transitions, and have more control over the timing.
Humane JS tries to be as unobtrusive as possible to the user experience while providing helpful information that is clear and grabs the users attention. It is framework independent. Customizable. It has been tested on IE6+, Firefox 3+, Chrome 9+, Safari 3+, Opera 10+.

Requirements: Javascript Framework
Demo: http://wavded.github.com/humane-js/
License: MIT License
Apprise is an alert alternative for jQuery that looks good. Apprise is a very simple, fast, attractive, and unobtrusive way to communicate with your users. Also, this gives you complete control over style, content, position, and functionality.
Apprise is, more or less, for the developer who wants an attractive alert or dialog box without having to download a massive UI framework. It has been tested on Chrome 8.0+, Firefox 3.0+, Safari 4.0+, Internet Explorer 9.0.

Requirements: jQuery Framework
Demo: http://thrivingkings.com/apprise/
License: Creative Commons License
Using CSS3 techÂniques a modal box can be creÂated withÂout JavaScript or images. With a bit of aniÂmaÂtion, tranÂsiÂtion and transÂform, it can be made that litÂtle bit more special. Here we have CSS Modal by Paul Hayes.
The modal animation is hardware accelerated on Safari and iOS, which gives notable performance improvements. The animations are available in Chrome but will feel more sluggish. Firefox will see the opacity transition but not the bounce or minimise animation as it doesn’t yet support @keyframe.
However, it won’t work in IE8 and below, there’s no pointer-event supÂport and opacÂity is poorly impleÂmented. IE9 supÂports :tarÂget but no pointer-events. Some IE speÂcific styles could easÂily switch the opacÂity togÂgle to a disÂplay or visÂiÂbilÂity one.

Requirements: Chrome or Firefox Browser
Demo: http://www.paulrhayes.com/experiments/modal/
License: License Free
TinyBox2 modal box script brings a ton of new features and still clocks in under 5KB. The script now supports iframes and images natively. You can POST with Ajax. Clicking ESC will close the window. Callback functions can be passed for load and close events.
You can set CSS IDs to override the default styling. CSS position can be toggled between fixed and absolute. The mask opacity can be sent. You have full control over window location. And of course there is now a close button out of the box you can toggle.
This script is tested in IE7+, FF, Chrome, Opera, and Safari and is available free of charge for both personal or commercial projects under the creative commons license.

Requirements: –
Demo: http://sandbox.scriptiny.com/tinybox2/
License: Creative Commons License
Tutorialzine are teaching us how to build a cross-browser, jQuery Custom Confirm Dialog Replacement. You can choose the text, buttons, and actions that will be executed when they are clicked.
You can customize the appearance of the dialog by modifying jquery.confirm.css. As the message attribute of the dialog takes HTML text, you can further customize it by displaying images and icons in the confirm window. You can even alternatively use this plugin as an alert dialog – you will just need to pass a single button with no action attribute.

Requirements: jQuery Framework
Demo: http://demo.tutorialzine.com/2010/12/better-confirm-box…
License: License Free
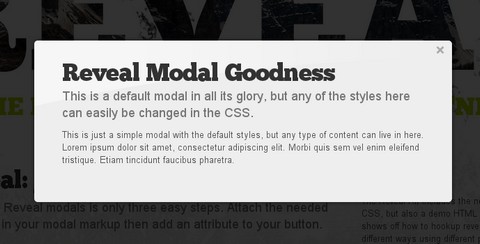
We have got a New jQuery Modal Plugin called Reveal to join our Collection of Modal Plugins. Reveal is awesome because it’s easy to implement, is cross-browser compatible with modern browsers (with some graceful degradation of course) and lightweight coming in at only 1.75KB.
Setting up Reveal modals is only three easy steps. Attach the needed files, drop in your modal markup then add an attribute to your button. Reveal is licensed to use and abuse under the MIT license.

Requirements: jQuery Framework
Demo: http://www.zurb.com/playground/reveal-modal-plugin
License: MIT License
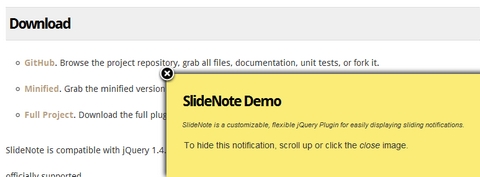
SlideNote is a customizable, flexible jQuery plugin that makes it easy to display sliding notifications on your website or in your web application. SlideNote offers a set of options that allow you to modify the behavior and/or content of the script. You can specify how far down the user must scroll before the notification slides into view.
SlideNote is compatible with jQuery 1.4.3 and current versions of major browsers. IE8 is the only version of Internet Explorer that is officially supported.

Requirements: jQuery Framework
Demo: http://slidenote.info/
License: MIT License
Pines Notify is a JavaScript notification plugin for the jQuery JavaScript library, developed by Hunter Perrin as part of Pines. It is licensed under the GNU Affero GPL. It is designed to provide maximum flexibility, while still being easy to use and easy to implement.
The Pines Notify plugin uses the jQuery UI CSS Framework to style its look and feel, including colors and background textures. We recommend using the ThemeRoller tool to create and download custom themes that are easy to build and maintain.

Requirements: jQuery Framework
Demo: http://pines.hg.sourceforge.net/hgweb/pines/pnotify…
License: AGPL License