By using a PNG sprite and the steps() timing function in CSS, Codrops taught us how to create video effects and use them as transitions! In the resource, they used this technique to fire a modal window, but you can use it to transition between two different pages as well. First, you need a video with a filling effect and a transparent area. Then you need to export this video as a PNG sequence. You can read the full tutorial on the site.

Requirements: –
Demo: https://codyhouse.co/demo/ink-transition-effect/index.html
License: License Free
Bounce is a script that allows you to publish beautiful banner bars on your site with no coding required. Target bars to users based on where they came from, what page they’re on and whether they’re blocking your ads.
You can show a bar to users who have an AdBlocker installed. Ask users to turn off AdBlock or promote alternative ways to support your site. These bars won’t be shown to users who don’t have an active AdBlocker. You can also display different bars based on which site a user was referred from. These bars display your custom message by checking the referrer that visitor came from to help convert users.

Requirements: –
Demo: http://bounce.bar/
License: License Free
BasicModal is a dialog-system for modern web-apps. It includes everything you need to display information, ask questions or request input from the user. Modals can be chained, so you can easily build a setup-assistant or show dialogs in a predefined order. Invalid input can be highlighted and handled using the included function.
BasicModal uses SASS, CoffeeScript, CSS3 Flexbox and only requires jQuery on your website. It has been tested with the latest versions of Mozilla Firefox, Apple Safari, Google Chrome, Microsoft Internet Explorer (10+) and Opera.

Requirements: jQuery Framework
Demo: http://basicmodal.electerious.com/
License: MIT License
AnimatedModal.js is a jQuery plugin to create a fullscreen modal with CSS3 transitions. You can use the transitions by animate.css or create your own transitions by yourself. It supports Firefox, Chrome, Safari, Opera and IE 10+. It is licensed under MIT License.

Requirements: jQuery Framework
Demo: http://joaopereirawd.github.io/animatedModal.js/
License: MIT License
Strip is a Lightbox that only partially covers the page. This makes it less intrusive and leaves room to interact with the page on larger screens while giving smaller mobile devices the classic Lightbox experience. Strip uses jQuery and supports all major browsers.

Requirements: jQuery Framework
Demo: http://www.stripjs.com/
License: Creative Commons 3.0 License
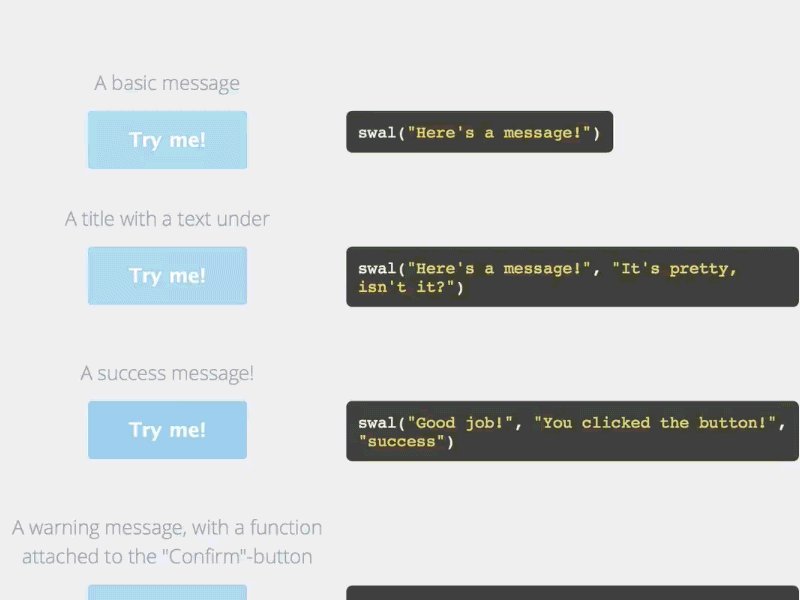
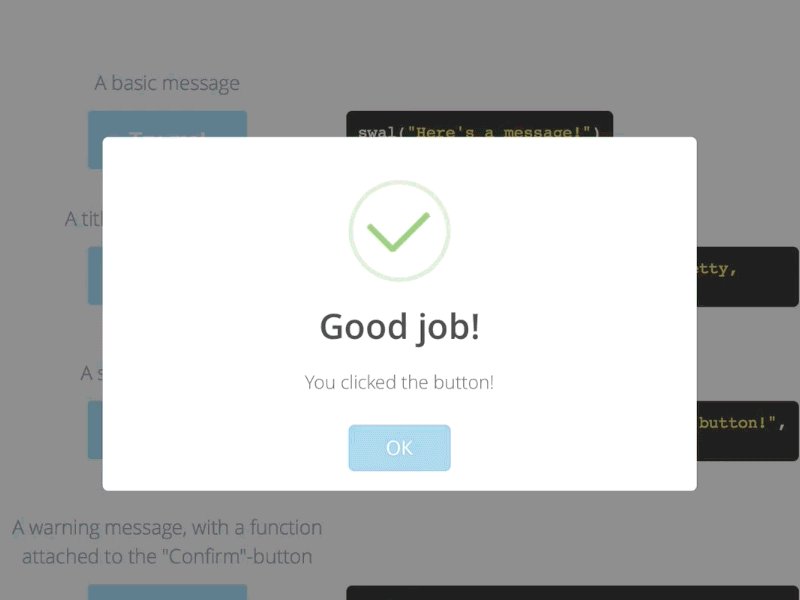
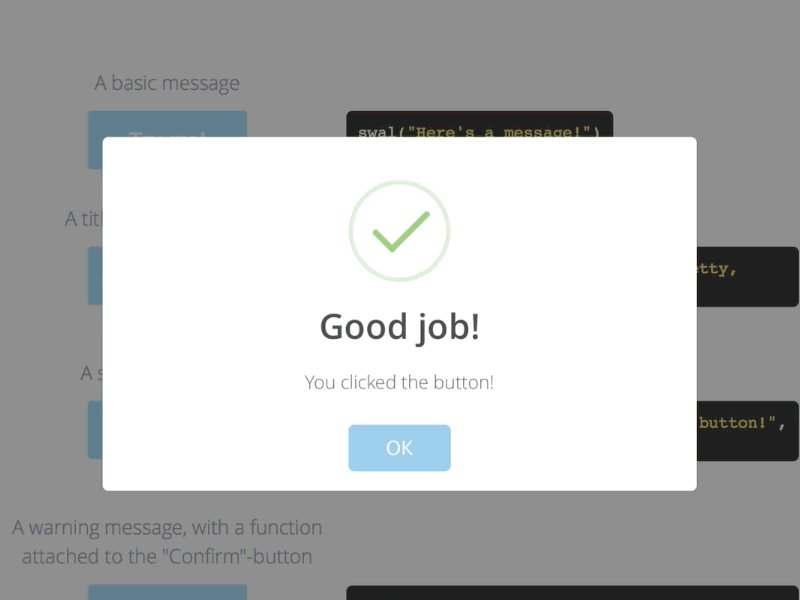
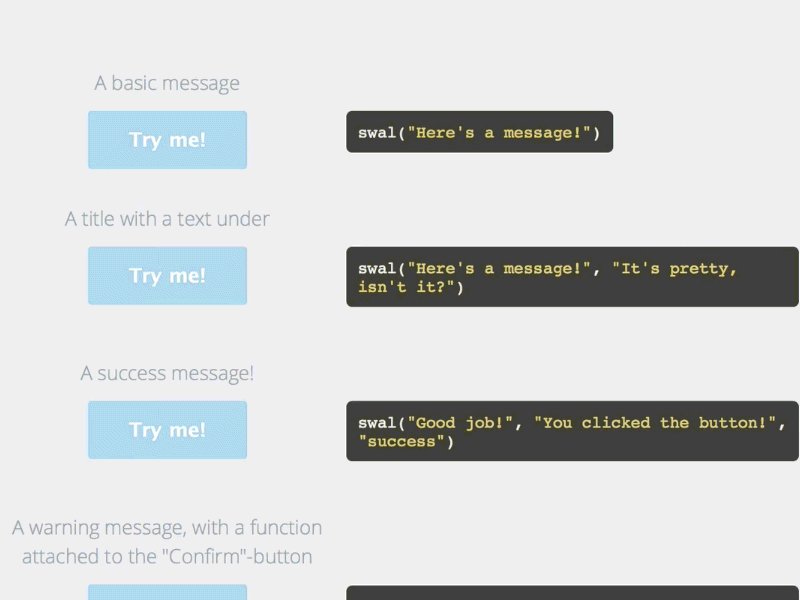
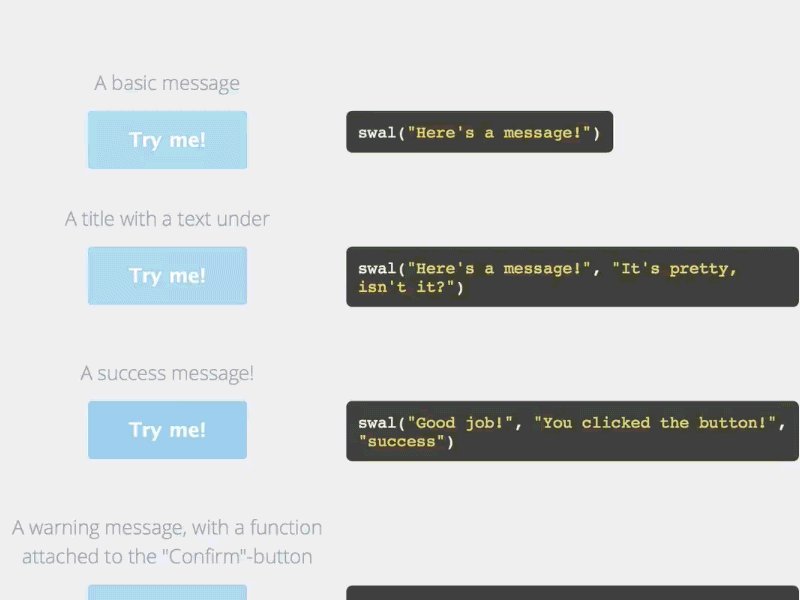
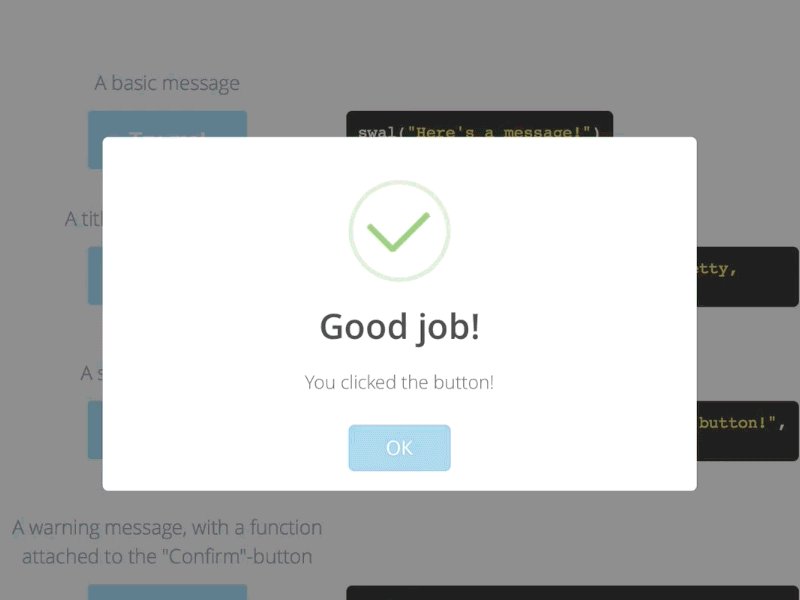
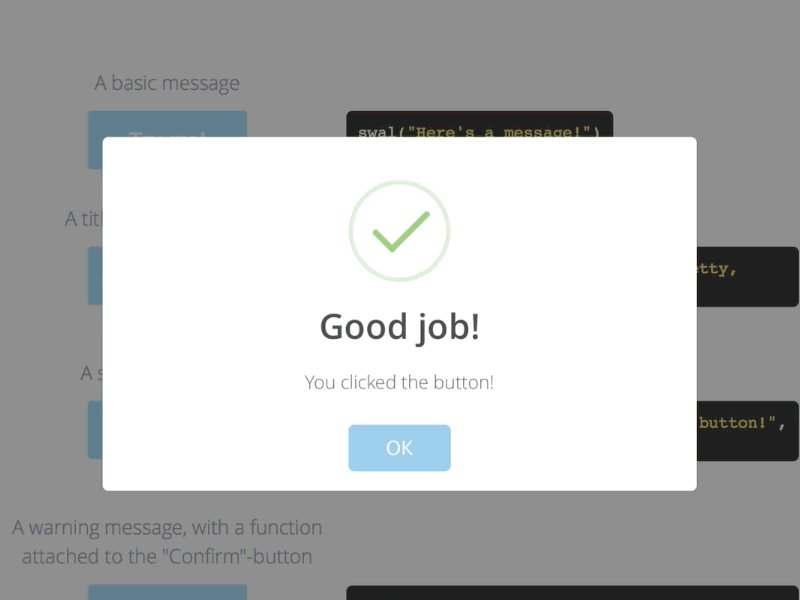
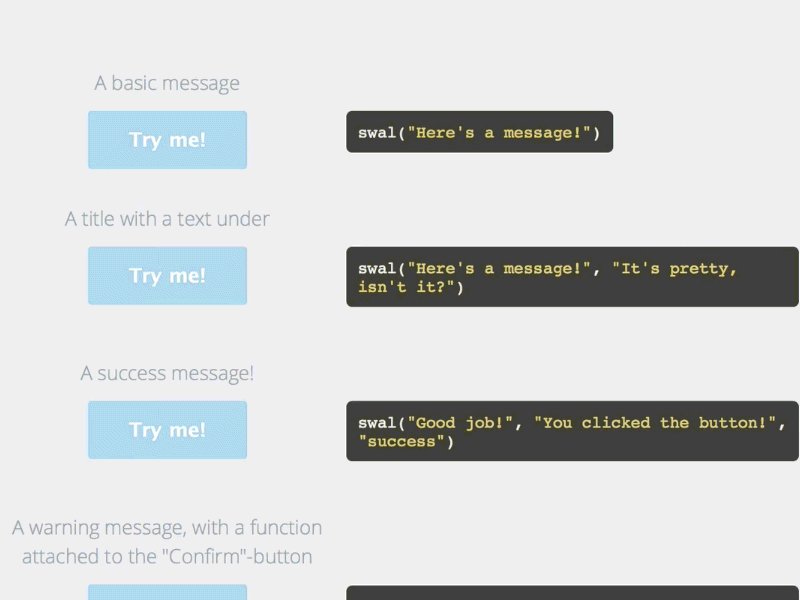
Sweet Alert is a beautiful replacement for JavaScript Alert. SweetAlert automatically centers itself on the page and looks great no matter if you’re using a desktop computer, mobile or tablet. It’s even highly customizeable. It is released under MIT License.

Requirements: JavaScript Framework
Demo: http://tristanedwards.me/sweetalert/
License: MIT License
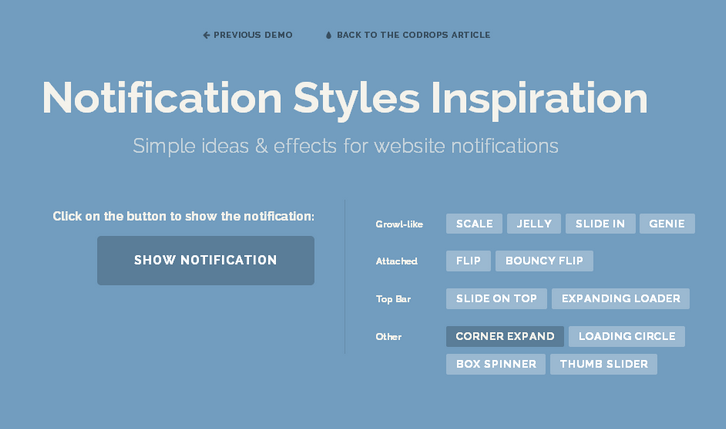
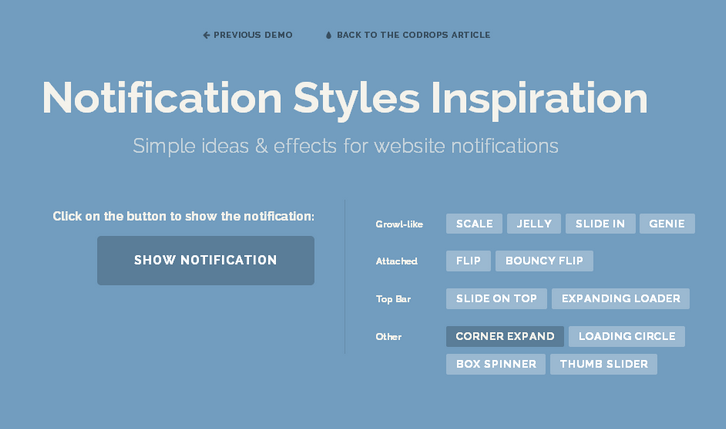
There are some simple ideas and effects for unobtrusive website notifications. There are a lot of ways to show an unobtrusive message to a user: from the classic growl-like notification to a bar at the top of the viewport.
There’s really no limit to making creative notification styles and effects but you should keep in mind that notification has to be a discreet message to the user, keep simplicity and subtlety in mind for the effect of appearance and also the disappearance.
Codrops has shared a small set of Notification Style Variations that use CSS animations for showing and hiding the notifications. Some of them are preceded by a dummy loading animation, which could be a nice idea for specific actions that require some time in a system.

Requirements: CSS
Demo: http://tympanus.net/Development/NotificationStyles/
License: License Free
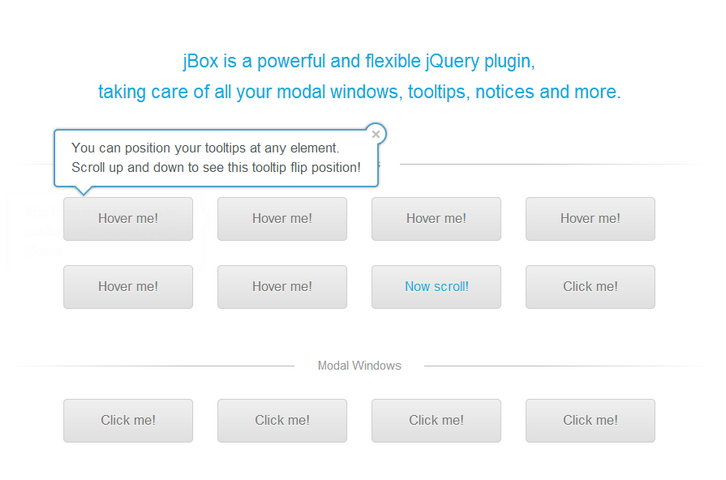
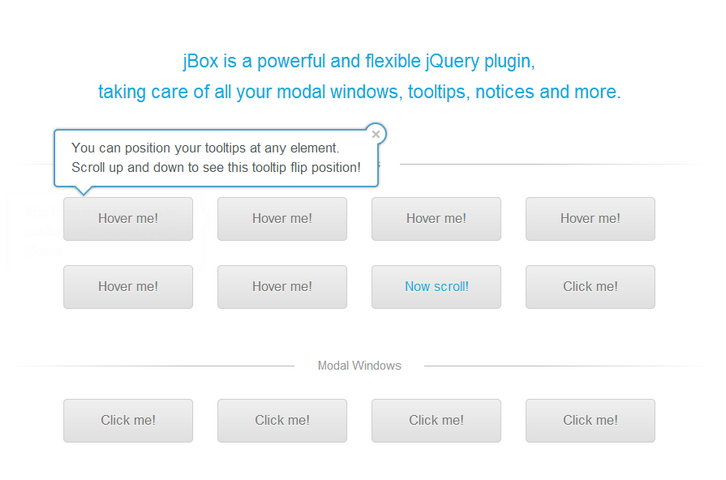
jBox is a powerful and flexible jQuery plugin, taking care of all your modal windows, tooltips, notices and more. You can use jQuery selectors to add tooltips to elements easily. You can set up modal windows the same way as tooltips. But most of times you’d want more variety, like a title or HTML content. The jBox library is quite powerful and offers a vast variety of options to customize appearance and behavior.

Requirements: jQuery Framework
Demo: http://stephanwagner.me/jBox
License: MIT License
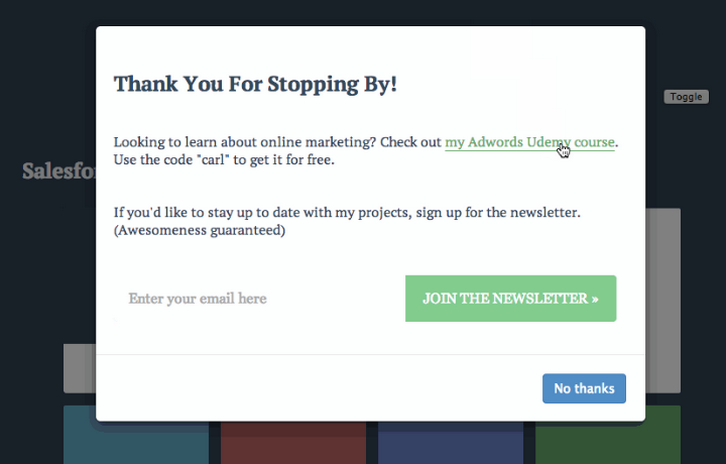
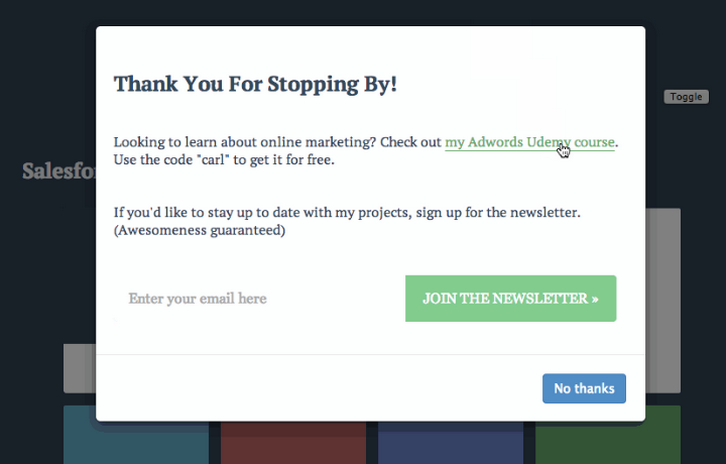
Ouibounce is a small library enabling you to display a modal before a user leaves your website. This library helps you increase landing page conversion rates. Ouibounce fires when the mouse cursor moves close to (or passes) the top of the viewport. You can define how far the mouse has to be before Ouibounce fires. The higher value, the more sensitive, and the more quickly the event will fire.
By default, Ouibounce will only fire once for each visitor. When Ouibounce fires, a cookie is created to ensure a non obtrusive experience. Please use Ouibounce to provide value to your visitors. With tools like these it’s very easy to create something spammy-looking.

Requirements: JavaScript Framework
Demo: https://github.com/carlsednaoui/ouibounce
License: MIT License
PNotify is a JavaScript notification plugin, developed by SciActive. Formerly known as Pines Notify. It is designed to provide an unparalleled level of flexibility, while still being very easy to implement and use. It can provide non-blocking notices. This allows the user to click elements behind the notice without even having to dismiss it.
PNotify uses either Bootstrap or jQuery UI for styling, which means it is fully and easily themeable. Try out some of the readymade themes using the selector in the top right corner of this page. It works in all major browsers and provides a consistent interface. It is tested thoroughly for consistency.

Requirements: JavaScript Framework
Demo: http://sciactive.com/pnotify/
License: GPL, LGPL, and MPL License