Plyr is a simple HTML5 media player with custom controls and WebVTT captions. It’s a lightweight, accessible and customisable media player that just supports modern browsers. Sure, there are many other players out there but they made it to keep things simple, using the right elements for the job. There is full support for captions and screen readers.

Requirements: HTML5
Demo: http://plyr.io/
License: BSD License
Swiper is the free and most modern mobile touch slider with hardware accelerated transitions and amazing native behavior. It is intended to be used in mobile websites, mobile web apps, and mobile native/hybrid apps. Designed mostly for iOS, but also works great on latest Android, Windows Phone 8 and modern Desktop browsers
Swiper is not compatible with all platforms, it is a modern touch slider which is focused only on modern apps/platforms to bring the best experience and simplicity. Swiper, along with other great components, is a part of Framework7 – full featured framework for building iOS apps.

Requirements: –
Demo: http://www.idangero.us/swiper/
License: MIT License
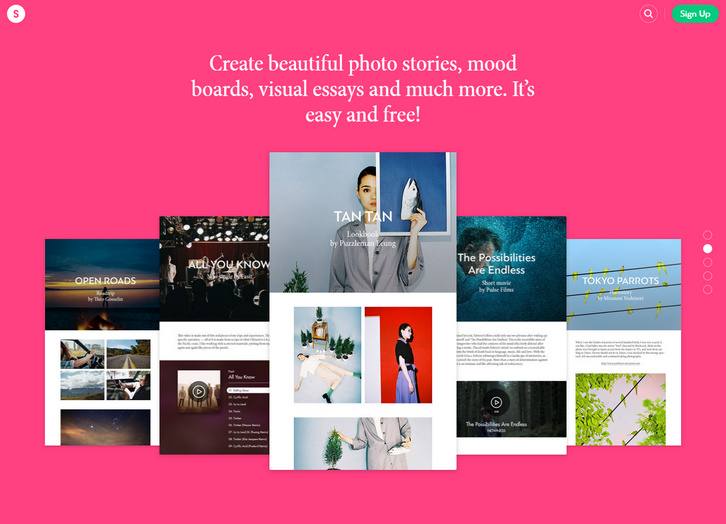
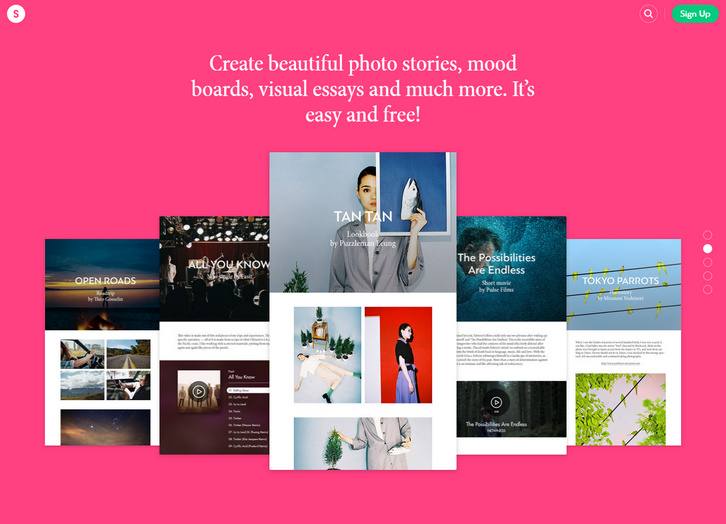
Stampsy helps you create beautiful photo stories, mood boards, visual essays and much more. It’s easy and free! You can add your creation to relevant collections curated by people like you and get your work instantly noticed. Or start a collection of your own and use it however you like.
Once you follow a collection, all of its stamps show up in your feed. You can follow cool collections and discover extraordinary publications from the world’s top creators or stories from your friends.

Requirements: –
Demo: http://stampsy.com/
License: License Free
Heartbot is a Hubot integration that can be plugged into Slack, Hipchat, IRC, or other clients. Once installed, type things like “ughâ€, “:(“, or “kitty me†and Heartbot will bring a little love and joy into the room. If you want to extend Heartbot, the documentation is available on Github. Heartbot comes with a number of interactions pre-configured. Heartbot’s configuration file, heartbot.config.yml, can be found in your Hubot instance’s root directory.

Requirements: Hubot
Demo: http://valentines.digitalocean.com/
License: MIT License
Datedropper is a plugin that provides a quick and easy way to manage dates for input fields. You can easily edit the CSS located into datedropper folder. Datedropper works properly from 9 to current version of IE. Datedropper works properly from jQuery 1.7 to current version. And it is licensed under MIT and Creative Commons License.

Requirements: jQuery Framework
Demo: http://felicegattuso.com/projects/datedropper/
License: MIT, Creative Commons License
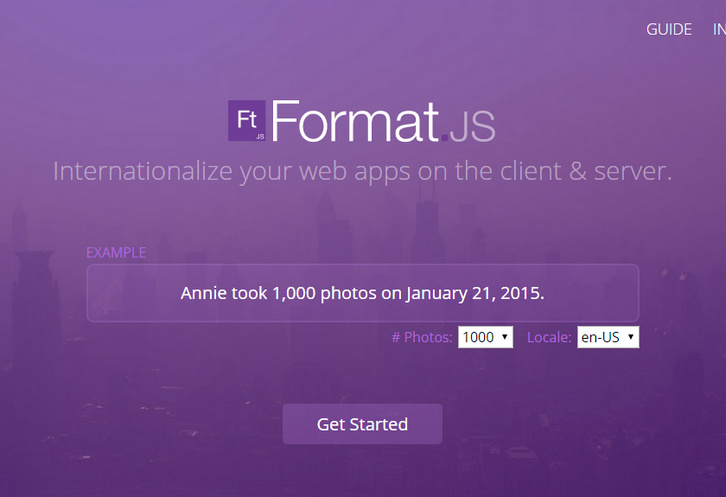
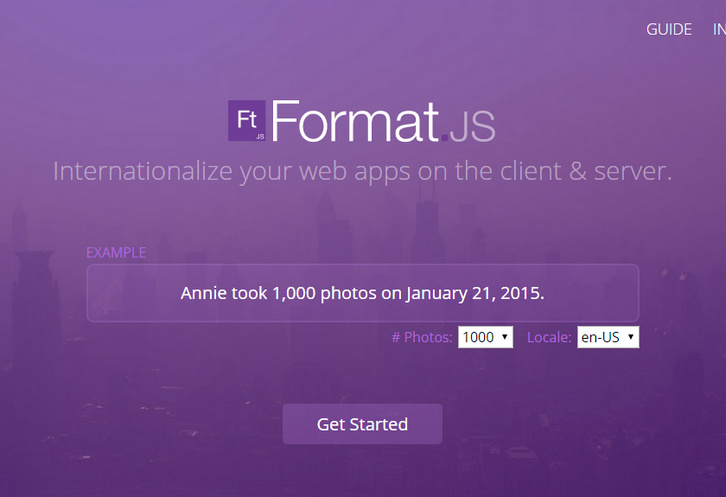
FormatJS is a modular collection of JavaScript libraries for internationalization that are focused on formatting numbers, dates, and strings for displaying to people. It includes a set of core libraries that build on the JavaScript Intl built-ins and industry-wide i18n standards, plus a set of integrations for common template and component libraries.
FormatJS has been tested in all the major browsers on both desktop and mobile devices. Careful attention has been applied to make sure the libraries work in ES3 browsers all the way down to IE 6. For many web apps rendering happens on the server, so they made sure FormatJS works perfectly in Node.js. This allows developers to use FormatJS on both the server and client-side of their apps.

Requirements: JavaScript Framework
Demo: http://formatjs.io/
License: License Free
A well-designed filter is a powerful tool users can take advantage of. It is actually an essential feature if your website has lots of content, distributed across different categories. For an e-commerce, it is a way to increase conversion rates by reducing the time needed by the user to find what he’s looking for.
Building this kind of features is never easy: filters highly depend on the website content; besides a filter panel shouldn’t be distracting, the main focus should be the content/products. Hence, Codyhouse tried to simplify a bit your life by building an easy-to-customize and easy-to-integrate CSS Content Filter panel for you. It takes advantage of CSS Transitions, CSS Transformations and jQuery muscles to smoothly slide in when needed.

Requirements: CSS
Demo: http://codyhouse.co/gem/content-filter/
License: License Free
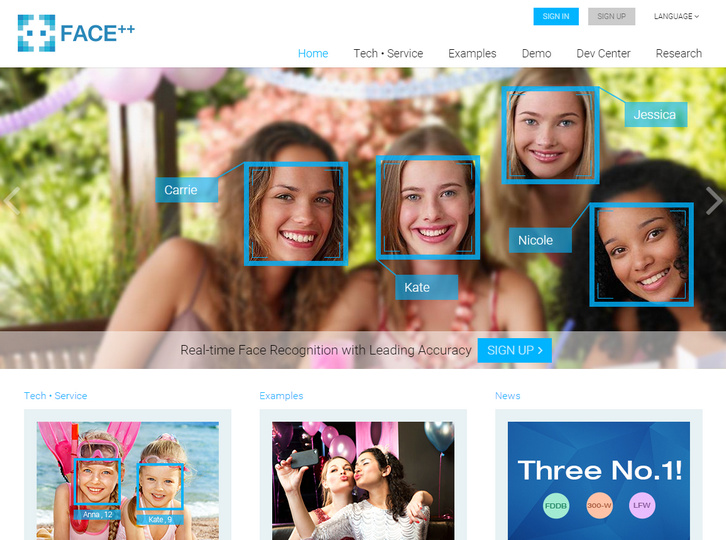
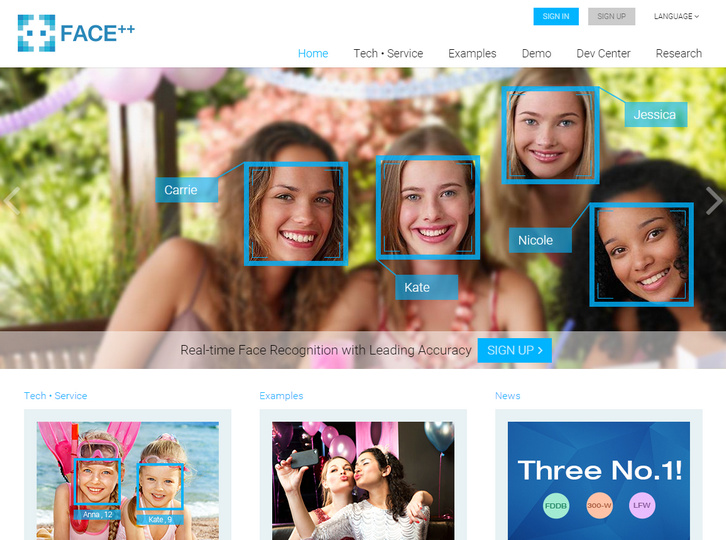
Face++ is a new vision platform built by Megvii Inc. aiming at providing compact, powerful, and cross-platform vision service. Face++ uses the cutting-edge technology of computer vision and data mining to provide 3 core vision services (Detection, Recognition, and Analysis).
With the service and huge database of celebrity from Face++, the developers can apply the face technology into their own websites, mobile Apps, and smart TVs, increasing incredible user experience. There is no limit on the times of API requests. However, there is a limit on the number of concurrent API requests.

Requirements: –
Demo: http://www.faceplusplus.com/
License: License Free
Hyhyhy is a tool for creating nice looking HTML5 presentations. It comes with a broad range of features: Markdown, Nested slides, Math typesetting, Compatibility, Syntax highlighter, Javascript API, Convenient skeleton. It supports Firefox 2+, Safari 3+, Opera 9.64+, Chrome, IE9, IE10, IE11.

Requirements: HTML5
Demo: http://maciejczyzewski.me/hyhyhy/
License: MIT License
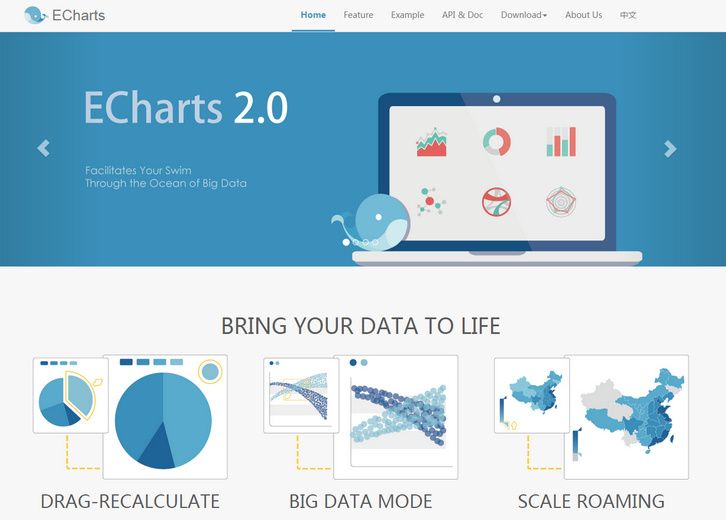
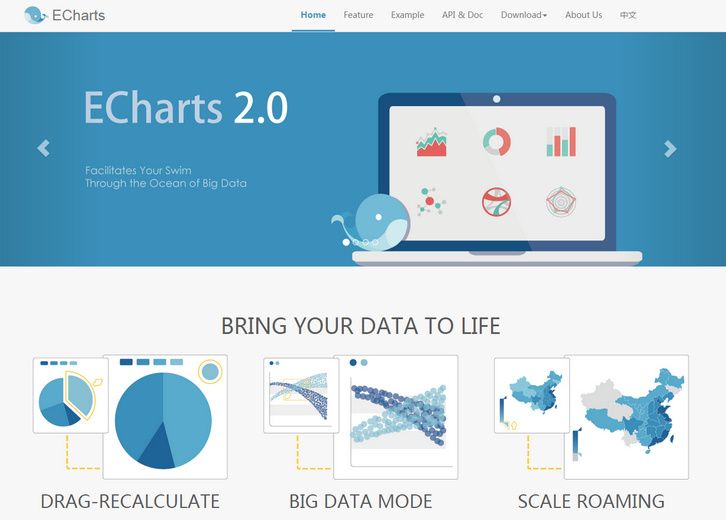
ECharts is a comprehensive charting library offering a painless way of adding interactive charts to your commercial products. On the foundation of ZRender-based (a whole new lightweight canvas library) coordinate system, legend, tooltip, toolbox and other basic components, ECharts currently supports line, column, scatter, pie, radar, candlestick, chord, gauge, funnel, map and force-directed chart types, many of these can be combined in one chart.
It’s compatible with most common browsers — including IE6/7/8/9+, Chrome, Firefox, Safari and Opera. Compared with a single chart, a combination of charts can be more expressive and more interesting. ECharts supports any combination of any chart provided herein (a total of 11 types and 17 subtypes).

Requirements: JavaScript Framework
Demo: http://ecomfe.github.io/echarts/index-en.html
License: Copyright (c) 2013, Baidu Inc