Code Central has shown us how easily one can create a lightbox using YUI’s Dialog class. The lightbox incorporated many new features, along with old features such as drop and drag, it has an image preloader, it can scale large images to fit the window, it has a maximum button that allows you to inflate scaled images. You can even double click on the title bar to switch between maximized and scaled mode (for images that are larger than browser’s window area). You can also hide the lightbox conveniently by clicking on the image.

Requirements: Firefox 2+, Netscape 8+, IE 6+, Opera 9+
Demo: http://test.thecodecentral.com/demos/lightboxrev/lightbox.html
License: License Free

You can create screenshots and screencasts easily for your web application easily now. Jing sits nicely on your desktop, ready to capture and share your stuff at a moment’s notice. Simply select an area of your screen, capture it as an image or record it as a video, and then click Share. Jing conveniently places a URL to your content on your clipboard ready for you to paste the URL into any of your conversations. Your content is hosted on Screencast.com, for which they are providing a complimentary account to all participants during this project. Users have 200MB of space for storing screenshots and screencasts and 1 GB of bandwidth that renews monthly. The Screencast.com account will remain available to you for the duration of the project.
Requirements: No Requirements
Demo: http://www.jingproject.com/
License: License Free
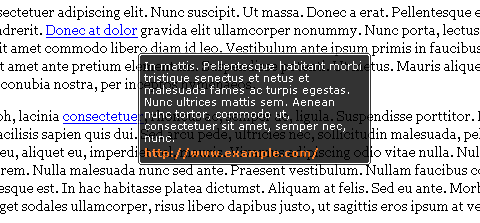
Sweet Titles Fading Tooptips is not a knock-off from NICE Titles nor is it trying to improve on Dunstan’s revised attempt. And it most definitely isn’t ripped from one of those event-handler infested scripts from Dynamic Drive . No. It’s none of those. Instead he had two goals for this script.
- Make the code cleaner and much more condense – with in fact – less code
- Improve the tooltip effect
Cool notable feature that Sweet Titles (as well as Nice Titles) has is that the JavaScript is unobtrusive which of course as we all know, in and of itself, improves accessibility. Another thing I like about Sweet Titles is the appearance of the tooltips, it looks very nice.

Requirements: Modern Browsers with Javascript Enabled
Demo: http://www.dustindiaz.com/sweet-titles/
License: Creative Commons License

LinkWorth is one of the web’s largest and most innovative marketing portals that caters to both Advertisers and Partners. Their products consist of text link ads, paid blog reviews, in-text links, in-content pay per click ads, rotating text ads, hosted content pages, article submission, directory submission and many more. LinkWorth today is a steadily growing community housing thousands of partner website listings and advertisers ranging from the smallest of online companies to Fortune 500 companies like HP.
For Advertisers
- Buy ads and increase traffic, visibility and search positions
- SEO/SEM Consulting, Reputation Management
- Article Distribution, Directory Submission, Press Releases, Custom Content & more
- Huge inventory of publishers growing daily
- Perfect backend for Agencies to White Label or Add-on to existing services
- Use Control Center to manage one or all of your accounts with one login
For Partners:
- Sell ads and monetize your site with relatively little maintenance
- Earn up to 70% of ad revenue recurring monthly in most situations
- Get paid to blog and write reviews for products & services
- Tons of advertisers, from Fortune 500 to small businesses
- The more websites you list, the more money you earn
- Manage all of your published ads and websites with Control Center
*** LinkWorth has no longer have the bad design and confusing navigation in the Control Center anymore. They have just released the new design of Control Center today. I am impressed with the new great design.
Requirements: No Requirements
Demo: Sign up Now
License: N/A
Prototip allows you to easily create both simple and complex tooltips using the Prototype javascript framework. If you also use Scriptaculous you can even add some nice effects to them as well. You can easily create fixed or offset tooltips with blinding or fade in/out effect. You can also define Hooking for the tooltips which allows you to place your tooltips anywhere in relation to your target elements. The concept is simple, you define two corners that you want to ‘hook’ to eachother. One on the target element, the other one on the tooltip. It is licensed under Creative Commons, feel free to use it on your projects.

Requirements: Prototype Framework
Demo: http://www.nickstakenburg.com/projects/prototip/
License: Creative Commons License
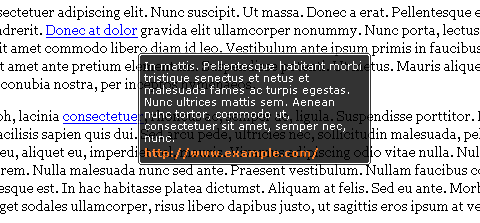
 BoxOver uses javascript / DHTML to show tooltips on a website. Implementation of the tooltips, however, requires no knowledge of DHTML or javascript. There are many tweaks which can be set to customise it to your needs by setting through a tag’s “title” attribute. Some of them are very useful.
BoxOver uses javascript / DHTML to show tooltips on a website. Implementation of the tooltips, however, requires no knowledge of DHTML or javascript. There are many tweaks which can be set to customise it to your needs by setting through a tag’s “title” attribute. Some of them are very useful.
- Specifies the header and body text of the tooltip
- Specifies CSS class for styles to be used on tooltip header and body.
- Make tooltip stick to side of the window if user moves close to the side of the screen.
- Specifies whether to halt the tooltip when the user double clicks on the HTML element with the tooltip.
- Specifies whether to hide all SELECT boxes on page when popup is activated.
- Specifies whether to fade tooltip into visibility and how fast to fade in tooltip.
- Specifies delay in milliseconds before tooltip displays.
Requirements: Internet Explorer 5+, Mozilla 1.4+, FireFox 0.9.3+, Opera 7+
Demo: http://boxover.swazz.org/example.html
License: GNU License
Quality, control and a robust publisher platform make ValueClick Media a trusted partner to earn the most revenue from every form of online advertising. ValueClick Media displays advertising platform allows publishers to earn revenue from every standard banner format. They currently have ten media types available at this time; Banners (468×60), Leaderboards (728×90), Skyscrapers (120×600), Wide skyscrapers (160×600), Rectangles (180×150), Medium Rectangles (300×250), Half Pages (300×600),
InVue, Interstitial and Pop-under ads.

Apart from CPC (Cost Per Click) ads, ValueClick Media provides a lot of CPM (Cost Per Thousand Impressions) ads as well. So that if your website / web application does not generate high click through rate, it is better for you to use the CPM ads. You will earn money for each impression you serve even no one clicks on your ads. However, they only accept websites which generate more than 3,000 page views per month.
Requirements: More than 3,000 page views per month
Sign Up Now: Sign Up Now
License: N/A
Ryan Scherf visited a site which used a drag & drop type download system where you drag an icon over another, then the download immediately starts. He realized this would be easy with the onslaught of the prototype.js and scriptaculous frameworks. Ryan Scherf shows us an example of using the built in Ajax drag & drop for Draggables / Droppables included in scriptaculous to achieve Drag to Download with Ajax.

Requirements: Prototype and Scriptaculous Frameworks
Demo: http://www.ryanscherf.net/demos/download/
License: License Free
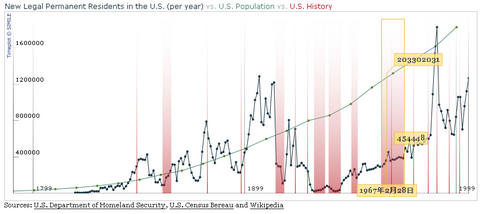
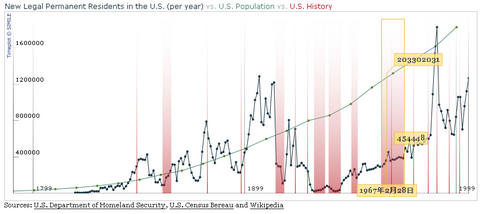
Timeplot is a DHTML-based AJAXy widget for plotting time series and overlay time-based events over them (with the same data formats that Timeline supports). Just like Timeline or Google Maps, Timeplot can be used with zero software installation, server-side or client-side. You can populate Timeplot with data by pointing it to an space or comma separated file. Timeplot also supports Timeline’s XML format, meaning that you can reuse the same data file of your Timeline and overlay them over a time series plot. It looks so specialized and works smoothly. It is a very great charts tool to represent complex data.

Requirements: Any Browsers supprts Javascript
Demo: http://simile.mit.edu/timeplot/
License: BSD License
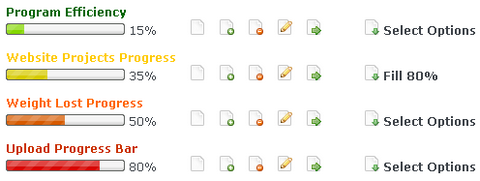
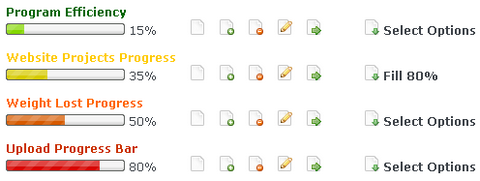
Sometimes, when we are building websites and web applications, we need a percentage bar / progress bar to show the progress of a specific task. However, it is very difficult to find a working and easy solution without using Flash. Therefore WebAppers has created a simple Javascript based Percentage Bar / Progress Bar which is inspired by Bare Naked App. Bare Naked App taught us how to display Percentage Bar with 2 images only by using CSS. And then I used a little bit of Javascript to make it more interactivity. You can use it anywhere you can think of. Use your Imagination, I am sure you will find it useful somewhere.

Click the image above to see the demo and documentation of Progress / Percentage Bar. And please feel free to grab the package below and test it on your machine.
Download Ajax Progress Bar
Bram.us has created a better version written in objects and unobtrusive, You can view the documentation and demo through Dynamic Unobtrusive Javascript Progress/Percentage Bar.
Download Ajax Progress Bar Version 0.33 by Bram.us
If you have any suggestions, please feel free to leave comments. I will update the script regularly.
Requirements: Prototype Framework
Demo: http://www.webappers.com/progressBar/
License: Creative Commons License