There are many popups and galleries scripts we can use, Multibox is one of them as well. Multibox is lightbox that supports images, flash, video, mp3s, html. You can set the color of the background or use a semi-transparent background. It supports Firefox 2 (mac / pc), IE 7, IE 6, Safari (mac). However, it requires Mootools v1.1+ to run properly.

Requirements: Mootools 1.1+
Demo: http://www.phatfusion.net/multibox/
License: MIT License
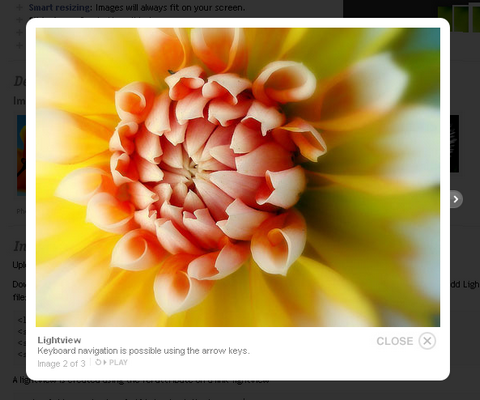
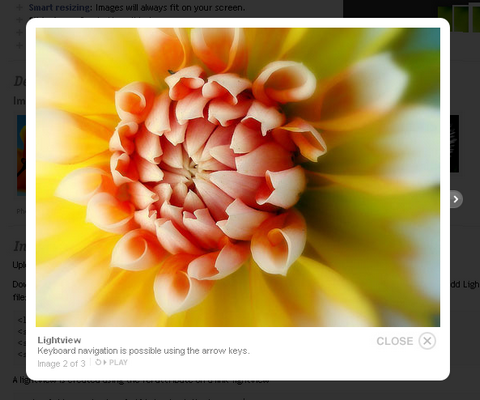
Lightview was designed from the ground up to make the overlaying experience as nice as possible. The idea was to have the image be the most important thing while the box is there to present it without interfering with it. That is why the author has created the animated side buttons to make sure the image is always 100% visible. Button around the image will change in opacity, having lighter buttons by default and darker buttons on hover keeps the focus on the image.
Lightview is very easy to style as well, even someone who doesn’t know CSS can be able to customize it. The javascript options and the images are basically all you need to change to get the look and feel you want within seconds. One of the best things is that Lightview uses Canvas an VML to draw a those images for you. This way it’s possible to change the corner radius very fast. It also works on every screen resolution, all images are automatically resized to fit within the viewport when you open them. Even the close button will adjust as you go smaller.

Requirements: Prototype, Scriptaculous with Javascript Enabled
Demo: http://www.nickstakenburg.com/projects/lightview/
License: License Free
SimpleViewer is a free, customizable Flash image viewing application with the following features. However, if you want more customization options and does not include the download link, you have to purchase SimpleViewer-Pro instead.
- Intelligent image pre-loading.
- Intuitive image navigation
- Lightweight (17k).
- Customizable interface – Set text color, frame color and width, navigation position.
- Resizable interface – Interface scales to fit browser window.
- Cross platform – Windows/Macintosh/Linux (requires Flash 7 or higher).
- Flash 7 detection. Users without Flash 7 are messaged to upgrade Flash.
- International font support.
- Keyboard Navigation (Cursor keys, Home, End, Page Up/Down)
- Mousewheel navigation
- Optionally right-click to open image in a new window.

Requirements: Flash 7+
Demo: http://www.airtightinteractive.com/simpleviewer/
License: License Free
Would you like a scrolling ticker for your site? First of all look at Newsticker created by Bartelme. Since many web developers already use the Prototype JavaScript Framework, and he also wanted to use Scriptaculous for some nice animations for Newsticker. It transforms any given unordered list into a News Ticker. The news fade in and out and you can click on “x” to close it.

Gian Carlo Mingati has created a jQuery News Ticker called liScroll which is very easy to use. It transforms any given unordered list into a scrolling News Ticker automatically as well. If you want your list to scroll faster or slower than the default value, modify the travelocity param. The scrolling automatically pauses when you mouse over it. If you would like to pull your news items from a xml file, You should check out his xml-based newsticker with fade in and out effect and xml-based newsticker scrolling effect as well.

Matt Berseth has created a CNN Style Scrolling Ticker with the Marquee Toolkit Control. It supports both left-to-right and right-to-left scrolling directions. You can easily apply a CSS class to the item when it is moused over. And also it support dynamically repopulating the marquee after it has finished scrolling.

Demo: Bartelme Newsticker
Demo: Gian Carlo Mingati liScroll
Demo: Gian Carlo Mingati xml-based newsticker with fade in and out effect
Demo: Gian Carlo Mingati xml-based newsticker with scrolling effect
Demo: Matt Berseth Scrolling Ticker with the Marquee Toolkit Control
Open Flash Chart is a charting component made by Flash. Open Flash Chart, is open source. It is free to use and you get the source code to fiddle with. You can create some really nice looking Bar Charts, Pie Charts, Area Charts and etc… easily. To use it, you simply need to include the Open Flash Chart in your HTML, and provide the data file on the server. The data file is either a text file, or a .php, Perl, Python, Java (or another flavour of dynamic) page.


Requirements: Flash 8+
Demo: http://teethgrinder.co.uk/open-flash-chart/
License: GPL License
Nick La from WebDesignerWall shows us how to slice up the menu design (step by step) and put them together with CSS. Most of you probably know how to code a horizontal or vertical CSS list menu. Now let’s take it to the next level — code an advanced list menu utilizing the CSS position property. You can view the working example here.
Note: there is an IE6 bug where the <span> hover effect doesn’t display properly. To fix that, you can use Javascript to specify the <span> to display block on mouseover.

Requirements: –
Demo: http://www.webdesignerwall.com/tutorials/advanced-css-menu/
License: License Free
flickrshow provides you with the simplest way of displaying your Flickr photosets on your own website. It is simple to install, completely free and doesn’t require Flash or any server side programming knowledge. It is free to use flickrshow, however flickrshow is not available for people to download and use on their own servers at the moment. It has the following main features.
- Unobtrusive and compatible: they built flickrshow on top of Prototype so it will work with all modern browsers and won’t interfere with any other Javascript on your page.
- Themeable to match your site: You can alter the colour of flickrshow to match your site.
- Can be used multiple times: it caused a number of headaches, but you can run as many slideshows on your site as you want, as long as your viewers can handle the loading times.

Requirements: –
Demo: http://www.flickrshow.com
License: License Free
Starbox allows you to easily create all kinds of rating boxes using just one PNG image. The library is build on top of the Prototype javascript framework. For some extra effects you can add Scriptaculous as well. Check the demos to see what Starbox is all about and read on for more information on how to customize your own Starboxes. Starbox has the following main features.
- Rerating allows you to adjust your previous rating.
- You can easily save your rating with Ajax using the build in callback.
- Improvements to the CSS model, allowing you to style the Starbox based on status (hover, rated and locked).
- Better seperation of Javascript, CSS and images.
- A ghosting bar that tracks your average.
- Custom event ‘starbox:rated’ is fired when your rate.
- Batched building of Starboxes based on cached overlay images.

Requirements: IE6+, Firefox 1.5.x+, Opera9.x+, Safari, Konqueror
Demo: http://www.nickstakenburg.com/projects/starbox/
License: License Free
Gerard Ferrandez has created a Photo 3D Gallery. The interactive gallery is written in Javascript which is very user friendly. The photos will move according to your mouse movement. You can click on any pictures to zoom in and out. Now we have one more choice for embedding a photo gallery in your projects.

Requirements: No Requirements
Demo: http://www.dhteumeuleu.com/
License: License Free
We have been waiting so long for Google Chart API. Google has finally released Google Charts API, which returns a PNG-format image in response to a URL. Several types of image can be generated: line, bar, and pie charts for example. For each image type you can specify attributes such as size, colors, and labels.
You can include a Chart API image in a webpage by embedding a URL within an <img> tag. When the webpage is displayed in a browser the Chart API renders the image within the page.

The chart above is generated dynamically and displayed in your browser with the following code.
<img src="http://chart.apis.google.com/chart?cht=p3&chd=s:hW&chs=480x150&chl=Large Portion|Small Portion">
Go and check out the developer’s guide of Google Chart API now.
Requirements: No Requirements
Demo: http://code.google.com/apis/chart/
License: License Free