When we are developing web applications, we always need some kind of dialog boxes to inform the users the status of the system. Leigeber has put together a lightweight (~4.5kb) JavaScript dialog box library. The script currently offers four dialog styles: alerts, warnings, prompts and success.
JavaScript dialog box library is nothing to add to your page except references to the JavaScript and CSS if you choose not to incorporate them in your existing files. The Divs are dynamically added to the DOM when the function is called. The function currently relies on a content wrapper to calculate the page height however you could use the body height but the background overlay would only cover the currently visible content. The variable for the wrapper ID as well as the speed and timer settings are available at the top of the JS file. The script is tested working in IE 6/7, Firefox 2/3, Opera and Safari.

Requirements: –
Demo: http://sandbox.leigeber.com/dialog/dialog_box.html
License: License Free
If you are using Mac OS X, you should have come across Growl. Growl is a notification system for Mac OS X, it allows applications that support Growl to send you notifications. Notifications are a way for your applications to provide you with new information, without you having to switch from the application you’re already in. I think this feature is really useful for our web applications as well. Daniel Mota has created Growl 2.0 with Mootools, so that we can easily integrate this effect into our web applications.

Requirements: MootoolsFramework
Demo: http://icebeat.bitacoras.com/mootools/growl/
License: License Free
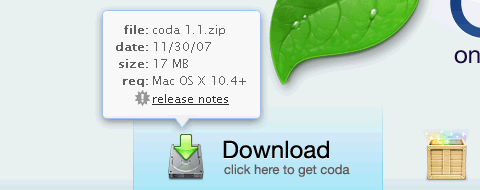
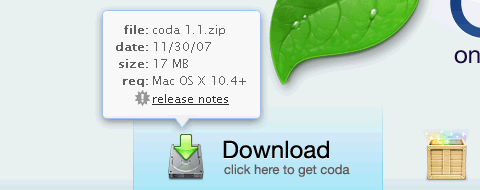
Coda is one of the new web development tools for the Mac – and it’s popular amongst designers and developers. Panic (the developers of Coda) are also known for their sharp design. Now, we can have a fancy popup bubble tooltips with jQuery. Remy Sharp from jQueryforDesigners has showed us how to re-create their ‘puff’ popup bubble shown when you mouse over the download image. In essence the effect is just a simple combination of effect.
This effect could be perfected by changing the initial reset (popup.css()) code to read from the trigger element and approximate it’s position. In the example, jQueryforDesigners has hardcoded it because he only has one on the page – but you may want to use this effect several times across your page.

Requirements: jQuery Framework
Demo: http://jqueryfordesigners.com/demo/coda-bubble.html
License: License Free
noobSlide is a mootools based slide show gallery. You can see 7 different styles of images galleries / slide shows. I think they are working smoothly and looking nice. However, I particular like example 6 and 7. If your web application / website is already using mootools, noobSlide is definitely a good choice to power your image gallery. noobSlide is licensed under MIT License.

Requirements: Mootools Framework
Demo: http://efectorelativo.net/laboratory/noobSlide/sample.html
License: MIT License
ddmenu is a simple MooTools-based script to create you’re own context menus. The Menu Appearance is adapted to the System Content Menu behavior. You can enable or disable any selected menu items. Users can switch between ddmenu and browser default context menu easily. Menu styling can be easily defined in external stylesheet as well. At last, It has full A-Graded browsers support which has been tested on Firefox 2, Safari 3, Internet Explorer 6/7, Opera 9 under Windows. Firefox 2, Safari 3 under Mac OS X.

Requirements: Mootools framework
Demo: http://webhike.de/scripts/dd/ddmenu.html
License: MIT License

NetLine’s TradePub.com offers free B2B magazine subscriptions and other business resources, including informative white papers, analyst reports, live and on-demand webinars, software downloads, podcasts, and more, across a wide range of industries. RevResponse puts this content at your fingertips, enabling you to provide your visitors with a free resource library. RevResponse helps you present FREE content that is of genuine value to your site visitors. There are some of the big names, e.g. Macworld, PC World, Government Computer News, PC Magazines. No credit cards, coupons, or promo codes required.
If you are a webmaster, You can try their affiliate program. Unlike other alternatives, they guarantee you a $1.50 minimum on every qualified subscription/request your audience generates. It’s uncommon for a publisher to earn the bare minimum and can expect to earn substantially more. With that being said, at least you have confidence that your hard work will not go without reward.
Most ad networks and affiliate programs can give you banners or text links for your website promotions. RevResponse has the ad units to fit your format and the content to fit your needs. Their easy-to-use online wizard walks you through step-by-step to create the perfect offer for your audience, then provides the finished HTML code for you to drop in to your site, email, or feed. Here is an example of 468×60 Banner.

Requirements: –
Demo: Sign Up Now
License: License Free
jQuery File Tree is a configurable, AJAX file browser plugin for jQuery. You can create a customized, fully-interactive, valid and semantic XHTML file tree with as little as one line of JavaScript code. jQuery File Tree is fully customizeable via CSS with the ability to style icons based on file extension. It also supports custom connector scripts for extended functionality. The expand and collapse event are customizable as well. jQuery File Tree works in all browsers supported by jQuery. It has been fully tested in Internet Explorer 6 & 7, Firefox 2, Safari 3 and Opera 9.

The author has stated that the connector scripts provided with jQuery File Tree are only designed to read information from a specified root folder. Although this is typically harmless, there exists a potential for malicious individuals to be able to view your entire directory structure by spoofing the root parameter. It is highly recommended that you add some form of check to your connector script to verify the path being scanned is a path that you want to allow visitors to see.
Requirements: jQuery
Demo: http://labs.abeautifulsite.net/projects/js/jquery/fileTree/demo/
License: Creative Commons License
FancyBox is similar to lightbox-like tools, but with kinda different image zooming script for those who want something fresh. It is powered by great javascript library – jQuery, tested with IE6, IE7, Firefox. It supports single or a group of images as other gallery scripts. Zooming in and out effects are customizable. CSS is seperated from js code to improve speed and customization. I really like the loading animation which is inside the thumbnail rather than in the center of the whole screen.

Requirements: jQuery
Demo: http://fancy.klade.lv/
License: MIT License
Jayhan present you the vector dotted world map free for download. It comes with three different dot sizes which is fine, medium and large to cater for different purpose and needs. This dotted world map is based on the world map resource from Deviant Art, and Jayhan overlay a dotted pattern on top and slowly remove the unwanted dots to form the shape of the world. It took Jayhan several days to accomplish this. UK was missing in the map. However, Dotted world map vector V1.1 has now included UK as well.

Requirements: –
Demo: http://www.jay-han.com/2008/01/06/dotted-world-map-vector…
License: License Free
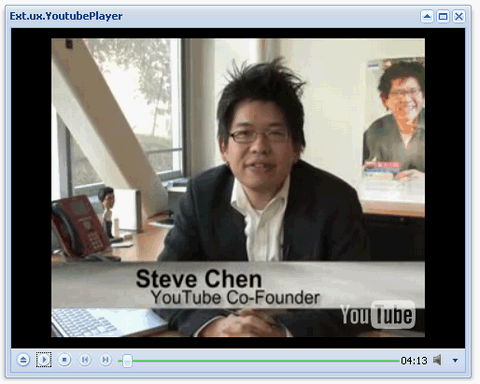
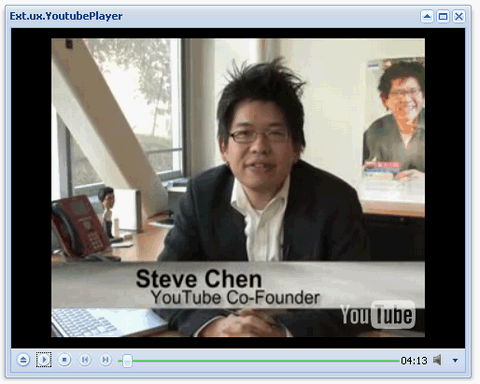
Are you bored with the look of youtube videos player? The Ext.ux. YoutubePlayer is a user extension that utilizes the Youtube Chromeless API. You can embed any Youtube video into Ext native controls and place it in your application wherever you want. It’s like a mediaplayer built on top of Ext JS and the Youtube API.
Ext.ux. YoutubePlayer uses Ext native components to control the video loading/playback. It’s capable of showing the buffer status and the playback slider let’s you jump to any position in the video playback. You’ll also be able to mute/unmute the video and set the overall volume. It makes the video player looks a lot nicer.

Requirements: Ext JS Framework
Demo: http://www.siteartwork.de/youtubeplayer
License: LGPL License