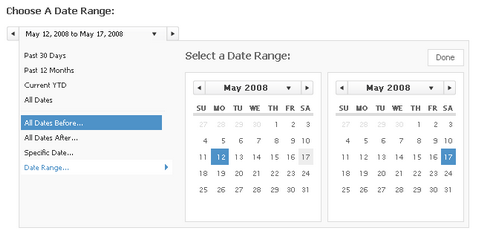
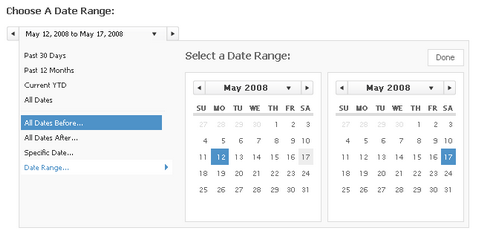
jQuery Interactive Date Range Picker is a modified version of jQuery UI’s Datepicker. This version is optimized for quickly selecting a date from a list of preset dates/ranges, and they added smooth transitions when additional options are revealed. The modifications include:
- shortcut links to preset date ranges, for example, “Past 30 days” or “Current YTD,”
- links to “All dates before…” and “All dates after…” to simplify selecting a range of values where the data set is very large or the high or low end value is an unknown
- only showing the number of calendars needed for choosing a particular range

The interactive date range picker shown is not coded for ease of modification, but is free to reuse and modify with a proper attribution to Filament Group. You can visit the demo page and view the source code to see how it works.
Requirements: –
Demo: http://www.filamentgroup.com/examples/datepicker/
License: GPL and Creative Commons 3.0 License
Visifire is a set of open source data visualization components – powered by Silverlight. With Visifire you can create and embed visually stunning animated Silverlight Charts within minutes. Visifire is easy to use and independent of the server side technology. It can be used with ASP, ASP.Net, PHP, JSP, ColdFusion, Ruby on Rails or just simple HTML. Visit Visifire Gallery or design your own chart using Chart Designer.


Requirements: –
Demo: http://www.visifire.com/
License: GPL License
Easiest Tooltip and Image Preview is one of those tooltip-like bubble popups that appears when you roll over link or a thumbnail. What this script does is adds an element to the body when you roll over a certain object. That element’s appearance is predefined with css (positioned absolute and styled) so all we need to do is fill the element with content, calculate mouse position and make it move accordingly. When cursor is moved over he object, element moves with it and when cursor roll out, the element is deleted. Easiest Tooltip and Image Preview is powered by jQuery.

Requirements: –
Demo: http://cssglobe.com/post/1695/easiest-tooltip-and-image-preview…
License: License Free
JavaScript Information Visualization Toolkit (JIT) is an advanced JavaScript infovis toolkit that was based on 5 papers regarding different information visualization techniques. The JIT implements advanced features of information visualization like Treemaps (with the slice and dice and squarified methods), an adapted visualization of trees based on the Spacetree, a focus+context technique to lay Hyperbolic Trees, and a radial layout of trees with advanced animations (RGraph).


These are the different features of the JIT toolkit. It’s still on an alpha state, but it’s very well documented and on active development. The library consists on standalone libraries. That means at the moment you won’t be able to include more than one visualization library per page.
Requirements: –
Demo: http://blog.thejit.org/?page_id=14
License: Creative Commons 3.0 License
We have seen a lot of Fisheye menus, however The Fisheye component is a bit different to others. It is built with Flex which shows us how the best of what flex gives you (productivity, development process, consistent component model) with the best of what people have been doing in flash for years (rich, highly interactive, fluid, etc).
The Fisheye component is based around the concept of itemRenderer factories, just like the flex list and charting components. The goal is to use composition to separate behaviour from content, so you can reuse the basic fisheye effect across many different applications and uses. It’s available under the MIT Open Source license, so feel free to use it or modify it in your own applications. Check out the 2D Fisheye Demo, it looks really nice.

Requirements: Flex
Demo: http://www.quietlyscheming.com/blog/components/fisheye-component
License: MIT License
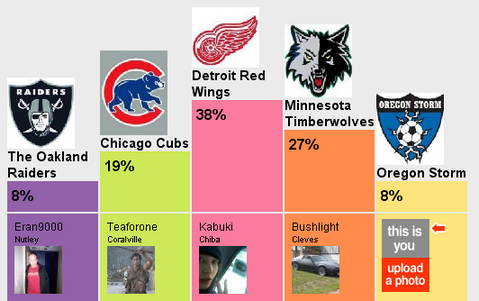
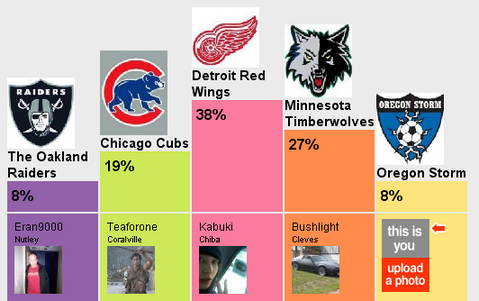
Polls Boutique is one of the polls resources on the web, offering a wide selection of polls on every topic. In Polls Boutique, anyone can vote on existing polls, and post new polls. It’s simple, quick and free. The polls can include pictures, embedded video, audio, hyperlinks and text.
After voting, users get to see their buddy icon represented near the poll option of their choice, and see what others are voting. It’s a fun way to meet new people with the same opinions (or not) as yours. The results page offers a great statistical playing field with cute pie charts and graphs showing all kinds of different statistical data harvested from the votes.

Requirements: –
Demo: http://www.pollsb.com/
License: License Free
Advanced photo presentation tutorial shows you how to create on a simple way with no action script code, attractive and very modern photo presentation. You can use this presentation as flash header, banner. You will also learn:
1. How to Import any picture into a flash,
2. How to aligne it using the Align Panel,
3. How to convert any layer into a mask,
4. How to use some special flash tips and tricks and much more.

Requirements: Flash
Demo: http://www.flashvault.net/tutorial.asp?ID=166
License: License Free
Transparent messages are the brainchild of Jef Raskin. It’s simply a large and translucent message that’s displayed over the contents of your screen. They fade away when the user takes any action. In practice, the message is both noticeable yet unobtrusive. And because the message is transparent, you can see what’s beneath it. It’s just humane. Humane Messages is a system for displaying and temporarily logging non-modal messages, for use in web applications. Humane Messages requires the jQuery javascript library.

Requirements: jQuery Framework
Demo: http://binarybonsai.com/misc/humanmsg/
License: Apache License 2.0
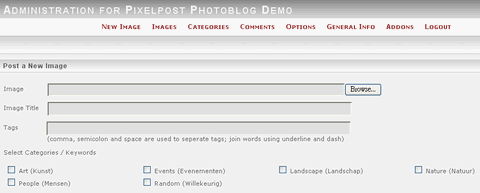
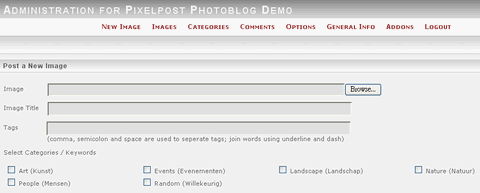
Pixelpost is an open-source, standards-compliant, multi-lingual, fully extensible photoblog application for the web. Anyone who can download and use Pixelpost for free. It has the following main features.
Take Control of As Much As You Want
If you want an easy to setup photoblog that gives you complete control over how your photos are displayed, Pixelpost is for you. You can download one of the free templates, or you can easily create your own original look & feel.
Admin Panel – Quick & Easy
Post new photos from anywhere and at any time. Easily change your template, or tweak your settings with a single click. You can control it all from the Panel.

Manage Your Comments
Getting feedback on your photos is one of the best things about having a photoblog. Pixelpost provides you with top-notch spam protection built right in. And if spam happens to slip through, you can easily flag it from the admin panel. Pixelpost will even send you an e-mail when you get a new comment, so you’ll never miss a comment again.
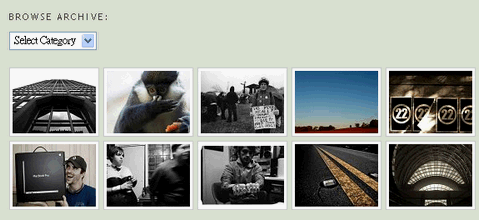
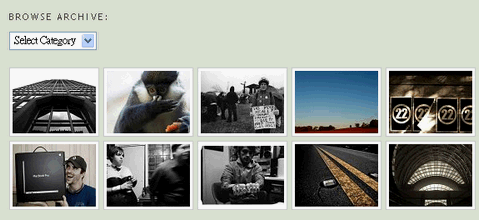
Built in Browse Page
Show the world your photographs, in a convenient thumbnail view. Pixelpost will automatically resize and create thumbnail previews for all of your photos.

EXIF Data & Image Details
Want to share more than just a photo? Pixelpost allows you to add text to your posts to allow people find out more. Pixelpost can also read EXIF data from photos taken with digital cameras. It’s never been easier to display the nitty-gritty details such as aperture, ISO, exposure time, focal length, etc.
Requirements: PHP 4.3+, MySQL 3.23.58+
Demo: http://www.pixelpost.org/screenshots/
License: GPL License
We have published a post about Send Notifications Instantly with Growl Mootools few days ago. And then one of our readers, Oskar Krawczyk has pointed out that there is another Growl-like notifier called Roar which is more configurable.
Roar is a notification widget that streamlines incoming messages, such as updates or errors, without distracting the user from their browser experience or breaking their work-flow by displaying obtrusive alerts. Roar is inspired by Growl, and is realised with MooTools as well. You can check out the following 3 examples below.
Roar has been tested on all A-Grade Browsers and it is available under the MIT License.
Requirements: Mootools Framework
Demo: http://digitarald.de/project/roar/
License: MIT License