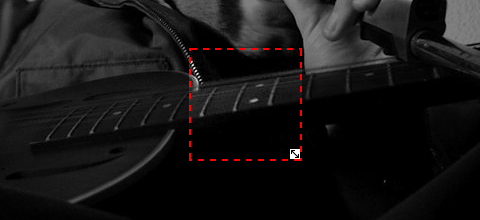
In today’s web2.0 era, more and more websites are user generated and boast dynamic content. Users sumbit text, images, videos, providing content for entire web sites. Most of the time, people submit photos straight from their camera because they don’t have photo editing programs or they don’t know how to use them. This simplified tool gives your users the ability to create a selection area that can be used to crop an image, live on your web site.
With UvumiTools Crop, you don’t have a dozen handles and double-click features. Drag from the middle to move, tug on the lower-right corner to resize, and that’s it. Simple. To use this plugin you’ll need Mootools 1.2. UvumiTools Crop must be paired with a server-side script that will actually be able to so something with the coordinates.

Requirements: Mootools Framework 1.2
Demo: http://tools.uvumi.com/crop.html
License: License Free
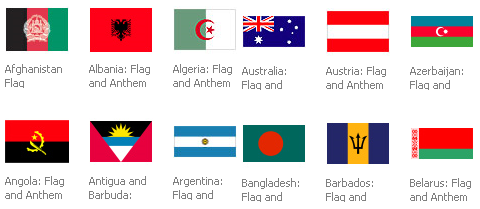
A while ago, we have introduced 220+ Glossy Flag Icons in PNG format, Bartelme Design Flag Button Devkit. If you are looking for mini flag icons, you should visit FAMFAM Flag Icons as well. Many websites / web applications have different versions for different countries, and some of them support different languages as well. I am sure a set of flag icons / pictures can help us so much.
Now we can create our own set of flag icons for our websites / web applications, because MSN Multimedia Center provides us a set of flags, including 192 Countries, Canadian Provinces & Cities, Islands and U.S. States, Territories, & Regions.

Requirements: –
Demo: http://encarta.msn.com/mediacenter_2.0.1/Countries.html
License: License Free
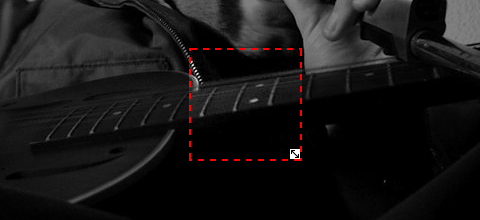
Jcrop is a powerful image cropping engine for jQuery. It’s been designed so developers can easily integrate an advanced image cropping functionality directly into any web-based application without sacrificing power and flexibility.
It combines the ease-of-use of a typical jQuery plugin with a powerful cross-platform DHTML cropping engine that is faithful to familiar desktop graphics applications. Jcrop also features clean, well-organized code that works well across most modern web browsers.

Requirements: jQuery Framework
Demo: http://deepliquid.com/projects/Jcrop/demos.php
License: MIT License
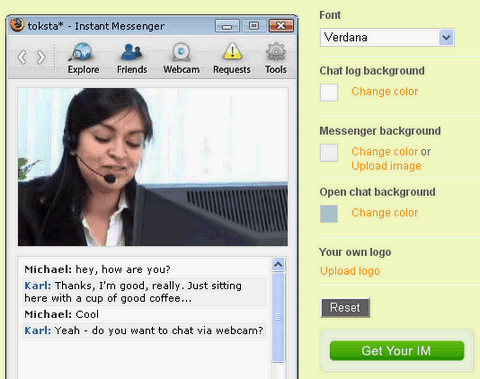
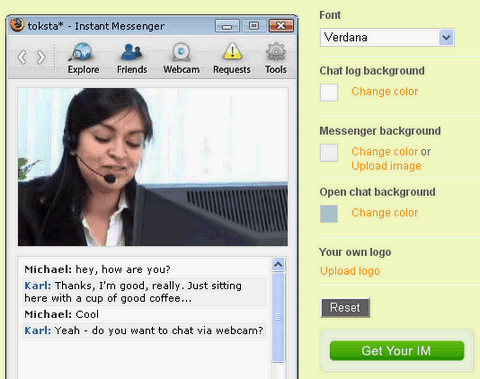
toksta* is a free instant messenger, which is easy to implement and customize. toksta* IM enables your users to chat via text chat or webcam in real time – without having to switch to programs like Skype, MSN or ICQ! The toksta* IM runs directly in the web browser and each user can be chatted with via his profile – no matter what he is doing in your social networking site at the time. Since the IM opens in a new window, your users can also continue to surf on your site while chatting.
The toksta* IM can be integrated into any social networking site based on PHP, Ruby or JSP. No installations or additional logins of any kind are necessary on the part of your users. It is absolutely free of charge. Hosting and traffic costs are assumed in total by toksta* and you will not be liable for any licensing or usage fees.

Requirements: –
Demo: http://www.toksta.com
License: License Free
OpenLayers makes it easy to put a dynamic map in any web page. It can display map tiles and markers loaded from any source. MetaCarta developed the initial version of OpenLayers and gave it to the public to further the use of geographic information of all kinds.
OpenLayers is a pure JavaScript library for displaying map data in most modern web browsers, with no server-side dependencies. OpenLayers implements a JavaScript API for building rich web-based geographic applications, similar to the Google Maps and MSN Virtual Earth APIs, with one important difference – OpenLayers is Free Software, developed for and by the Open Source software community.
As a framework, OpenLayers is intended to separate map tools from map data so that all the tools can operate on all the data sources.

Requirements: Javascript Enabled
Demo: http://www.openlayers.org/
License: BSD License

Flowgram combines the advantages of slide presentations and screencasts with an interactive user experience that fully exploits the fact that almost all the information we might ever need is already on the web.
Using the zero download Flowgram Maker, creators can assemble and annotate web pages, photographs, videos etc on any topic, and add a voice narrative which provides context, emotion and consistency. This uniquely personalized package can be shared as an embeddable widget, email or as a link to either a private group or with the world. Flowgram recipients can interact with any of its pages by, for example, clicking on links, and playing and pausing videos.
Thousands of compelling Flowgrams have already been created for education, training, sales, photo journalism, humor, website walkthroughs, and tutorials etc. Would you like to use it for your website too? View the demo if you are not sure how it works.
Requirements: –
Demo: http://www.flowgram.com
License: License Free
Google Ad Manager is now available to all publishers across all regions. Google Ad Manager is a hosted ad management solution that can help you sell, schedule, deliver and measure all your directly sold and network-based inventory. The user interface is simple and intuitive, it decreases training time and trafficking steps with simplified tagging and inventory management. And it provides some basic tutorials as well. Now you can ensure quicker ad delivery and fewer reporting discrepancies. You always know what inventory is available to sell.

Currently, the Ad Manager product is in a Beta period and there are no fees for using it. However, they reserve the right to change this policy in the future. Ad Manager may not always be free at all volumes, for all features or add-ons or for all uses.
Have you tried Google Ad Manager yet? What do you think it? Please feel free to share your experience with us.
Source: Google Ad Manager
Superfish is an enhanced Suckerfish-style menu jQuery plugin that takes an existing pure CSS drop-down menu (so it degrades gracefully without JavaScript) and adds the some nice features as well. The reveal of sub-menu is animated, uses a fade-in by default but can be given a custom object to be used in the first argument of the animate function. The animation speed is also customisable but is set to “normal†by default.
There is a set of callback functions (onInit, onBeforeShow, onShow and onHide) available as well, allowing for further enhancements and functionality to be added without needing to alter the core Superfish code.

Requirements: jQuery v1.1.3.1+
Demo: http://users.tpg.com.au/j_birch/plugins/superfish/
License: MIT and GPL License
WebSnapshot is a simple Adobe AIR application which allows you taking snapshots for any websites easily. Enter the Url and Press Snap. Or Drag and Drop it from your browser. Click on the Thumnails to Save. With Auto Save Checked, the thumnails are immediatly saved to your ‘save’ folder. You can select the type of Snapshot you want to make: Thumbnail, Browser size, or Full Page. You can tailor the way the snapshots are take in the Preferences pane as well. Set the download folder as needed.

Requirements: –
Demo: http://myspyder.net/tools/websnapshot/
License: License Free
Canvas 3D Graph is a special type of bar graph that plot numbers in 3D. <canvas> tag is not supported in IE, so the author was forced to use excanvas.js in order to draw graph in IE. As the result of that, you may experience some freezes when you try to plot large amount of data in IE. Firefox and safari works just fine (aprox 10x faster than emulated canvas in IE). This is initial release, he planned to add many more features, so stay stay tuned for the updates.

Requirements: –
Demo: http://dragan.yourtree.org/code/canvas-3d-graph/
License: BSD License