I would like to share two Digg Spy jQuery scripts that you can use on your site. A few years ago Digg released a very cool little visualisation tool called Digg Spy (it’s since been upgraded to the Big Spy). Recently Realmac Software released the site QuickSnapper which makes use of the similar spy technique.
if JavaScript is turned off, the list of snaps is visible by default. It only keep pulling in new items until it hits the end. jQueryforDesigners shows us how we can keep the list looping in “Simple jQuery Spy Effect Tutorial“, and in a follow up tutorial he’ll show us how to hook this in to an Ajax hit that doesn’t hammer your server and keeps the effect nice and smooth too.
You can also get the “jQuery Spy Plugin” from LeftLogic. It gives you the Digg Spy effect immediately as well. You can have your very own spy, for anything, with only a few lines of JavaScript.
Requirements: –
Demo: http://jqueryfordesigners.com/demo/simple-spy.html
Demo: http://leftlogic.com/jquery_spy/spy.html
License: License Free
The s3Slider jQuery plugin is made by example of JonDesign’s smooth slideshow script. The author needed something like that for jQuery. Since he didnt find it after a small research, he decided to build it by himself. This script is licensed under Creative Commons Attribution 2.5. So you can use it in all you projects even commercial ones. This plugin has been tested and is known to work in Firefox, Opera, Safari, Internet Explorer and Google Chrome.

Requirements: jQuery Framework
Demo: http://www.serie3.info/s3slider/demonstration.html
License: Creative Commons 2.5 License
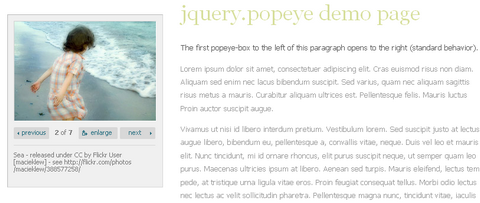
We’ve seen a ton of Lightbox scripts used on an ever-increasing number of websites. However, Lightboxes are usually not consistent with the look & feel of the rest of the website, and they still feel like a kind of pop-up, since the image leaves the layer of the web page and opens up a new layer.
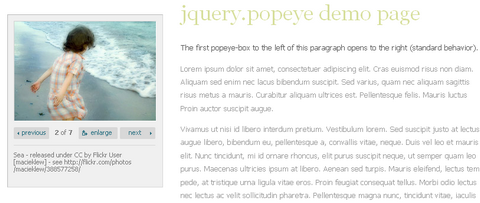
The author of jQuery.popeye wanted something more integrated in the flow of the web page – a box with a small preview image with caption, the possibility to flip through an array of more thumbnails and, of course, to show an enlarged version, all in one place. Lightbox offers that. Moreover, he wanted the box to stay anchored to the page layout and not hovering above it disconnectedly. The way to achieve this was writing a script which would fix one corner of the enlarged image to the exact spot where the thumbnail had been.
After toying around for a while, He decided to put the final outcome into a proper jQuery plugin and see, what other people think. May jQuery.popeye be of use!

Requirements: jQuery Framework
Demo: http://dev.herr-schuessler.de/examples/jquery-popeye/
License: Creative Commons License
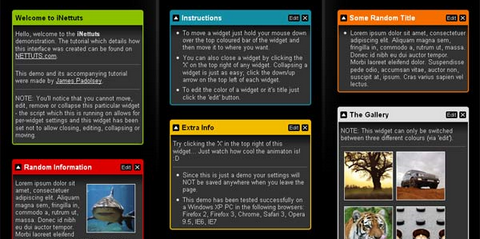
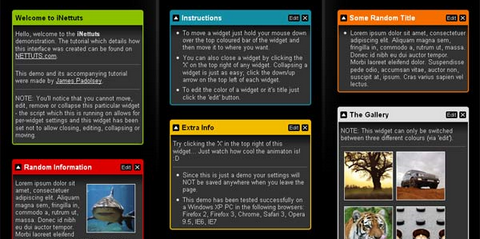
Would you like to create iGoogle-like interface? NETTUTS has shown us how to create a customizable interface with widgets. Each widget can be collapsed, removed and edited. The widgets can be sorted into the three seperate columns by the user (using a drag and drop technique).
The user will be able to edit the color and title of each widget. Each widget can contain any amount of regular HTML content, text, images, flash etc. The finished product will be a sleek and unobtrusively coded iGoogle-like interface which has a ton of potential applications.

Requirements: jQuery Framework
Demo: http://nettuts.s3.amazonaws.com/127_iNETTUTS/demo/index.html
License: License Free
We can create javascript treeview component quickly with jsTree. It accepts various data sources including predefined HTML, JSON and XML. User can open, close, rename, create, delete nodes easily. jsTree supports drag & drop and multiple select as well. And also, jsTree supports easy CSS customization of icons, dots, background, fonts & sizes. So that you can create your own unique javascript treeview component easily.

Requirements: jQuery Framework
Demo: http://www.jstree.com/jsTree/examples/
License: MIT, GPL License

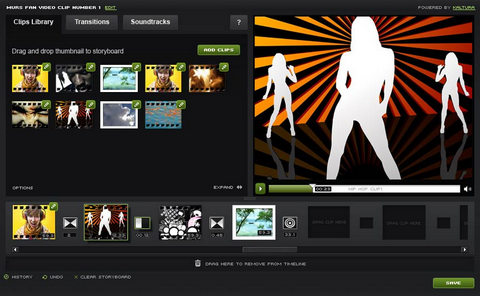
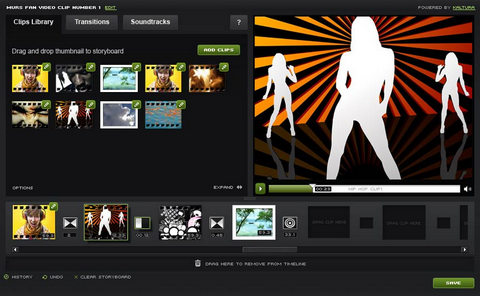
Kaltura has built an open source video platform to empower online video management, creation, interaction and collaboration on any site and across sites. The platform is geared to serving both premium rich-media content and user generated content: from management and display of content to advanced interactive functionality.
With one click, any site owner can embed full interactive video capabilities: an interactive video player including an upload/import tool and a web-based video mixer. Their skinable interactive player allows you to have full control over the look and feel and allows to pick from a long list of functionality.

However, the Community Edition is still under development. It offers the full Kaltura collaborative media platform, running on your site. It enables you to host and stream the videos from your data center, behind your firewall. And it’s 100% free, and licensed under the GPL. Stay tuned.
Requirements: –
Demo: http://corp.kaltura.com/
License: GPL License
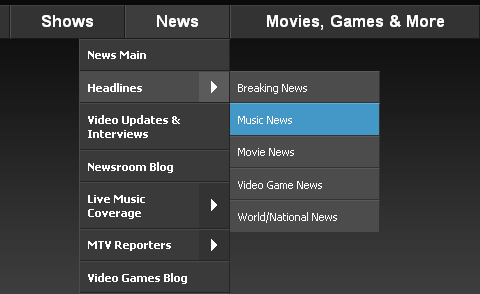
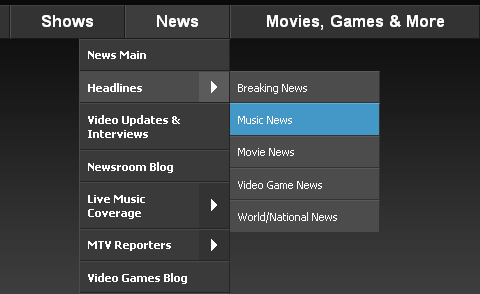
Free CSS Drop-Down Menu Framework does not only separate HTML from CSS, but even CSS definitions are categorized into structural and thematic types. Thus creating a new drop-down means creating only a new theme since structure is permanent.
Your unordered List can be transformed by changing class name only. Available transformations including horizontal, vertical left-to-right, vertical right-to-left, horizontal linear and horizontal upwards. Free CSS Drop-Down Menu is cross browser that there are some configurations available for Windows Internet Explorer 5 or later, Mozilla Firefox 1.5 or later, Opera 7 or later, Apple Safari 2 or later.

Requirements: Internet Explorer 5+, Firefox 1.5+, Opera 7+, Apple Safari 2+
Demo: http://www.lwis.net/free-css-drop-down-menu/
License: GPL License

Product Planner was born out of the need to help people understand and create user flows for their web products. The idea is that by looking at examples of other successful web products, you can get a better idea of how to create your own.
Product Planner is actually useful for creating a demo tour for web applications too. You can create a work flow for performing a specific task with your web application. So that user can understand how to use your web application easily by reading the work flow step by step with screenshots.

Requirements: –
Demo: http://productplanner.com
License: License Free
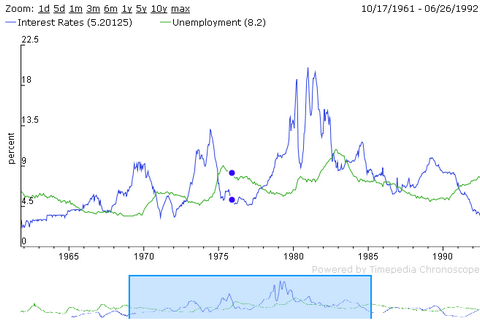
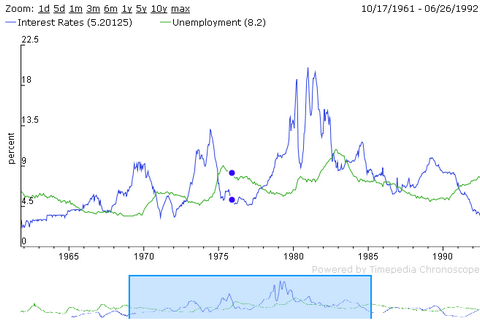
Chronoscope is an open source release of a charting and visualization platform for GWT, used as the centerpiece of Timepedia’s website. Chronoscope provides a high performance, cross browser platform for visualizing possibly large and complex datasets. It supports interactive framerates on datasets with tens of thousands of points by using multiresolution representation and incremental streaming.
When the number of points about to be plotted exceeds a certain heuristic, Chronoscope falls back to a lower resolution representation of the dataset, which can be provided by the user, or automatically calculated by various filtering algorithms. This is similar to mip-mapping techniques commonly used in 3D graphics to reduce bandwidth and decrease aliasing. It also gives non-programmers intuitive controls over almost every aspect of the look of a visualization.

Requirements: Google Web Toolkit
Demo: http://timepedia.org/chronoscope/
License: LGPL License

ScreenToaster is a free online screen recorder which allows you to Make screencasts, tutorials and demos. You can record your screen in one click without any downloads. It is compatible with Windows, Mac OS X, Linux. You can also share videos on the Internet in Flash, embed them on blogs/webpages or send them by email.
ScreenToaster is operated by Iteria, SARL with offices in the heart of Paris, France. They are a small team of high-skilled web engineers, developing state-of-the-art web 2.0 services for Internet users. They have already raised a first round of capital to actively support ScreenToaster. Look forward to see the on-going development of ScreenToaster.
Requirements: –
Demo: http://www.screentoaster.com/
License: License Free