Janko really likes the top navigation implemented on Vimeo.com. He wanted to recreate it, so he has published an article called “Create Vimeo-like top navigation“.
We can learn how to create a functional and good looking Vimeo-like top navigation in this tutorial. What he likes the most is the menu that drops down when you hover search box. It offers you different search options that you can choose and narrow your search.

Source: Create Vimeo-like top navigation
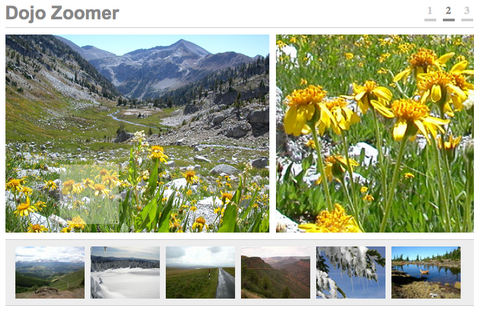
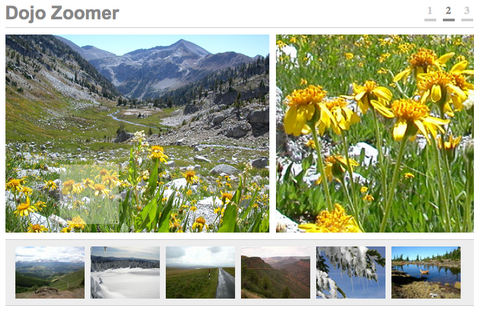
It began as a simple Drag and Drop / Constrained Mover example, and with the help of a couple #dojo community members took shape into a fully featured demo showing the power of the Dojo Toolkit.
Peter Higgins has created Dojo Zoomer. It is divided into 3 panels. By hovering over the image on the left panel, right panel dynamically displays the cropped portion of the image, so that you can focus explicitly on the portion of the main image that interests you. You can see a list of thumbnails at the bottom panel which is enhanced with a paging/switching mechanism with dojo.fx and some onclick events as well.

Requirements: Dojo Framework
Demo: http://dante.dojotoolkit.org/dojobox/anon/release/dojo/demos…
License: License Free
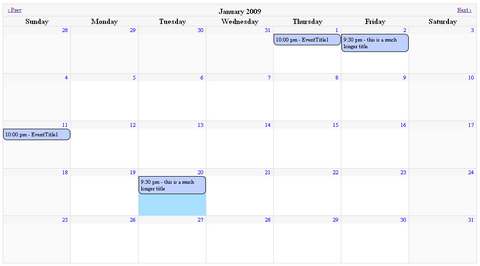
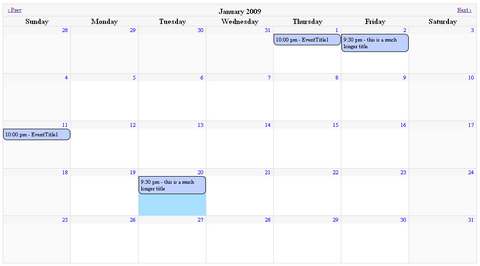
jMonthCalendar is a full month calendar that supports events. You simply initialize the calendar with options and an events array and it can handle the rest. It is compatible with jQuery 1.3.0.
jMonthCalendar has extension points that allow the developer to interact with the calendar when the display is about to change months, after the display has changed months and when the event bubbles are clicked on. By default the events would each have a URL supplied that would link to a details page.

Requirements: jQuery Framework 1.3.0
Demo: http://www.bytecyclist.com/SourceCode/jMonthCalendar/1.0.0/Index.html
License: License Free
Accessible News Slider is a JavaScript plugin built for the jQuery library. The plugin does not use color as a primary indicator of a change in state for the slider. Instead, the “back” and “next” navigation is either visible or hidden. There is also an indicator that communicates the total number of news items.
If the user chooses to resize the text via the browser file menu, the slider will flex vertically to accommodate the larger text, and still function. Although the core functionality of the news slider is partially accessible with a keyboard, the “View All” link was added as a catch-all mechanism. Hitting the “Enter” key while focused on the hidden “Skip to News” anchor will mimic the same behavior, since it is assumed the user is tabbing through content.
The JavaScript is only 2 KB packed. The CSS, XHTML and JavaScript were developed specifically to meet the WCAG 1.0, and this will always be the number one priority of the plugin. The ZIP download contains all of the necessary files, including a packed version of jQuery v.1.2.6.

Requirements: jQuery Framework
Demo: http://www.reindel.com/accessible_news_slider/
License: License Free
Easy Slider enables images or any content to slide horizontally or vertically on click. It is configurable with css alone. So, basically you link to plugin file, set the content up and style it with css. First you’ll need content and it should be wrapped inside a div containing an ordered list where each list item represents one slide.
You can basically put whatever you want inside list items as long as you keep the same dimensions. Script automatically adds “previous” and “next” buttons in form of span elements with nested anchors just after the content element.
On each click (previous or next button) script calculates the current “position” and makes a one step in requested direction. So, the slider jumps from one slide to another. Once it reaches the end (last slide), the “next” button fades away and re-appears only if “previous” button is clicked again. Same goes for sliding towards the beginning.

Requirements: jQuery Framework
Demo: http://cssglobe.com/post/3783/jquery-plugin-easy-image-or-content-slider
License: MIT, GPL License
OpenZoom is an Open Source Framework for Multi-Scale Images and Zoomable User Interfaces (ZUI). The OpenZoom core framework is built on top of the Adobe Flash Platform and provides custom components that can be used either in Flash or Flex.
MultiScaleImage is a component that built on top of the OpenZoom framework.There are three core concepts of the MultiScaleImage, namely transformers, controllers and constraints.
The transformer controls the animation of the viewport. Controllers are the glue between user input and viewport control. The constraint controls what states the viewport can reach. Don’t want people to zoom out too much? Just add a ZoomConstraint and set minimum and maximum zoom.

Requirements: –
Demo: http://gasi.ch/blog/flex-multiscaleimage-component/
License: GPL License
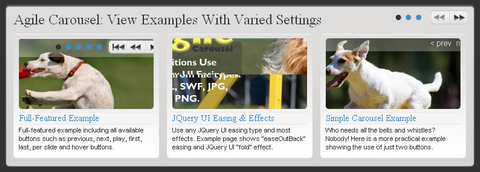
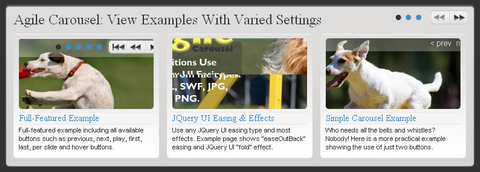
Agile Carousel is a jQuery plugin that allows you to easily create a custom carousel. Call jQuery UI to enable many different additional transition types and easing methods. It uses PHP to draw images from the folder you specify.
You can also configure Agile Carousel with many different options including controls, slide timer length, easing type, transition type (e.g. blind, drop, pulsate, shake, slide and etc…) and more. The script is currently in beta version, security & feature enhancements are on the way.

Requirements: jQuery Framework
Demo: http://code.google.com/p/agile-carousel/
License: New BSD License
jQuery Alert Dialogs aims to replace the basic functionality provided by the standard JavaScript alert(), confirm(), and prompt() functions. These are completely customizable via CSS (which can make your apps look much more professional). And you can set a custom title for each dialog.
These methods simulate a true modal dialog box. They will automatically re-position themselves if you resize the browser window. If you include the jQuery UI Draggable plugin, the dialogs can be moved by dragging their title bars. Unlike their native JavaScript counterparts, you can use HTML in the message parameter. To specify a newline, you can use either \n or <br />.

Requirements: jQuery Framework
Demo: http://abeautifulsite.net/blog/2008/12/jquery-alert-dialogs/
License: GPL License
This dynamic JavaScript slideshow is feature packed and under 5KB. You can find the new features include description support, link support, no naming restrictions, portrait image support, graceful degradation and active thumbnail status.
The init function takes 5 parameters (id of the slideshow content placeholder, the id of the image placeholder, the id of the previous image placeholder, the id of the next image placeholder, the id of the image link placeholder).
This script has been tested in Firefox, Internet Explorer, Opera, Safari and Chrome. This script is available for any personal or commercial projects under the creative commons license and is offered as-is, no free support provided.

Requirements: Javascript Enabled
Demo: http://sandbox.leigeber.com/javascript-slideshow/
License: Creative Commons License
jQZoom Evolution is a new release of jQZoom with full featured. It is a javascript image magnifier built at the top of the popular jQuery javascript framework. jQzoom Evolution is a great and a really easy to use script to magnify what you want. It is easy to customize and it works on all modern browsers. This software is licensed under GPL. You can have your jQZoom in your website, eCommerce sites or whatever you want.

You can also look at other image zooming scripts we mentioned earlier on “Javascript and Flash Image Zoom Tools” and “Open Source Image Magnifier in Javascript”
Requirements: jQuery Framework
Demo: http://www.mind-projects.it/projects/jqzoom/
License: GPL License