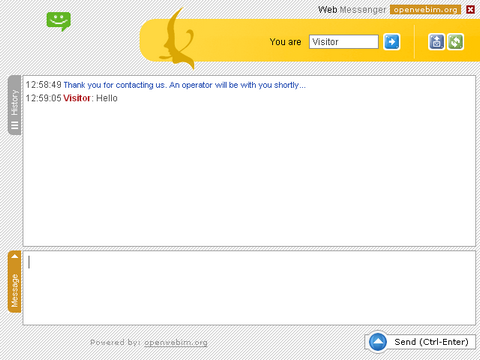
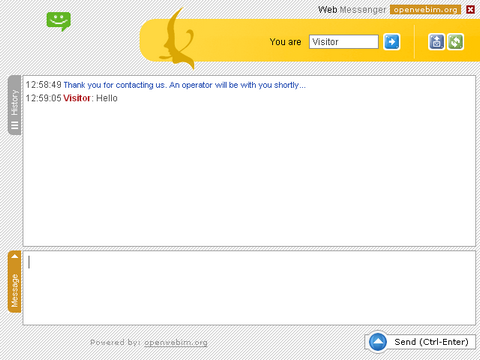
Web Messenger is an open-source live support software allowing visitors of your site to chat with your operators. It makes easier to communicate with existing and potential clients. It will significantly increase conversion rates and online sales of your web site.
You can place the button of Web Messenger at your site. Your visitors click the button and chat with your operators who help them. This program and the accompanying materials are made available under the terms of the Eclipse Public License v1.0.

Requirements: PHP 5.0+, MySQL 5.0+
Demo: http://openwebim.org/demo.php
License: Eclipse Public License v1.0
Supersized is a jQuery plugin that automatically resizes (background) images to the size of the browser while maintaining image dimension ratio and runs them as a slideshow. There is no extra whitespace, no scrollbars – the entire browser window is always filled. It is lightweight and plays nice with Firefox, Safari, Opera, IE7, and IE6.

Requirements: jQuery Framework
Demo: http://buildinternet.com/live/supersized/
License: License Free
Diagrams are great, because they are a very simple and extremely efficient way to intelligibly represent even the most complex ideas. But drawing diagrams can also be very complicated, simply because most diagramming softwares require you to draw.
Lovely Charts is an online diagramming application, that allows you to create professional looking diagrams of all kinds, such as flowcharts, sitemaps, organisation charts, wireframes, and many more… for free.
With Lovely Charts’s extremely simple and intuitive drag’n drop drawing mechanism, you’ll be able to focus on what really matters. You won’t have to draw boxes and arrows, you won’t have to worry about what symbol to use.

Source: Lovely Charts
JS Charts is a free JavaScript based chart generator that requires little or no coding. With JS Charts drawing charts is a simple and easy task, since you only have to use client-side scripting (i.e. performed by your web browser). No additional plugins or server modules are required. Just include the scripts, prepare your chart data in XML or JavaScript Array and your chart is ready.
JS Charts lets you create charts in different templates like bar charts, pie charts or simple line graphs. It’s compatible with most web browsers. And it is It’s free to use and watermark-free.

Requirements: Firefox 1.5 +, IE 6, Safari 3.1 +, Opera 9 +
Demo: http://www.jscharts.com/examples
License: Creative Commons 3.0 License
A New jQuery plugin: imgPreview allows your users to preview an image before clicking on it and, out of necessity, will preload the image so when a user does click through to it there is no waiting time.
The image preview shows up in a tooltip-like box appearing alongside the user’s cursor when hovering over a link. The plugin is entirely unobtrusive; it does not require any hooks to target specific links (no non-semantic classes); it will automatically detect the anchors that are linking to images and will only apply the preview effect to them.
Additionally, it allows for quite a high level of customisation with Callback functions as well. You can also specify a thumbnail prefix for images. So, it won’t take too long time to load larger images.

Requirements: jQuery Framework
Demo: http://james.padolsey.com/javascript/new-jquery-plugin-imgpreview/
License: License Free
Jamie was looking around many of the tutorial sites there are hardly any Calendar systems. Therefore, he has developed a Calendar System using MySQL and Script.aculo.us. There are 3 main parts, the Javascript, the HTML and the PHP script. You can change the date with the form and it will update the calendar without having to reload the entire page, AJAX style.
Setting up the Calendar System is easy. Simply copy the entire calendar into whatever directory you want. Create your database and import the “databaseSQL.sql” file into it, this will create the default data for running it. And then, alter the “databaseConnection.php” file to show your connection details.That should be it.

Requirements: Prototype, Script.aculo.us Framework, PHP, MySQL
Demo: http://nodstrum.com/wp-content/plugins…
License: License Free
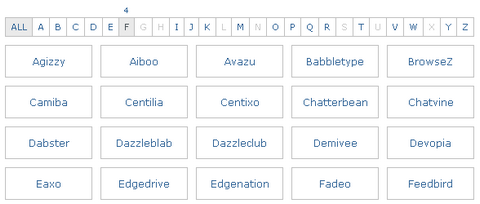
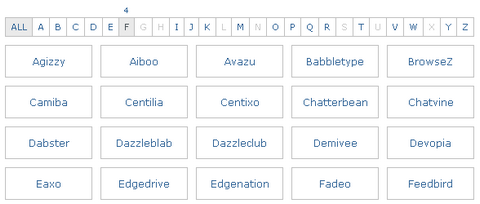
jQuery ListNav Plugin supplies an easy way to unobtrusively add a letter-based navigation widget to any UL or OL list. An easily stylable (via CSS) nav bar appears above the list, showing the user the letters A-through-Z.
Clicking one of the letters filters the list to show only the items in the list that start with that letter. Hovering over a letter (optionally) shows a count above the letter, indicating how many items will be displayed if that letter is clicked. Other options give you control over the basic functionality.
ListNav works great on long lists. It supports multiple lists on the same page. And it has been tested on IE6, IE7, Firefox 2 and 3 (Windows and Mac), Safari (Windows and Mac).

Requirements: jQuery Framework
Demo: http://www.ihwy.com/Labs/Demos/Current/jquery-listnav-plugin.aspx
License: MIT, GPL License
Some time ago, we have featured FancyZoom which is designed to view full-size photos and images inline without requiring a separate web page load. After few months, Orderedlist rewrote it in Prototype with some small changes.
First, He didn’t like that it used AJAX. FancyZoom in Prototype tends to lean towards the side of rendering everything and then showing and hiding, rather than loading stuff with AJAX.
Second, Cabel built his from scratch with no use of any JavaScript libraries. That is cool and all, but he almost always have Prototype and Scriptaculous included. Cabel’s version without Prototype is two scripts that weigh in at 36k. Orderedlist’s version with prototype is only 12k.
Third, Cabel’s implementation only works for images and it loads them via AJAX (to save initial page weight). He thinks that the zoom interaction is pretty interesting so he didn’t want a version limited to just images. FancyZoom in Prototype supports pretty much any html you can throw in a div (images, text, flash, etc.).
Fourth, and final, is that he liked Apple’s rounded corners, as opposed to the original fancy zoom’s square edges.

Requirements: Prototype Framework
Demo: http://orderedlist.com/demos/fancy-zoom/
License: License Free
Date Picker jQuery Plugin allows users select a date or a range selection of dates easily. It hasa lot of options and easy to fit in your web application. It supports multiple calendars in the component. We can mark dates as special, weekends, special days. More importantly, we can easy to customize the look by changing CSS.
Implementation of DatePicker jQuery Plugin is easy. You just need to attach the Javascript and CSS files to your document. Edit CSS file and fix the paths to images and change colors to fit your site theme, and then select the elements in a jQuery way and call the plugin.

Requirements: –
Demo: http://www.eyecon.ro/datepicker/
License: License Free
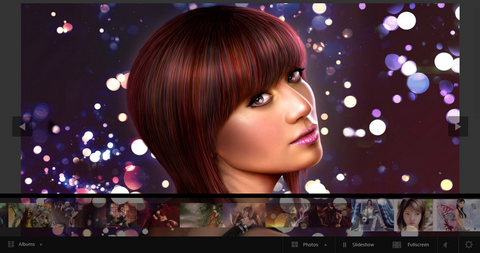
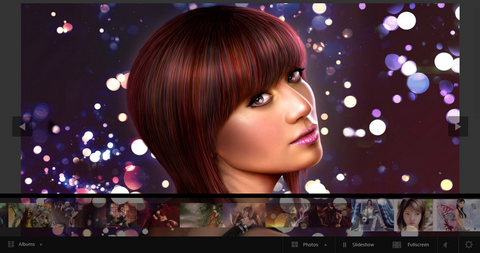
Few months ago, we have seen one of the best free flash galleries – dfGallery. There are a lot of great features. It allows integration of most popular photo sharing sites like Flickr , Picasa , Photo Bucket and Fotki along with background music.
Now, dfGallery 2.0 has just released. The reason for this gallery to be cool is not just its UI but the way it is built and architected. They have an amazing theme engine built to support custom themes with multiple skins for each. The administration console built on CodeIginter lets you manage multiple galleries and albums of different types.
This is just the alpha release and they expect lots of feedback to get this to its best possible.

Requirements: Flash
Demo: http://dezinerfolio.com/demo/dfgallery/dfg2/test_embed.html
License: Apache License 2.0