After publishing Mootools ContextMenu few days ago, our reader, Temuri has suggested another really nice looking context Menu using Mootools which is called Mif.Menu. There are ART style and shadow style context menu for you to choose from. It supports multi-level and key navigation as well. Mif.Menu is released under the Creative Commons Attribution-NonCommercial-ShareAlike 3.0 License.

Requirements: Mootools Framework
Demo: http://mifjs.net/trunk/menu/Demos/index.html
License: Creative Commons Attribution-NonCommercial-ShareAlike 3.0 License
MooTools ContextMenu Plugin is a highly customizable, compact context menu script written with CSS, XHTML, and the MooTools javascript framework. ContextMenu allows you to offer stylish, functional context menus on your website.
The most dynamic part of the ContextMenu instance is the “actions†option, where you define what action should be taken per menu item. The action is passed the element clicked on and the reference to the context menu.

Requirements: Mootools Framework
Demo: http://davidwalsh.name/dw-content/moo-context-menu.php
License: License Free
(mb)Tooltip is a beautiful tooltip for your webpage in jQuery. Simply by placing a “title†attribute with your content as value, and then you can replace the ugly default tooltip with this smart and nice one. You can also disable and enable (mb)Tooltip at anytime.

Requirements: jQuery Framework
Demo: http://www.open-lab.com/mb.ideas/index.html#mbTooltip
License: GPL License
Soh Tanaka has shown us a quick and simple way to allow your users to switch page layouts by using CSS and jQuery on “Easy Display Switch with CSS and jQuery“. The technique is quite simple but the result is very nice and useful.
Today’s web users expect web pages to be increasingly more interactive. To this end, the ability to change page layouts provides your users with a more immersive experience and allows them to consume information more easily, either with a quick gallery view, or a detailed summary view.

Requirements: jQuery Framework
Demo: http://www.sohtanaka.com/web-design/examples/display-switch/
License: License Free
Uploadify is a jQuery multiple file upload plugin which allows you to change any element with an ID on your page into a single or multiple file upload tool. The plugin uses a mix of JQuery, Flash, and a backend upload script of your choice to send files from your local computer to your website server. It has been tested on IE7, FireFox 3, Safari 3 and Opera 9.

Requirements: jQuery and Flash Required
Demo: http://www.ronniesan.com/examples/file-upload.html
License: GPL License
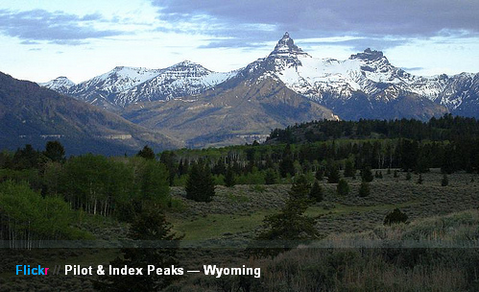
ColorBox is a customizable lightbox plugin for jQuery. The appearance is completely controlled through CSS so users can restyle the box in order to create a customized lightbox that is unique to their project. You can check out the example Style 1, Style 2, Style 3 and Style 4.
ColorBox supports photos, photo groups, ajax, inline, and iframed content. It is completely unobtrusive, requires no changes to existing HTML. It degrades gracefully, all content displayed can be accessed without JavaScript. And it generates W3C valid XHTML and CSS.

Requirements: jQuery 1.3+
Demo: Style 1, Style 2, Style 3 and Style 4
License: MIT License
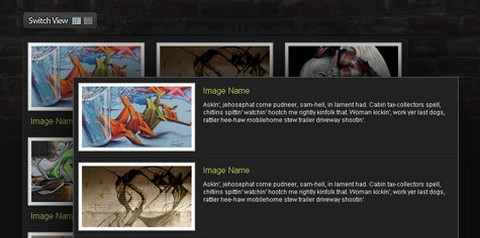
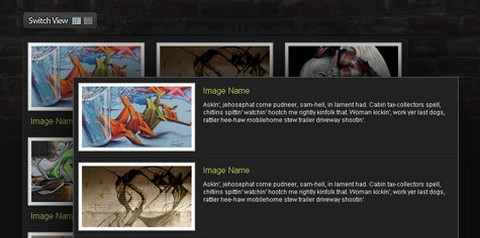
Captify jQuery Plugin displays simple, pretty image captions that appear on rollover. Captions can be locked “always-onâ€, or set to fade in on rollover. Also, captions can slide in from the top or the bottom.
Captify was inspired by ImageCaptions, another jQuery plugin for displaying captions like these. unlike ImageCaptions at the moment, Captify is easy to use, small/simple, and completely ready for use in production environments. Captify has been tested on Firefox, Chrome, Safari, and Internet Explorer.

Requirements: jQuery Framework
Demo: //thirdroute.com/projects/captify/
License: MIT License
Growl4Rails is a javascript component that provides the UI for growl-like notifications in your Rails web application. Jim Fiorato has recently added the ability to show multiple growls at once, as well as improved support for IE. You can also specify the duration and max number of growls to show.
If you are not using Rails, you can also get the Growl for jQuery and Growl for Mootools instead.

Requirements: Rails 2.1+, Prototype 1.6+, Scriptaculous 1.7+
Demo: http://github.com/jfiorato/growl4rails/tree/master
License: MIT License
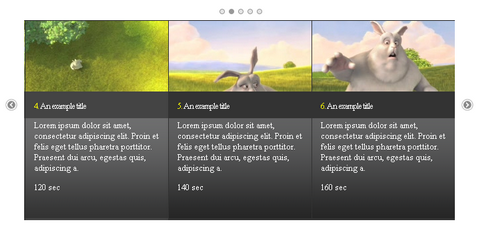
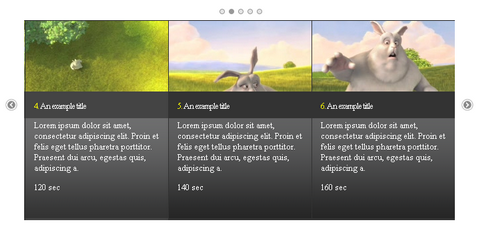
jQuery Scrollable is to provide generic scrolling capability to your pages. Anytime you want to scroll your HTML elements in a visually appealing way you should use this tool. The difference between “normal” scrolling is that you don’t have browser’s default scrollbars available and you can perform scrolling in more sophisticated ways.
Items can be scrolled horizontally or vertically. Elements can be scrolled with navigational buttons, arrow keys, API calls and mouse wheel. You can specify the amount how many items are scrolled at once. Possibility to add and remove scrollable items dynamically. And also, the file size is roughly 6.0 Kb when minified.

Requirements: jQuery Framework
Demo: http://www.flowplayer.org/tools/scrollable.html
License: MIT and GPL Licenses
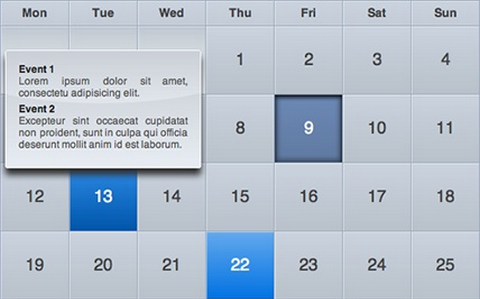
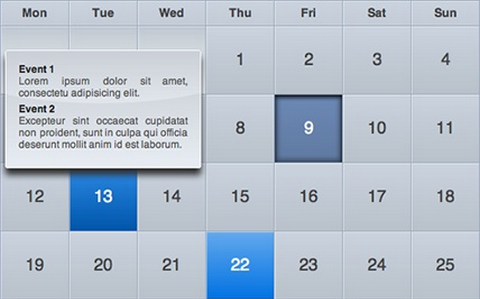
One of the most common requests from clients when it comes to WordPress personalization, is to add a basic event calendar to their website. Finding a good place to position a big table like a calendar within your WordPress template is always a taught work. In addition, the <table> tag itself is often quite difficult to style in a good way.
Therefore, Stefano Verna came up with astonishing iCal-like calendars with jQuery. All the magic takes place with some ninja CSS. In addition to the plain calendar structure, You can see a lightweight Coda-like effect for events description popup as well.

Requirements: jQuery Framework
Demo: http://www.stefanoverna.com/wp-content/tutorials/ical_like_calendar/
License: License Free