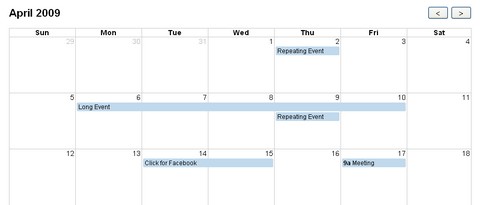
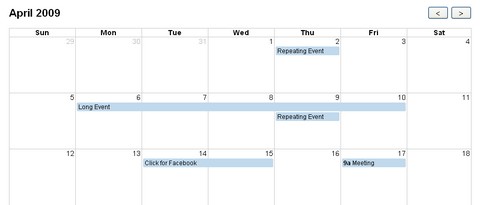
FullCalendar is a jQuery plugin that provides a full-sized, drag & drop calendar. It uses AJAX to fetch events on-the-fly for each month and is easily configured to use your own feed format (an extension is provided for Google Calendar). It is visually customizable and exposes hooks for user-triggered events (like clicking or dragging an event).
FullCalendar is great for displaying events, but it isn’t a complete solution for event content-management. Beyond dragging an event to a different day, you cannot change an event’s name, time-of-day, or other associated data. It is up to you to add this functionality through FullCalendar’s event hooks.

Requirements: jQuery and jQuery UI Framework
Demo: http://arshaw.com/fullcalendar/
License: MIT, GPL License
Soh Tanaka has written a tutorial about making a Fancy Thumbnail Hover Effect with jQuery. Basically all they are doing is animating the thumbnail’s size, absolute positioning coordinates (vertical alignment with css), and padding when we hover over. During this animation, they also switch the value of the z-index, so that the selected image stays on top of the rest.
It may not be as smooth as the flash version, but its definitely a neat effect. If you switch up the absolute potion coordinates, you can create various ways the hover effect pops out as well.

Requirements: jQuery Framework
Demo: http://www.sohtanaka.com/web-design/examples/image-zoom/
License: License Free
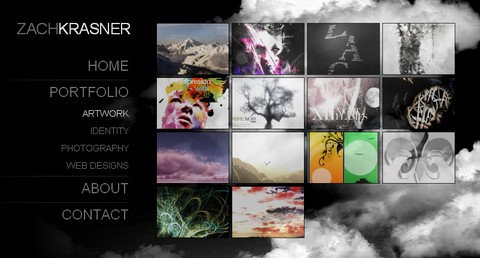
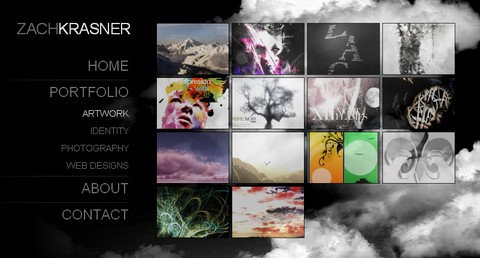
ProFolio is an elegantly designed portfolio for artists, designers, photographers, or anyone that has creative visual pieces to share. It was designed to be professional, elegant, clean & simple. You will see the background of the page with the unobtrusive portfolio navigation to the left. Simple click on portfolio to view the artist’s work, and the other items will fade as small previews of the artwork fades into focus.
ProFolio is built with HTML instead of Flash so that search engines can add your portfolio to their indexes. It works in Firefox 2+, Internet Explorer 7+, Safari. ProFolio is also easily customized, extremely simple to install. However, it’s free for a limited time only.

Requirements: Firefox 2+, Internet Explorer 7+, Safari
Demo: http://profolio.sticktacular.com/
License: Free for a limited time
GalleryView aims to provide jQuery users with a flexible, attractive content gallery that is both easy to implement and a snap to customize. Two sets of navigation graphics are supplied to support both light and dark colored galleries.
The back and forward buttons are semi-transparent to work with any color background. GalleryView allows for users to create their own themes easily by creating only three new graphics for the pointer, back button and forward button.

Requirements: jQuery Framework
Demo: http://www.spaceforaname.com/jquery/galleryview/#demos
License: License Free
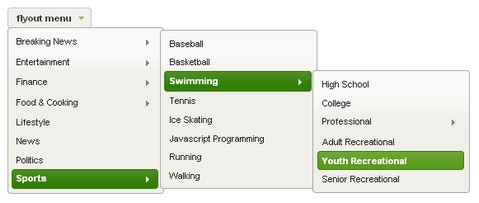
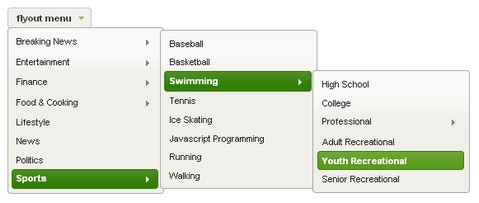
The iPod Drilldown and Flyout Styles Menu System can be used to create a simple dropdown menu for a single list of options, a flyout menu for a smaller hierarchical list of options where child menus are displayed next to the parent menu on mouseover, and two variations on the iPod style, one with a back button and another with a linked breadcrumb to let users easily traverse back up the hierarchy.
It provides easy navigation of complex nested structures with any number of levels. They also built in the ability to customize a menu’s appearance, including active and hover states, by passing in classes as options.

Requirements: jQuery Framework
Demo: http://www.filamentgroup.com/lab/jquery_ipod_style_and_flyout_menus/
License: MIT, GPL License
WebKreation has showed us how to create a Sliding Login Panel using Mootools. Recently, he has improved both the design and functionalities of the script and released a Nice and Clean Sliding Login Panel in jQuery this time. The panel overlaps content instead of pushing the content down. Although the script is really simple with the basic jQuery “SlideUp” and “SlideDown” effect, the design of the panel looks really neat and pretty. You may find it useful on some of your projects.

Requirements: IE6, IE7, Firefox, Safari, Opera and Chrome
Demo: http://web-kreation.com/demos/Sliding_login_panel_jquery/
License: License Free
Marco has created a Polaroid Photo Viewer with CSS3 and jQuery by combining the CSS3 Box Shadow and Rotate properties. When dragging a polaroid around, you’ll see the shadow. When it’s placed down, it’s randomly rotated to the left or the right.
Sadly, CSS3 and HTML5 aren’t the standards yet. Not all modern browsers will be able to show off the full effect. It only works on Apples Safari and Google Chrome as they are the only browsers supporting the Transform and Box-Shadow property of CSS3 via the -webkit- prefix. If you are interested in creating a Polaroid Gallery, you can also look at the Drag and Drop Polaroid Photo Gallery in Flash?

Requirements: Safari and Google Chrome
Demo: http://demo.marcofolio.net/polaroid_photo_viewer/
License: License Free
There are many fantastic javascript/AJAX solutions out there to view a larger version of an image by displaying it as a in-page pop-up or lightbox pop-up. It is rare to visit a website with a photo gallery that does not already utilize one of these solutions.
So why not make it a standard? Why not let the browsers take care of the heavy lifting rather than us web developers via javascript? Drew Wilson proposed adding a fullsize attribute to the <IMG> tag. By which you can references a larger (or fullsize) version of the SRC image. Browsers could then include native support to display the fullsize image in a pop-up. You can vote for Fullsize and add your name to the list of those who support this Fullsize idea.
Even though Fullsize is not currently in the next HTML spec yet, you can still get Fullsize jQuery plugin now. Since there is no fullsize attribute for the <IMG> tag yet, he is using the longdesc attribute instead. longdesc is a completely valid image attribute and is meant to contain a URL to a description of the image. The Fullsize jQuery plug-in is super easy to use, and provides a kick start to standardizing the way image pop-ups look and work.

Requirements: Safari, Firefox, Chrome, Opera, IE 8, IE 7, and IE 6
Demo: http://www.addfullsize.com/
License: MIT, GPL License
GoView made screen recordings easy. You can start recording your computer’s screen and audio with just two clicks. Snipping out unwanted segments is as simple as using a pair of scissors. You can also insert title slides to add polish and act as section dividers. After all, your recording is instantly ready to be viewed an share online. It’s quick. It’s easy. And it’s free.

Requirements: Firefox 2.0+, Internet Explorer 6.0, 7.0
Demo: http://goview.com/
License: License Free
Protovis is a visualization toolkit for JavaScript using the canvas element. It takes a graphical approach to data visualization, composing custom views of data with simple graphical primitives like bars and dots. These primitives are called marks, and each mark encodes data visually through dynamic properties such as color and position. Although marks are simple by themselves, you can combine them in interesting ways to make rich, interactive visualizations.
To facilitate this, Protovis supports panels and inheritance. A panel is a container for marks; the contained marks are replicated for each data point on the panel. You can vary the panel position to create small multiple displays, or you can overlay panels. Inheritance lets you derive new marks from existing ones, while sharing some or all of the same properties. This is the same principle as cascading in CSS, or prototypal inheritance in JavaScript.
Please note: Protovis is in its early stages of development. At the moment, they only support Firefox 3, but they plan on adding support for Chrome and Safari 4.

Requirements: Firefox 3
Demo: http://vis.stanford.edu/protovis/ex/
License: BSD License