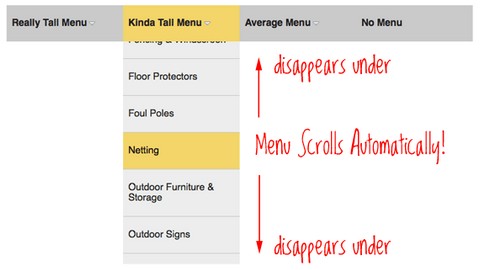
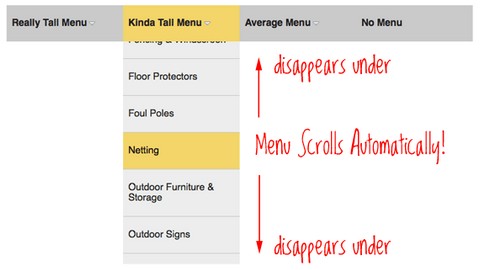
The problem with long dropdowns is that the dropdown itself can go below the fold of the website. That is, below the visible area of the browser window. So in order to access those menu items down below, you need to scroll your browser window.
For those of us with scroll wheels of some kind on our mouses, it’s not a big deal. For those without, those lower menu items are totally inaccessible, because to use the browser scrollbar means mousing off the menu and probably having it close.
CSS Tricks has come up with a Solution For Very Long Dropdown Menus, and tell us how to implement a technique where as you scroll down, the menu actually moved in an accelerated fashion. Therefore the menu can be accessible even the user has no scroll wheels on his mouse.

Requirements: jQuery Framework
Demo: http://css-tricks.com/examples/LongDropdowns/
License: License Free
The Google Maps API allows you to embed maps directly into your website. All it takes is a little JavaScript, and CSS. Version 3 of the Google Maps API has just been released, it would be nice to do something with it.
Maps are often placed on a company website to help customers find their way there. For that, Google Maps is excellent. But wouldn’t it be nice to add your company logo, parking lots, train stations to the map, in order to help the customer even more? Adding Custom Google Maps to Your Website is very simple and easy, Stiern is going to show you how.

Requirements: Google Map API
Demo: http://stiern.com/tutorials/adding-custom-google-maps-to-your-website
License: License Free
CU3ER is an image slider initially conceived to create 3D transitions between slides, turned out to be a convenient and multifunction solution that can be applied in a range of website building areas, from content slider to feature slider and image & banner rotator.
If you’d like to experience more creativity in web development, are striving to more visually appealing content, and prefer to have even more unique image transitions on your websites, try the CU3ER. You can use CU3ER free of charge for your personal and/or commercial projects.

Requirements: Flash Player 9+
Demo: http://www.progressivered.com/cu3er/
License: License Free
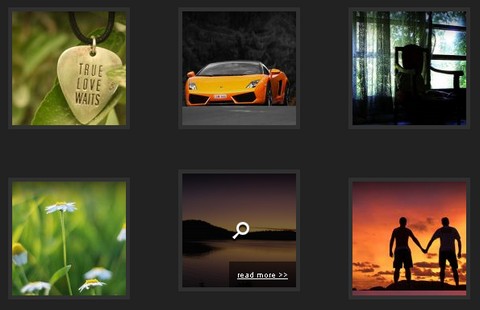
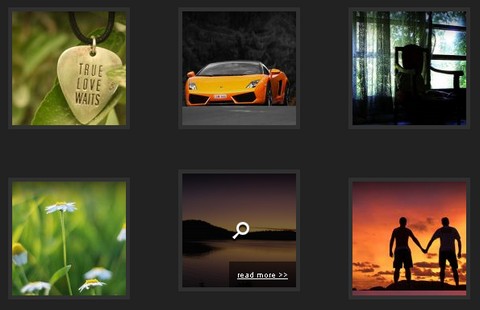
Thumbnails of photos is very common part of any website. We have seen a lot of innovation and beautiful representation of thumbnails. Recently Nitin Hayaran has demonstrated how to create a beautiful hover effect on thumbnails using Mootools.
Beautiful Thumbnail Effect is just a demo of the possibilities. One can use the same technique to show the Title of the Image or RunTime and Title of Video Thumbnail.

Requirements: Mootools Framework
Demo: http://www.nitinh.com/static/Thumbnails/index.html
License: License Free
A few months ago, James Padolsey introduced a cool greyscale technique for non-IE browsers. His technique inspired SohTanaka to come up with a workaround with a similar effect.
Greyscale Hover Effect with CSS & jQuery relies on CSS Sprites and a few lines of jQuery, but requires a bit of preparation before it can be implemented. It is not recommended for large scale projects and probably best for displaying portfolio pieces.

Requirements: jQuery Framework
Demo: http://www.sohtanaka.com/web-design/examples/hover-over-trick/
License: License Free
Say I had some CSS or JavaScript techniques/effects I wanted to show in a blog post. Obviously it would have been uncomfortable for us to actually include the thing in the post (CSS needs to be in the head, JavaScript may conflict with other JavaScript, etc), so the best option would have been to just link to the file demonstrating the effect.
Using inFrame, we can keep demos indisde the page. So that, the reader doesn’t have to go away from the blog post to view demo files. Simply just add a class of inframe to each these links.

Requirements: jQuery Framework
Demo: http://www.vileworks.com/inframe-keep-the-demos-inside…
License: License Free
Video conferencing typically requiring cumbersome downloads, logins, and endless contact lists, it too often becomes a service that is slow and unreliable.
Tinychat delivers dead simple video conferences without the extraneous ad-ons and inconvenience, making video conferencing an accessible, uncomplicated experience. You can have up to twelve people in a room with HQ video, protected by passwords and moderators, share your desktop with them, and your conferences can be recorded and embedded on your website.
Tinychat is the ultimate meeting solution for those who want to meet without stress and hassle. The Developer API is available and able to return information in both JSON and XML about a specific room as well.

Requirements: Firefox, IE, Safari, and Chrome
Demo: http://tinychat.com/
License: License Free
Would you like to Create a Realistic Hover Effect With jQuery? It adds a rising hover effect to a set of icon links using jQuery’s animate effect. In a nutshell, the JS appends the reflection/shadow to each <li>, then animates the position and opacity of these elements and the icon links on hover. And .stop() eliminates any queue buildup from quickly mousing back and forth over the navigation.

Requirements: jQuery Framework
Demo: http://adrianpelletier.com/sandbox/jquery_hover_nav/
License: License Free
Would you like to create a Simple Navigation with a Horizontal Subnav? It looks very similar to the Menu of Behance Network, which looks nice and professional.
We can achieve this effect purely with CSS, but since we have to attend to our red headed step child aka IE6, we will use a few lines of jQuery to cover all grounds. Nice and simple! I am sure this will come in handy in your future projects.

Requirements: jQuery Framework
Demo: http://www.sohtanaka.com/web-design/examples/horizontal-subnav/
License: License Free
We have seen lots of Javascript Lightbox plugins. It is good to see someone who has created a valid markup Lightbox purely with XHTML and CSS for us.
ThinkVitamin has published a detailed tutorial of How to Create a Valid Non-Javascript Lightbox. Please note that this article assumes you have a basic understanding of (X)HTML and CSS.

Requirements: FF, Safari, Chrome, IE6, IE7 and IE8
Demo: http://www.growldesign.co.uk/projects/lb/
License: License Free