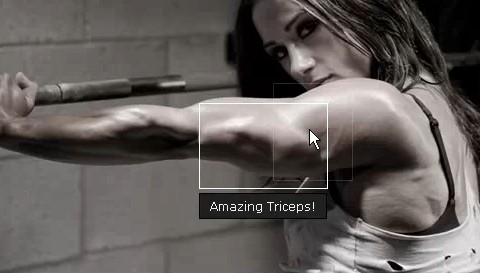
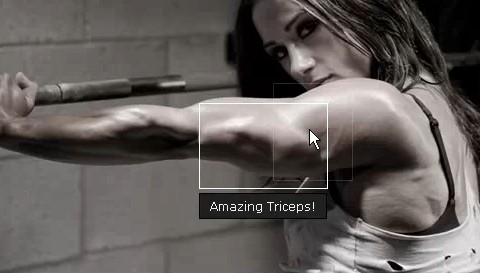
A few days ago, Ben Nadel programmed a little proof-of-concept for Flickr-style photo tagging using jQuery. He did it as an exploration in mouse-based event binding. He took a step further and packaged the jQuery code up into a jQuery plugin (phototagger.jquery.js), build a light-weight ColdFusion persistence layer (drop-and-run, no database required), and turned it into an official project: jQuery Photo Tagger.
jQuery Photo Tagger comes in at about 1,000 lines of code. As such, you can either check out the project page or try the online demo for yourself. Please note that you have to hold CTRL key when clicking mouse to create hotspot.

Requirements: jQuery Framework
Demo: http://www.bennadel.com/resources/projects/jquery_photo_tagger…
License: License Free
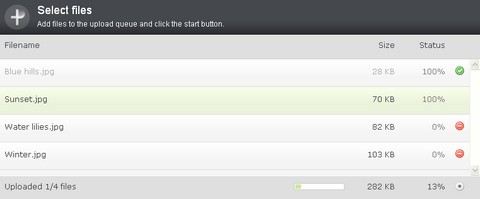
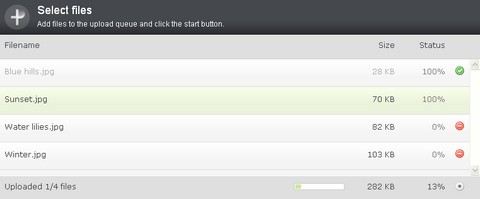
Plupload allows you to upload files using HTML5 Gears, Silverlight, Flash, BrowserPlus or normal forms, providing some unique features such as upload progress, image resizing and chunked uploads.
Plupload is currently separated into a Core API and a jQuery upload queue widget this enables you to either use it out of the box or write your own custom implementation. Drag/drop support of files is currently only available in Firefox 3.5+. Image resizing is only possible on Firefox 3.5+ and only at a fixed quality.

Requirements: jQuery Framework
Demo: http://www.plupload.com/example_queuewidget.php
License: GPL v2 License
Sublime Video is a HTML5 Video Player, users can play videos without the need of browser plugins or Flash dependencies. It supports Full-window mode with sleek zoom-in/out transitions. There are more advanced controls on a draggable pane. Sublime Video will be soon released for free (at least for non-commercial use).

Requirements: Safari 4.0.4+, Google Chrome 4.0+, IE with Chrome Frame
Demo: http://jilion.com/sublime/video
License: License Free
When we talk about tabs on web we usually think about tabs used for navigation. However, in this case we want to use them for showing different entities on the same page. We will try to simulate tabs as seen in browsers. Take Google docs for example, instead of opening each document in a new window (or browser tab), you could open them in page tabs.
Janko has written a throughout tutorial that shows you How to Use jQuery to Create Dynamic Tabs that can be added and removed dynamically. He has also mentioned how to use tabs and in which context should they be used in order to make them meaningful and usable.

Requirements: jQuery Framework
Demo: http://www.jankoatwarpspeed.com/examples/dynamic_tabs/
License: License Free
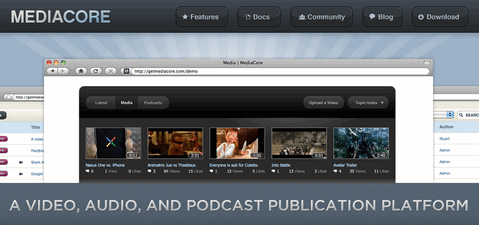
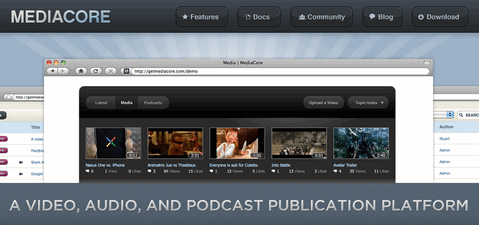
MediaCore is a free open source video, audio, and podcast publishing platform. It is built for organizations who wish to distribute media in a variety of formats on their website while maintaining the ability to control the user experience.
The purpose behind MediaCore was to make a central media library that could pull media from any source, track statistics, enable commenting, and provide a high degree of control over the presentation and administration.
Administrative Workflow is straight forward and is built based around moderating and approving user-submitted media. Media can be added through either the front-end or administrative back-end.

Requirements: –
Demo: http://getmediacore.com/
License: GPL License
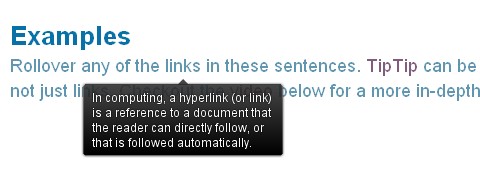
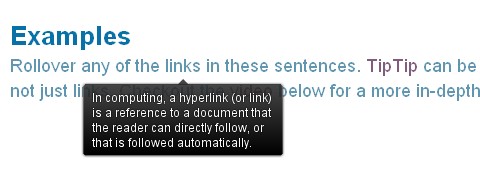
TipTip is a very lightweight and intelligent custom tooltip jQuery plugin. It uses ZERO images and is completely customizable via CSS. TipTip detects the edges of the browser window and will make sure the tooltip stays within the current window size. As a result the tooltip will adjust itself to be displayed above, below, to the left or to the right of the element with TipTip applied to it, depending on what is necessary to stay within the browser window.
TipTip jQuery Plugin is dual licensed under the MIT and GPL licenses. It’s also only 3.5kb minified!

Requirements: jQuery Framework
Demo: http://code.drewwilson.com/entry/tiptip-jquery-plugin
License: GPL, MIT License

iJab is an Ajax-based web based instant messaging program for XMPP/Jabber. It is free software and users can run their own instant messaging without limitations or software cost, complimenting the XMPP philosophy of a distributed network. iJab is interpreted purely by the client webbrowser. It runs solely in a browser and does not require downloading or installation of additional software.
iJab also developed iJabBar, a Facebook styled web chat client. Do you need integrating IM into you website or hosting your own IM service? iJab might be suitable for you.
Requirements: –
Demo: http://www.ijab.im/demos/
License: GPL License
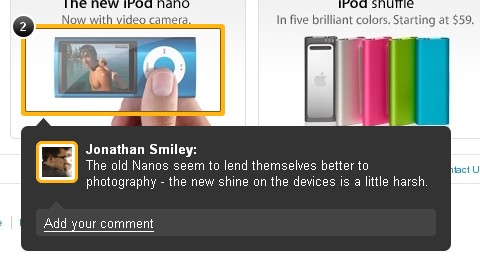
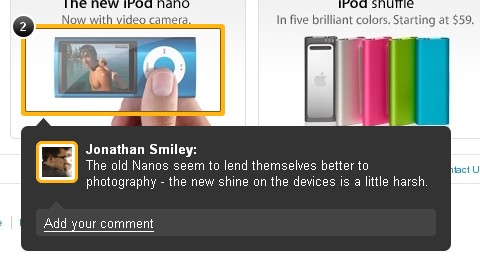
ZURB has taught us How to Build the New Visual Annotations. The solution was not technically too complex. With Notable, they have embraced the concept of graceful degradation: they take advantage of new CSS techniques that degrade cleanly to older browsers.
The note overlays are composed of two main elements, an outer border div and an inner overlay div. The trickiest piece, and most fun, was actually the gradient on the border. They didn’t want to use a canvas knockout so instead they used border-image, which is a really versatile but slightly tricky CSS property.
The basic gist of border-image is that you can set an image of your choosing as the overlay for the border of an object, but the truth is quite a bit more complicated.

Requirements: CSS3 Support
Demo: https://zurb.notableapp.com/website-feedback/10696…
License: License Free
The popularity of social media has been booming in the past few years and Facebook definitely has climbed high to the top of the social network rankings. Facebook has many Ajax driven features and applications that are very impressive, and one of the things is the footer admin panel, where it neatly organizes frequently used links and applications.
SohTanaka has created a tutorial about how to recreate the Facebook Style Footer Admin Panel with CSS and jQuery Part I and Part II. The footer panel can be useful for admin driven applications and much more. There are many useful techniques like the fixed footer, CSS tooltips, height calculation function, and multiple toggle function, that can be used in various ways for your future projects.

Requirements: jQuery Framework
Demo: http://www.sohtanaka.com/web-design/examples/footer-panel/
License: License Free
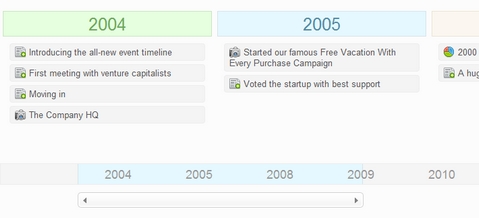
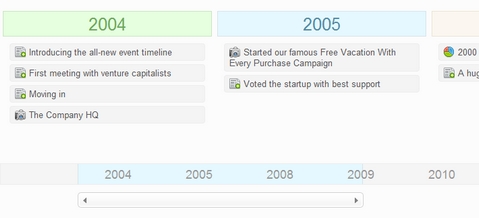
Tutorialzine has just showed us how to make an Advanced Event Timeline with the help of PHP, MySQL, CSS & jQuery, that will display a pretty time line with clickable events. Adding new events is as easy as inserting a row in the database.
The main idea is that we have two divs – timelineLimiter and timelineScroll positioned inside it. The former takes the width of the screen, and the latter is expanded to fit all the event sections that are inserted inside it. This way only a part of the larger inner div is visible and the rest can be scrolled to the left and right by a jQuery slider.
Now you can create a sleek event timeline that you can modify to showcase the important events that mark your days. It is easily modifiable and you are free to use it in your or your clients’ projects.

Requirements: PHP, CSS and jQuery Framework
Demo: http://demo.tutorialzine.com/2010/01/advanced-event-timeline…
License: License Free