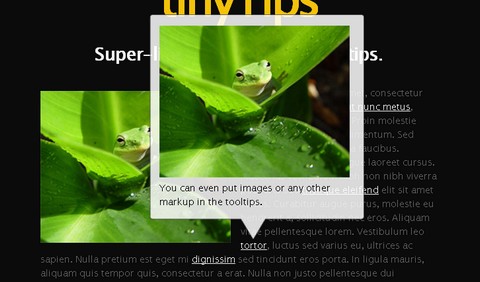
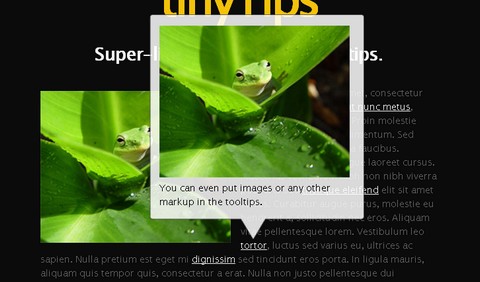
TinyTips is a very lightweight jQuery plugin that gives the ability to add tooltips to pretty much any element on a page. Thoroughly documented and designer friendly. TinyTips is very easy to install and use. Simply include TinyTips and the latest release of jQuery in the <head>. Â You can also give it a nice style by editing the stylesheet.

Requirements: jQuery Framework
Demo: http://www.digitalinferno.net/demos/tt-1-0/index.html
License: License Free
The two Clocks are pure HTML using JavaScript and CSS rotation. There are no Adobe Flash files or <canvas> going on, just regular <div> and <img> tags. The way it works is by taking those images in an { overflow: hidden } <div> and rotating them, via JavaScript, using the proposed CSS transform property.
However, this isn’t going to work in any currently available version of Internet Explorer or many older browsers. It only works in Google Chrome, Safari and Firefox 3.5+ browsers support the CSS transform property.

Requirements: Browsers support CSS transform property
Demo: http://joncom.be/code/css-clocks/
License: License Free
YoxView is a free image viewer for websites. It’s written in javascript using jQuery and is available as a jQuery plugin. YoxView is inspired by Lokesh Dhakar’s Lightbox. Like it, YoxView displays images above the website’s content, as a separate layer.
Users always see the whole image, even on small screen resolutions or resized windows. Images smaller than the browser’s window are displayed at their original size, larger images are resized to fit. Images are loaded in the background, to improve the viewer’s performance and shorten wait times for users. Forward caching continues while viewing images.

Requirements: jQuery Framework
Demo: http://www.yoxigen.com/yoxview/
License: MIT License
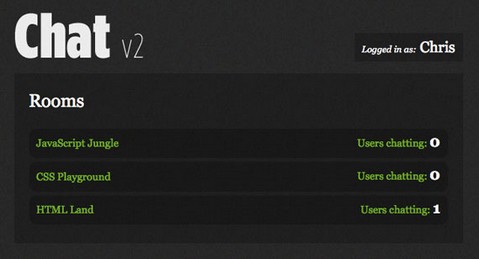
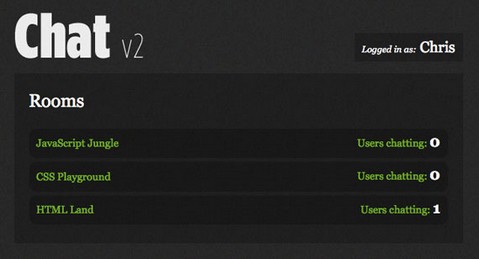
This is Chat2, which is an update to original Chat Room published on CSS-Tricks. In some ways, the technology is the same. We employ PHP to talk to the server, jQuery to keep the chat rolling, and the chats themselves will be stored in .txt files just like the first version.
There are some new features in Chat2. Usernames are now unique to users currently chatting. You can see a “currently chatting” user list. And there are multiple rooms for chatting available now.

Requirements: jQuery Framework
Demo: http://css-tricks.com/examples/Chat2/
License: License Free
jDigiClock is a jQuery plugin inspired from HTC Hero Clock Widget. To use the jDigiClock plugin, simply include the jQuery library, the jDigiClock source file and jDigiClock core stylesheet file inside the <head> tag of your HTML document.
jDigiClock accepts a lot of configuration options, e.g. Clock images path, Weather images path, Set AM/PM option, Weather location code, Set weather metric mode: C or F, Weather update in minutes.

Requirements: jQuery Framework
Demo: http://www.radoslavdimov.com/jquery-plugins/jquery-plugin-digiclock/
License: MIT and GPL License
With the release of the iPad and its lack of support for flash, it has stirred up a lot of debates regarding the future of flash. With this in mind, SohTanaka believes it is wise to build simple widgets like the image slider using HTML / CSS / Javascript, and leave more interactive applications for flash if needed.
Therefore, SohTanaka has built an Automatic Image Slider with CSS and jQuery. This html based image slider will have its benefits with SEO and will also degrade gracefully for those without Javascript enabled.

Requirements: jQuery Framework
Demo: http://www.sohtanaka.com/web-design/examples/image-slider/
License: License Free
We love Mac apps, especially for their attention to detail. CoreAnimation makes it so easy to create useful and eye-pleasing effects. Quicksand aims at providing a similar experience for users on the web. It can reorder and filter items with a nice shuffling animation.
At the very basic level, Quicksand replaces one collection of items with another. All you need to do is provide those two sets of items. Advanced demonstrations include custom jQuery code to achieve some of the goals, like sorting or making Ajax calls. This code can be copied and used freely, but it’s not part of the plugin.

Requirements: jQuery Framework
Demo: http://razorjack.net/quicksand/
License: MIT and GPL2 License
Grafico is a javascript charting library built with Raphaël and Prototype.js. The library provides a wide array of graphs and stays with the guidelines laid out by Stephen Few and Edward Tufte. Grafico provides pretty charts that effectively communicate their information.
This means you get awesome graphs such as stacked area charts and sparklines, but no pie charts or bar charts with every bar a different color. Each graph type has numerous API options to customize it’s look and behavior. Some highlights: pop-up hovers, meanlines and watermarks. Minified, Grafico is about 30kb and available under the MIT license.

Requirements: Raphaël and Prototype.js
Demo: http://kilianvalkhof.com/2010/design/grafico-javascript-charting-library/
License: MIT License
jQuery Magic Line Navigation allows us to have a highlight of some kind (a background or an underline) follow you around as you mouse over the different links in the navigation. This will happen with jQuery and it’s animation abilities.
As such, the “magic line” will only be appended via JavaScript. Once added to the list and styled, as you mouse over the different links, it figures out the left positioning and the width and animates to match.

Requirements: jQuery Framework
Demo: http://css-tricks.com/examples/MagicLine/
License: License Free
The jQuery PhotoShoot Plugin gives you the ability to convert any div on your web page into a photo shooting stage simulating a camera-like feel. Using this plug-in, we give visitors the ability to take shots of the background image.
Each time you click the area, a new shot is added to the slide div with a negative margin to the right. After this an animation starts, which slides it in view and pushes the other shots to the left, hiding the leftmost one. You can freely use the techniques and build upon the code. There are many possible uses especially in navigation systems and promotional sites.

Requirements: jQuery Framework
Demo: http://demo.tutorialzine.com/2010/02/photo-shoot…
License: MIT License