We were all amazed by CU3ER which is a 3D Transitions Image Slider in Flash. We were particularly fascinated by the effect of slicing an image up to pieces, turning the elements and recreating a new image from it.
From that day on, Björn Crüger was thinking about creating a gallery concentrating on such an effect and playing with it. With just a few variables this effect becomes extremely versatile. The Piecemaker uses the mighty Tweener engine from Caurina, which makes it support plenty of tween types for the transitions, such as Cubic, Bounce or Elastic.
Beside the transition type you can also customize tweening time, tweening delay as well as the movement of the cubes while tweening in terms of position on the z axis and positions to each other. With Piecemaker you can make the cubes move towards the screen or away from it and let the whole gallery expand while tweening. This provides you with a lot of possibilities customize the gallery.

Requirements: Flash
Demo: http://www.modularweb.net/piecemaker/
License: License Free
jsDatePick is a javascript date picker that uses DOM techniques to generate its HTML code. Read the parameters and working examples below, and within minutes, you can have a popup date picking solution on your website.
The user launches the calendar by entering the input field, and then chooses a date, automatically returning the selected date to the field. jsDatePick has a range of parameters for extending or limiting default functionality.

Requirements: –
Demo: http://javascriptcalendar.org/javascript-date-picker.php
License: GPL License
Reel is a jQuery plugin which takes an image tag and makes it a live “projection” of pre-built animation frames sequence. Its aim is to provide a 360° view of something or someplace. Great alternative to widely used Flash techniques. Stitched image is not required, but they do support them too.
Try reel for yourself. Place your mouse pointer over images below. And roll your mouse wheel up/down or drag the image left/right. Reel has been tested in Safari 3+, Firefox 3+, Chrome and IE 5.5+.

Requirements: jQuery Framework
Demo: http://jquery.vostrel.cz/reel
License: MIT and GPL License
Designing and coding a sponsors page is part of the developer’s life. It, however, follows different rules than those for the other pages of the site. You have to find a way to fit a lot of information and organize it clearly, so that the emphasis is put on your sponsors, and not on other elements of your design.
TutorialZine has written a tutorial about how to create a Sponsor Flip Wall using PHP, CSS and jQuery with the jQuery Flip plug-in, to do just that. The resulting code can be used to showcase your sponsors, clients or portfolio projects as well.

Requirements: PHP, jQuery Framework
Demo: http://demo.tutorialzine.com/2010/03/sponsor-wall-flip…
License: License Free
jPhotoGrid takes a simple list of images and captions and turns it into a grid of photos that can be explored and zoomed. Nearly all of the styling for this plugin is done in css. The trick is to layout the grid by floating the list items. The first thing the plugin will then do, is convert these all to absolutely positioned. This is what allows the plugin to zoom in on an individual image and then return it to its place.
The javascript is easy enough to set up. It needs to know the sizing of the thumbnails as well as the sizing and positioning of the zoomed image. This is how the plugin is able to zoom and restore each of the images. Note that you can also change the active and selected classes by setting them using the ‘activeClass’ and ‘selectedClass’ options.

Requirements: –
Demo: http://www.newmediacampaigns.com/files/posts/jphotogrid…
License: MIT License
Nivo Slider is a new jQuery image slider with 9 unique transition effects. It is simple and lightweight. Nivo Slider is built with directional and control navigation. It has been tested on Internet Explorer v7+, Firefox v3+, Google Chrome v4 and Safari v4. You are free to use it under the GPL license.

Requirements: jQuery Framework
Demo: http://nivo.dev7studios.com/
License: GPL License
Cycle is a script that supports image presentations to easily display multiple images. This script supports a lot of effects and the cycling of html elements. Presentation Cycle is a variation on the functionality of Cycle. Instead of generating a list of numbers that are clickable Presentation Cycle generates a progress bar that shows when the new slide will appear.
Gaya Design has written a tutorial explain how to implement this on your web page and give you some tips on how to adjust the looks of the cycle elements and progress bar.

Requirements: jQuery Framework
Demo: http://www.gayadesign.com/scripts/presentationCycle/
License: License Free
We’ve all seen the basic file upload form for uploading avatars, images, memes, etc. The problem with these is that once you upload your image it’s hidden from you.
The solution is to use a little bit of JavaScript to upload the image as soon as it’s selected and display a thumbnail so we can easily review the form before we submit it. Head on over to the ZURB – Image Uploads with 100% Less Suck to see a complete demo and breakdown of the JavaScript they use to accomplish this.

Requirements: jQuery Framework
Demo: http://www.zurb.com/playground/ajax_upload
License: MIT License
BubbleUP jQuery Plugin is a fun and easy plugin to get you started in jQuery. The effect is a nice starting point for learning the basics and many of the steps involved in creating other more intricate plugins you will make in the future.
With BubbleUP, images in a list will enlarge with a smooth animation when you move your mouse over it. Then, if you move the mouse out, it will reset to the original size with the same smooth animation. It has been tested on IE 7, Opera 10, Firefox 3.5, Safari 4, and Chrome 5 Beta.

Requirements: jQuery Framework
Demo: http://aext.net/jquery-menu-plugin-bubbleup/
License: License Free
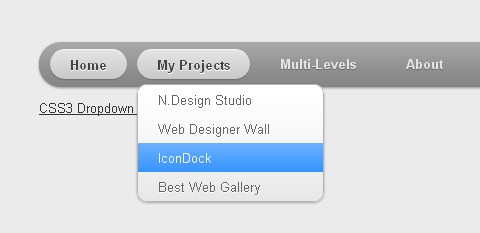
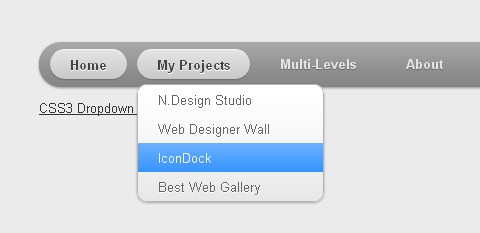
WebDesignerWall has shared the way he made the Mac-like multi-level dropdown menu using border-radius, box-shadow, and text-shadow. It is called CSS3 Dropdown Menu, which renders perfect on Firefox, Safari and Chrome. The dropdown also works on non-CSS3 compitable browsers such as IE7+, but the rounded corners and shadow will not be rendered.
There is one gradient image is used. A white-transparent image is used to achieve the gradient effect. Because the new CSS3 gradient feature is not supported by all browsers yet, it is safer to use a gradient background image.

Requirements: –
Demo: http://www.webdesignerwall.com/demo/css3-dropdown-menu/
License: License Free