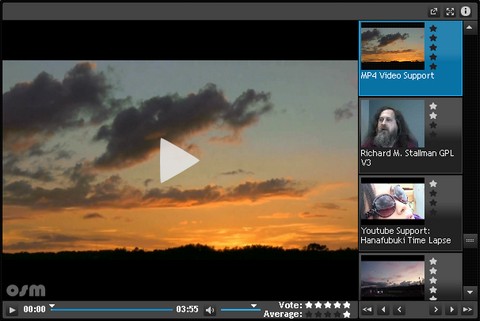
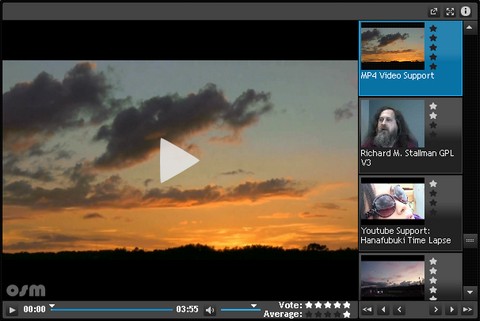
The mediafront platform is an open source (GPLv3) front end media solution for the web. Through its integration with popular content management systems, it employs an innovative and intuitive interface that allows any website administrator to completely customize the front end media experience for their users without writing any code.
In addition to this amazing module included is the OSM (Open Standard Media Player) Player. This media player is open source (GPL) media player that is built to dynamically deliver any type of web media, including HTML5, YouTube, Vimeo, and Flash.

Requirements: jQuery Framework
Demo: http://www.mediafront.org/project/osmplayer
License: MIT License
dhtmlxGantt is a JavaScript component that allows you to create dynamic Gantt chart and visualize a project schedule in a convenient graphical way. With dhtmlxGantt you can display dependency relationships between activities, show current schedule status with percent-complete shadings and organize the activities into a tree structure.
The component works in all major web-browsers, including IE, Mozilla, Opera, Chrome. You can initialize the chart from XML or through JavaScript API. All the changes made in the chart structure on a web page can be saved back to the server on the fly (in XML form) with a single function call.

Requirements: JavaScript Enabled
Demo: http://dhtmlx.com/docs/products/dhtmlxGantt/
License: GPL License
In many blogs and news sites images are mostly included as an addition to the content. Space is often limited and therefore it would be a good idea to integrate a miniature image gallery that does not occupy a lot of space.
Micro Image Gallery jQuery plugin transforms a set of images into a tiny gallery with several options. It allows to switch between a grid view which shows a preview of the images as thumbnails and a single view showing one image only. The navigation bar can be hidden and sliding out when hovering over the gallery, or visible. A total of nine thumbnails are shown in the grid preview. The plugin will automatically resize the image according to the chosen gallery size.

Requirements: jQuery Framework
Demo: http://tympanus.net/Tutorials/MicroGallery/
License: License Free
jSquares is a jQuery plugin that pops up an image and a description in an overlay on hover. It is basically identical to the image grid found on www.ted.com. There are some parameters can be added when you call jSquares, e.g. caption size, opacity of the images, shuffle speed and etc. It works like a charm in IE6+, FF 3+, Safari 3+ and Opera 10.

Requirements: jQuery Framework
Demo: http://boedesign.com/demos/jsquares/
License: MIT, GPL License
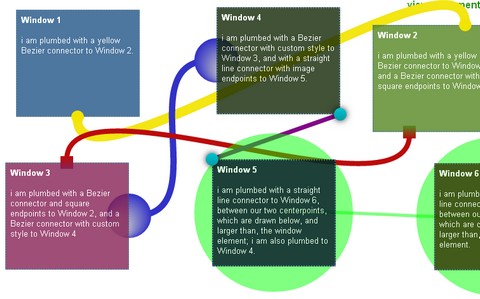
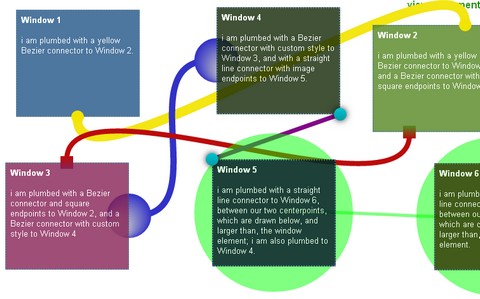
jsPlumb jQuery plugin provides a means for a developer to visually connect elements on their web page, in much the same way you might have seen on Yahoo Pipes. jsPlumb allows you to connect elements on the screen with “plumbing”, using a Canvas element when supported, and Google’s ExplorerCanvas script to support older browsers. Full transparent support for jQuery dragging is included, the API is super simple, and the compressed version of the script is just 10.5K.
It relies on jQuery 1.3.x or jQuery 1.4.x (tested on 1.3.2 and 1.4.2), and also jQuery UI 1.7.2 (if you want to support dragging). For Canvas support in IE you also need to include Google’s ExplorerCanvas script.

Requirements: jQuery Framework
Demo: http://morrisonpitt.com/jsPlumb/html/demo.html
License: MIT License
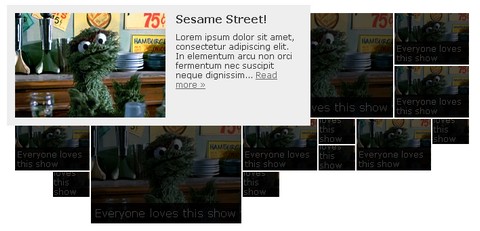
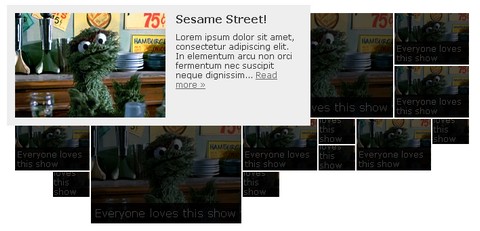
We have mentioned jQuery.popeye last year. Now jQuery.popeye 2.0 is released! It is an advanced image gallery script built on the JavaScript library jQuery. Use it to save space when displaying a collection of images and offer your users a nice and elegant way to show a big version of your images without leaving the page flow.
It was designed as an alternative to the often-seen JavaScript image lightbox. What they all have in common: they employ a modal window to display the large images, thus disrupting the workflow of the user interacting with a webpage.
jQuery.popeye 2.0 takes a different approach: not only allows it for browsing all thumbnails as well as the large images in a single image space, it also repects the page flow and stays anchored and rooted in the webpage at all times, thus giving a less disruptive user experience than modal windows.

Requirements: jQuery Framework
Demo: http://dev.herr-schuessler.de/jquery/popeye/demo.html
License: GPL 2.0 License
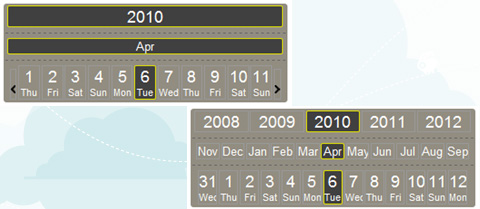
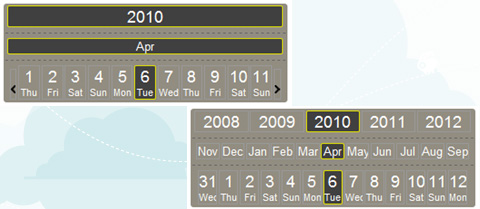
CalendarPicker is a free ultra-light calendar/date-picker jQuery plugin. It looks different from all the others, supports multiple languages, and allows fast movement across months and years. This approach might not suitable for every context, but I am sure someone will find it useful.
CalendarPicker enables mouse wheel to change dates; it is enabled on years, months and days bars. Calendar picker is released under MIT license.

Requirements: jQuery Framework
Demo: http://bugsvoice.com/applications/bugsVoice/site/test…
License: MIT License
Nurph puts Real-Time Chat on your website. ‘Nurph’ any URL by entering it in the URL Box, or by using the Bookmark, and Nurph puts a real-time chat on top of the page. There is no installation required. Just enter a URL, promote it and chat.
You can also promote your Nurph URL across the Web, email, Facebook and Twitter. For example, how about linking to Nurph on your Twitter profile? When people visit your Twitter profile, they can click your Bio URL, Login via Twitter, and join your virtual hangout to chat with you in real-time!
Nurph has just launched in public beta testing. You can start Nurphing right away but please note that the service may be subject to change.

Requirements: –
Demo: http://nur.ph/
License: License Free
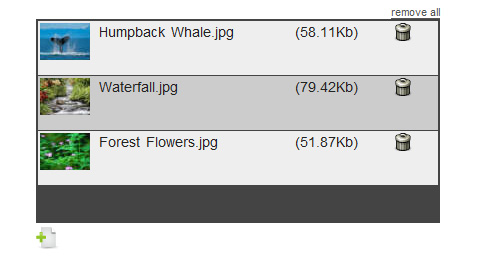
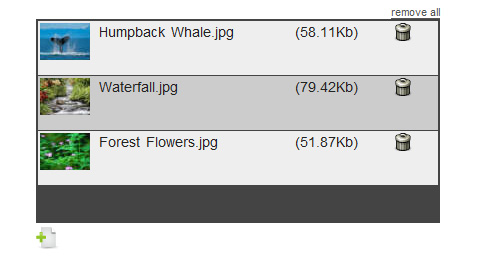
Save bandwidth and take the hassle out of getting images down to size for web use. Agile Uploader will let you resize images before uploading to your server using Flash. This is 100% free to use as you see fit (commercially or non-commercially).
Agile Uploader v2 has now got the ability to attach and upload multiple files of any type. They are planning to expand this project further by adding croping and rotation functions in the future as well.

Requirements: Flash Enabled
Demo: http://www.shift8creative.com/agile-uploader/examples
License: License Free
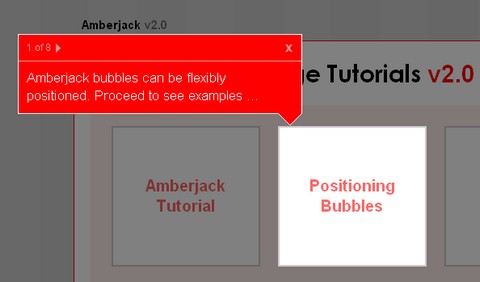
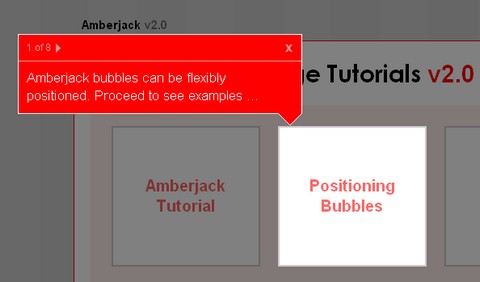
We have mentioned Amberjack long time ago. Amberjack enables webmasters to create cool site tours. By guiding your site visitors, Amberjack tours can greatly improve the usability of your website.
Now they have released Amberjack 2.0, which allows easy creation of On-Page Tutorials. Users can navigate with bubble arrows, keyboard right/left or mouse click left/right. Text bubbles explain page elements to your visitors. You can also use HTML and CSS knowledge to customize the bubbles as you like. Embed a video is also possible.
You can have a look at the source here. However, we have to wait a bit longer, in order to get more tutorials and documentation of Amberjack 2.0.

Requirements: –
Demo: http://amberjack2.org/
License: LGPL