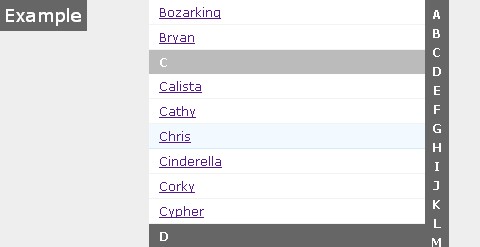
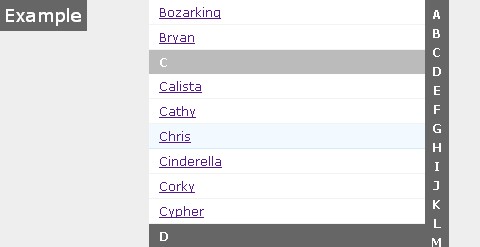
SliderNav is a JQuery plugin that lets you add dynamic, sliding content using a vertical navigation bar (index). It is made mainly for alphabetical listings but can be used with anything, though longer words can look a bit awkward.
SliderNav automatically adds the navigation and sets the height for the object based on how tall the navigation is, in order to make sure users have access to the entire list. We used overflow: auto; property for the actual content so you can use your mousewheel to scroll through the content as well. It has been tested (and works fine) on Firefox 3, Chrome 5, IE7, Safari 4 and Opera 10.

Requirements: jQuery Framework
Demo: http://devgrow.com/slidernav-jquery-plugin/
License: MIT, BSD, and GPL License
Codrops has shared a tutorial of how to create Sliding Panel Photo Wall Gallery with jQuery. The idea is to have a whole page full of thumbs with a nice light effect when we hover. When an image is clicked, a panel slides up from the bottom revealing the full picture. When clicking on the full image, the thumbs panel slide back from the bottom. This effect will give the impression that we are stacking the panels on top of each other every time we change the mode.
In the full picture view we add some nice transition effect when we browse through the photos. In addition, we will use a function for resizing the full image, adapting it to the size of the screen. So, when the screen get’s resized, our image will adapt automatically.

Requirements: jQuery Framework
Demo: http://tympanus.net/Tutorials/SlidingPanelPhotowallGallery/
License: License Free
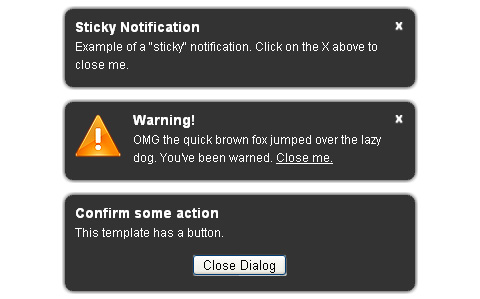
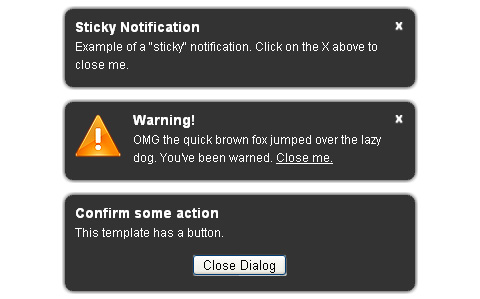
This is called jQuery UI Notify Widget, that is similar to the Growl-like scripts we mentioned in the past, except most seem to come with an enormous footprint: 10-12k of code, X-number of images, and roughly 1000 options to support every plausible use case.
jQuery UI Notify Widget is built off the jQuery UI widget factory in approx. 100 lines of code and 100% CSS. In typical widget fashion, this implementation supports the most basic uses, but is flexible enough for more advanced cases.

Requirements: jQuery Framework
Demo: http://www.erichynds.com/examples/jquery-notify
License: MIT, GPL License
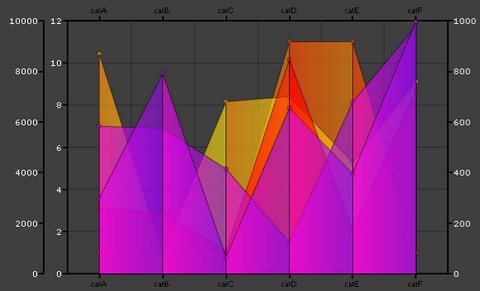
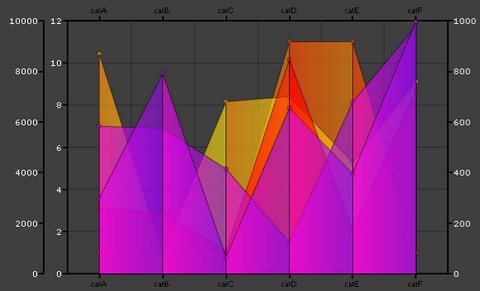
BirdEye is the Declarative Visual Analytics Library. It is a community project to advance the design and development of a comprehensive open source information visualization and visual analytics library for Adobe Flex. The actionscript-based library enables users to create multi-dimensional data visualization interfaces for the analysis and presentation of information.
DVAL is a XML-based syntax language for specifying visual representations. The approach is based on the concepts of Leland Wilkinson’s book The Grammar of Graphics. In this book he describes a foundation for producing a comprehensive information visualization language. The advantage of the DVAL is that all visuals are created using the same structure and logic.

Requirements: –
Demo: http://birdeye.googlecode.com/svn/branches/ng/examples/demo…
License: MIT License
A while back, Tantek Celik released A Study of Regular Polygons, which used a little-known CSS trick to create non-rectangular shapes such as triangles and pentagons with nothing more than an ordinary HTML element.
The tooltip widget design, fairly common in websites these days, uses a small triangular “speech bubble” pointer that is typically created quite easily with a background image. However, filamentgroup wanted to keep jQuery UI widgets entirely themable, and using an image for that purpose wouldn’t fit with the flexibility jQuery UI requires.
How to solve this problem without any need for images? That challenge led filamentgroup to the experimental approach using polygonal CSS, developed Image-free CSS Tooltip Pointers.

Requirements: jQuery Framework
Demo: http://www.filamentgroup.com/examples/fg-tooltip/
License: License Free
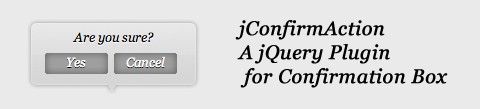
jConfirmAction is a jQuery plugin that aims to replace a plain confirmation box with a cute one. This plugin will help you to create a flying bubble confirmation box upside your link. Basically this plugin will create a DIV element that contains confirmation box after your clicked element, then it will appear with fading in and dissappear with fading out.
To create that one you just need to include jConfirmation plugin to your page, create a link, specify a class name, ask jConfirmAction to create a confirmation box and that’s it you have a cute confirmation box.

Requirements: jQuery Framework
Demo: http://webstuffshare.com/demo/jConfirmAction/
License: GPL License
HoverAttribute is a jQuery plugin that allows you to make (link-)elements more dynamic by making an attribute of that element show up on hovering. This is foremost intended for <a> tags residing within full-width elements, such as headings or list entries. Amongst several options, it is possible to choose any attribute of a given tag.

Requirements: jQuery Framework
Demo: http://www.afekenholm.se/hoverattribute-jquery-plugin/
License: MIT License
After a couple of hours spent on the lookout for a simple and clean jQuery plugin to columnize lists with no success, Andrea Cima Serniotti decided to create his own one. It took him a couple of nights but the result is pretty good and hopefully it will help you whenever you need to split a list into different columns.
Easy List Splitter will get your list, wrap it into a container div, generate as many lists as the number of columns you require and evenly split the list items into the different list elements. If the list items are not enough to evenly fill in all the columns, the plugin will hide the columns in excess (this might happen only if you’re ordering your list items vertically as per default).

Requirements: jQuery Framework
Demo: http://www.madeincima.eu/samples/jquery/easyListSplitter/
License: MIT, GPL License
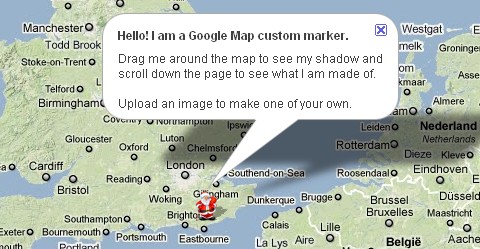
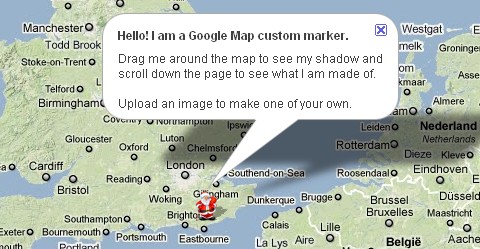
Would you like to create your custom Google Map Marker? The custom marker for Google Maps consists of 6 separate images and an image map area defined by an array of x,y pixel coordinates used for capturing image clicks in non IE browsers.
Google Map Custom Marker Maker can do them for you automatically. To create your own custom marker, simply upload an image. A zip file containing the 6 separate images and some sample code (including the image map area coordinates) is created and made available for download.

Requirements: Google Map API
Demo: http://www.powerhut.co.uk/googlemaps/custom_markers.php
License: License Free
Codrops has shared a tutorial about how to create a bubbly navigation with jQuery. The idea is to have some round navigation icons that release a bubble when hovering over them. They will use the jQuery Easing Plugin for a even nicer effect.
However, if you are an IE user you might have noticed that the bubble looks kind of weird without CSS3 support. He has figured that has something to do with the transparency of the image and the animation, but there is no solution yet. Please use Google Chrome to view the demo for now.

Requirements: jQuery Framework
Demo: http://tympanus.net/Tutorials/BubbleNavigation/
License: License Free