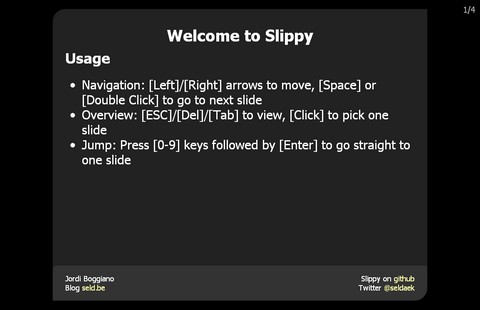
Slippy is a HTML Presentation library written with jQuery, it takes a html file in and plays it in any browser. It is optimal for programming-related talks since it includes a syntax highlighter and is very easy to use since it’s just standard html markup with a few classes to enable specific functions.
If you are making a talk about Javascript, Slippy can even execute your code samples live and displays alert() boxes nicely instead of using the ugly browser dialog, which -I tried it today- works quite well to prove your point interactively.

Requirements: jQuery Framework
Demo: http://slides.seld.be/?file=2010-05-30+Example.html
License: GPL License
Millions of entrepreneurs struggle to communicate their ideas on a web product they’re working on. Fast, easy, specific, contextual visual feedback is crucial to creating killer products. Bounce opens up an ability to give visual feedback to everyone. And best of all, it’s free and there is no signup required.
You can make some notes for every screenshot you made on Bounce. Simply click anywhere on your screenshot, and type in what you want to say. You can also change the size and location of your note to highlight exactly what you want. You can share the screenshot easily, at the same time, they can make their own notes, save them, and bounce them!

Requirements: –
Demo: http://www.bounceapp.com/
License: License Free
HumbleFinance is an HTML5 data visualization tool written as a demonstration of interactive graphing in HTML5. It is similar to the Flash tool on Google Finance. The tool itself is written entirely in JavaScript, using the Prototype and Flotr libraries. It can be used to display any two 2-D data sets of real numerical data which share an axis.
You can mouse over the chart for additional data, as well as zoom and pan the charts using the grey bottons. For best results view with FireFox, Chrome, or Safari.

Requirements: Prototype 1.6.1+, Flotr 2.0 (modified)
Demo: http://www.humblesoftware.com/finance/index
License: MIT License
In tutorial: Sliding Checkbox Actions Menu with jQuery, we will create an actions menu with jQuery that appears when checkboxes are selected. This can be a very helpful UI property since we don’t force the user to scroll to the place where the actions are – they just appear whenever the user needs them.
Additionally, the user can drag the actions box to the place that is more practical for him, and the box will always follow when the user scrolls the page. It will also show a count of how many checkboxes were selected.
Usually, actions are placed at the top and the bottom of a table, and that’s OK if the table is not too big. But since we cannot control the size of the user’s viewport, it is not guaranteed that the actions are close to the users focus. With this solution we make it very easy for the user to perform certain actions on selected items.

Requirements: jQuery Framework
Demo: http://tympanus.net/Tutorials/CheckboxActions/
License: License Free
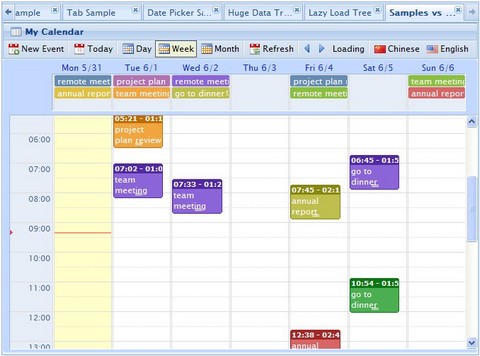
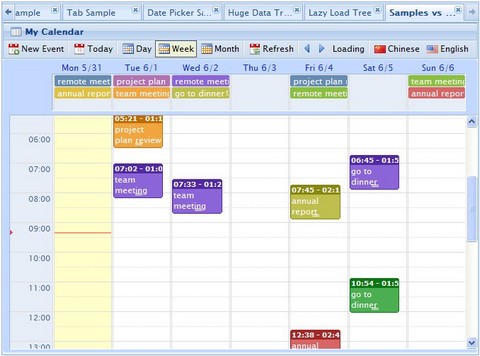
wdCalendar is a jquery based google calendar clone. It cover most google calendar features. User can choose to have a daily view, weekly view or monthly view. User can easily create, update or remove events by drag & drop. It is very simple to to integrate wdCalendar with a database.
wdCalendar is free (open source LGPL license), easy to use, and with great functionalities. You can check out the demo, and download it here.

Requirements: jQuery Framework
Demo: http://www.web-delicious.com/jquery-plugins-demo…
License: LGPL License
Pines Notify is a JavaScript notification plugin for the jQuery JavaScript library, developed by Hunter Perrin as part of Pines. It is licensed under the GNU Affero GPL. It is designed to provide maximum flexibility, while still being easy to use and easy to implement.
The Pines Notify plugin uses the jQuery UI CSS Framework to style its look and feel, including colors and background textures. We recommend using the ThemeRoller tool to create and download custom themes that are easy to build and maintain.

Requirements: jQuery Framework
Demo: http://pines.hg.sourceforge.net/hgweb/pines/pnotify…
License: AGPL License
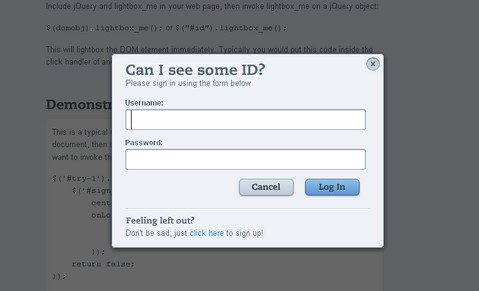
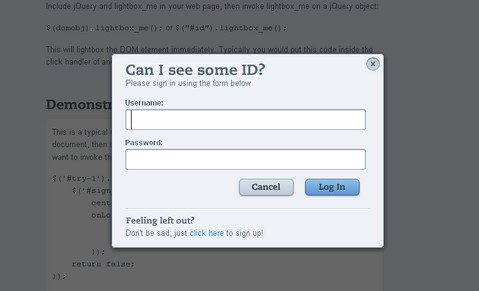
Have you ever had a DOM element that you wanted lightboxed, but didn’t want all the fanciness of all the lightbox-related plug-ins out there? Lightbox_me is for you.
Lightbox_me is an essential tool for the jQuery developer’s toolbox. Feed it a DOM element wrapped in a jQuery object and it will lightbox it for you, no muss no fuss. Lightbox_me handles overlay resize when the window is resized. It is just over 1000 bytes gzipped & compressed. It has been tested on IE 6+, Firefox 2.5+, Safari, Chrome.

Requirements: jQuery Framework
Demo: http://buckwilson.me/lightboxme/
License: Apache License
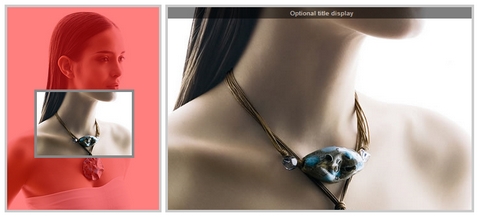
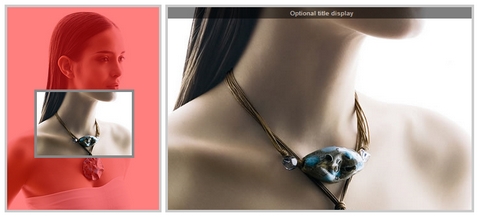
Cloud Zoom is a jQuery plugin comparable to commercial image zoom products such as Magic Zoom. Compared to the popular jQZoom plugin, Cloud Zoom is smaller, has more features and more robust compatability across browsers. It has been tested on IE6+, Firefox, Chrome, Opera, Safari.
You can add a tint of any colour to the small image. The intensity of tint is fully customisable. Zoom position can be inside the smaller image, useful if you would rather not obscure any other content. You can also apply a subtle soft-focus effect to the small image. Best of all, Cloud Zoom is completely free.

Requirements: jQuery Framework
Demo: http://www.professorcloud.com/mainsite/cloud-zoom.htm
License: MIT License
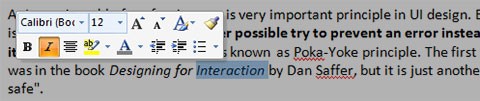
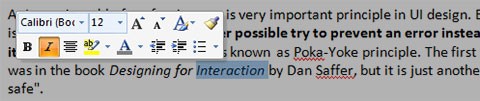
Although many will argue that Microsoft products are an example of a good design, Minibar was one of design refreshments that came out with the Office 2007. It is a variation of a toolbar that exposes context-related functionality. In case of MS Word, context is a text selection. Since Minibar always pops up near the mouse pointer it enables users to quickly perform actions related to a selection.
So how it works? When user makes a selection in input field Minibar pops up, semi-transparent, above the selection. When user hovers the Minibar it fades out. It disappears when user clicks anywhere in the input field or performs an action by clicking on a Minibar button. How to create Microsoft Office Minibar with jQuery and CSS3 will be shown in this tutorial – it has only bold, underline, italic, and link buttons.

Requirements: jQuery Framework
Demo: http://www.jankoatwarpspeed.com/examples/minibar/
License: License Free
ZURB has released the latest application called Verify, which allows you to collect user feedback through interactive tools. A lot of these tools require the user to annotate an image so they came up with a single plugin they could use for the entire app.
JavaScript Annotation Plugin makes it dead simple to add and save image annotations. Here’s how it works: The first parameter to annotatableImage is a function implemented by you and defines the element that will be added when you click. In the example below that function is called blackNote. Simple right?

Requirements: jQuery Framework
Demo: http://www.zurb.com/playground/javascript-annotation-plugin
License: License Free