Everyday on the web there’s something that we all do, almost regardless of the site that we’re on – we scroll down. In every case we need to scroll back up to the top of the page if we want to use the site navigation again or perform a site search. RocketBar is a simple solution for this which shows you how you can easily provide your users a persistent form of site navigation without them needing to scroll back up.
RocketBar consists of two main components – the first is the jQuery code that powers it, adding the floating class and attributes to the bar that make it appear ‘detached’ when the user scrolls up and down the page. The second element are the CSS3 buttons you find along the bar.

Requirements: jQuery Framwork
Demo: http://addyosmani.com/blog/rocketbar/
License: License Free
Thumbnails Navigation Gallery with jQuery tell us how to create an extraordinary gallery with scrollable thumbnails that slide out from a navigation. We are going to use jQuery and some CSS3 properties for the style.
The main idea is to have a menu of albums where each item will reveal a horizontal bar with thumbnails when clicked. The thumbnails container will scroll automatically when the user moves the mouse to the left or right. When a thumbnail is clicked it will be loaded as a full image preview in the background of the page. We will also have a text container for one of the menu items.

Requirements: –
Demo: http://tympanus.net/Tutorials/ThumbnailsNavigationGallery/
License: License Free
As professional web designers, we want to create a video player that looks consistent across browsers. Each browser however provides its own different look and feel for the player, from the minimal approach of Firefox and Chrome, to the more shiny controls of Opera and Safari. If we want our controls to look the same across all browsers, and integrate with our own design, we’ll have to create our own controls from scratch. This is not as hard as it seems.
All media elements in HTML5 support the media elements API, which we can access using JavaScript and use to easily wire up functions such as play, pause, etc. to any buttons we create. Because the native video player plays nicely with other open web technologies, we can create our controls using HTML, CSS, SVG or whatever else we like.
Article: Building a custom HTML5 video player with CSS3 and jQuery taught us how to build an easily customizable HTML5 Â <video> player, including packaging it as a simple jQuery plugin, choosing control types and outputting custom CSS for your own situation.

Source: Building a custom HTML5 video player with CSS3 and jQuery
Codrops has shown us how to create a Beautiful Background Image Navigation with jQuery. The main idea is to have three list items that contain the same background image but with a different position.
The background image for each item will be animated to slide into place in different times, creating a really nice effect. The background image sliding direction from the list item in the middle will depend on which item the user was before: coming from the right, it will slide from the left and vice versa.
On top of that we will have sub-menus that appear with their semi-transparent background sliding in. These backgrounds create an awesome effect of actually just being one element that slides into place, changing its color.

Requirements: jQuery Framework
Demo: http://tympanus.net/Tutorials/BeautifulBackgroundImageNavigation/
License: License Free
Codrops has created an Interactive Photo Desk with jQuery and CSS3 that provides some “realistic†interaction possibilities for the user. The idea is to have some photos on a surface that can be dragged and dropped, stacked and deleted, each action resembling the real world act.
If we drag a picture, it get’s “picked up” first, making it appear a little bit bigger. Dropping it results in the picture being “thrown back” to the table, in a random rotation. Viewing all photos mirrors the action of collecting all images into a pile and viewing the first one in a none rotated way. Clicking to see the next one then, makes the previous one being thrown back to the surface. Deleting an image will make it appear as a crumpled paper ball. When using the shuffle function, the photos get rotated and spread over the desk randomly.

Requirements: jQuery Framework & CSS3
Demo: http://tympanus.net/Development/PhotoDesk/
License: License Free
Tutorialzine has written a simple jQuery tooltip plugin called Colortip. It converts the title attributes of elements within your page, into a series of colorful tooltips. Six color themes are available, so you can easily match it with the rest of your design.
You can also easily create your own tooltip designs by just including three additional style classes to your stylesheet and adding an element to the supported colors array in colortip-1.0-jquery.js.

Requirements: jQuery Framework
Demo: http://demo.tutorialzine.com/2010/07/colortips-jquery-tooltip…
License: License Free
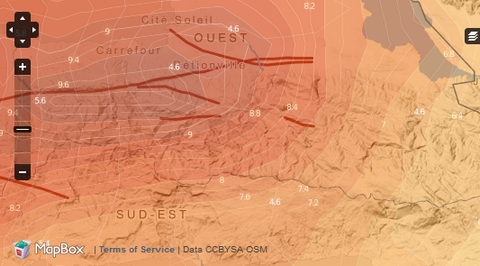
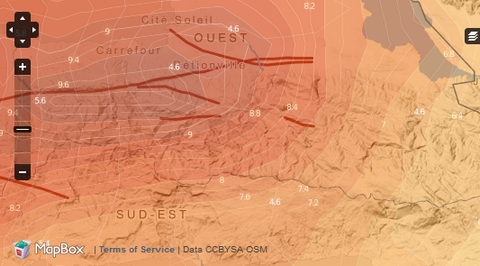
MapBox is a suite of open source tools for creating custom maps in Amazon’s cloud infrastructure. MapBox’s TileMill toolkit is a fully configured open source tile rendering engine designed to create maps using any data set, whether your private data or freely available public sources.
MapBox.com also makes large public data sets available for easy access and use. Combining TileMill and these data sets together, MapBox provides the framework that we use to make some of the most beautiful custom maps in the world.

Requirements: –
Demo: http://mapbox.com/
License: License Free
Anologue is an approach to ad hoc, linear dialogue in realtime. With anologue you can quickly and easily engage in an anonymous (or not) linear dialogue with any number of people (within reason). There is no accounts or installations required. Your “chat room” is created by the time this link loads.
Best of all: Anologue is open source. built with php 5.3.1, using the most non-heinous, totally rad lithium framework, couchdb, jquery, a few other scripts as well as some classy, original and established iconography for ui; all coming together for the conversational goodness you’re about to experience.

Requirements: PHP 5.3, CouchDB, rad-dev account
Demo: http://anologue.com/add
License: BSD License
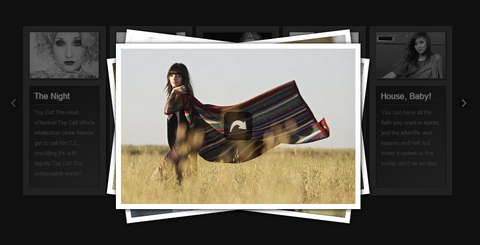
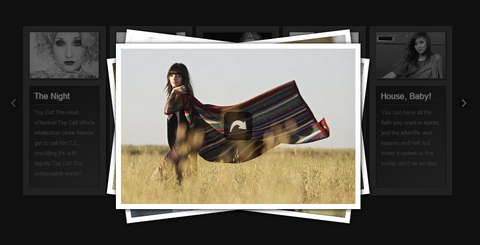
Beautiful Photo Stack Gallery with jQuery and CSS3 tells us how to create a nice and fresh image gallery. The idea is to show the albums as a slider, and when an album is chosen, we show the images of that album as a beautiful photo stack. In the photo stack view, we can browse through the images by putting the top most image behind all the stack with a slick animation.
We will use jQuery and CSS3 properties for the rotated image effect. We will also use the webkit-box-reflect property in order to mirror the boxes in the album view – check out the demo in Google Chrome or Apple Safari to see this wonderful effect.

Requirements: PHP Framework, jQuery Framework
Demo: http://tympanus.net/Tutorials/PhotoStack/
License: License Free
Mac-like Icon Dock (v2) is a “Mac OS X” style icon dock, built entirely in XHTML/CSS and with smooth animation using jQuery/JavaScript. As from the demo, and unlike many other icon docks, the navigation works with no JavaScript. This is very important as the website should still be accessible with JavaScript disabled.
Each icon can have a scalable image and a title. As the image is dynamically resized, it is up to the browser to smoothly render the icon. You can also have a look at jqDock or other Fish Eye Menus.

Requirements: All Browsers except IE6
Demo: http://www.aplweb.co.uk/jQuery/Mac_Dock_v2/
License: License Free