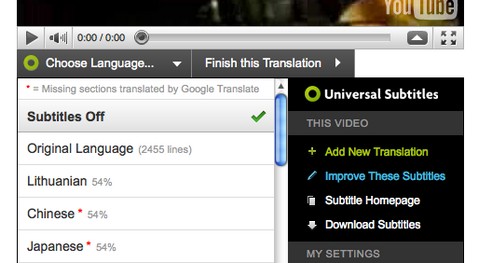
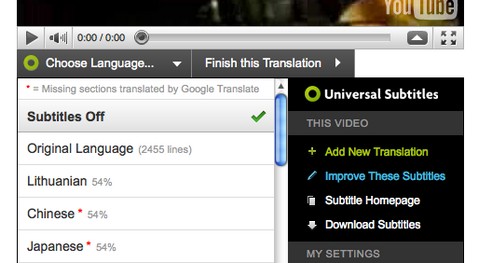
The lack of captions and subtitles on video is a major obstacle for people with hearing disabilities and a huge language barrier for the whole world. Universal Subtitles want to give individuals and communities the power to overcome these barriers. The tools they are building are free and open source and will make the work of subtitling and translating video simpler, more appealing, and, most of all, more collaborative.
Universal Subtitles make it easy for anyone to add subtitles, captions, or translate nearly any video on the web. You add their widget to your videos. Then you and your viewers can add subtitles, which anyone can watch.

Requirements: –
Demo: http://universalsubtitles.org/
License: AGPL License
Addy Osmani shows us how you can create a kick-ass animated Shine Effect with jQuery & CSS3 and then use it to create your very own Shiny Gallery ‘ShineTime’. This effect is useful in making your user interface elements look like they’re a real polaroid photo (or made of glass) and the best part is, it’s not that difficult to achieve.
You’ll also learn today how you can successfully use layering in your designs to give your gallery that extra bit of detail that can make it stand out from the others.

Requirements: jQuery Framework & CSS3
Demo: http://www.addyosmani.com/resources/shinetime/
License: License Free
The Linear Layout visualization is a productive approach to network visual analytics. It is a scalable, computationally fast, and straight-forward network visualization method that makes possible visual interpretation of network structure and evolution.
The linear layout method can be applied to data structures other than networks. Fundamentally, the method requires that your data structure can be mapped onto a set of pairwise relationships. The objects of each pair can be network nodes, but they can also be an interval or spatial position.
The power of the method is realized when you can classify your objects (e.g. assign them to an axis) and, for each object, compute a meaningful property (e.g. degree, to determine object position on the axis).

Requirements: –
Demo: http://mkweb.bcgsc.ca/linnet/
License: License Free
Justin O’Beirne has written a nice tutorial to give you an overview of how you can use Google Maps API V3 to create unique map styles. He begins by detailing how your mashups can be improved by removing select map elements, and then He goes on to detail how you can “simplify” other map elements.
After that, He discuss some of the ways in which you can modify the coloring of existing map elements in order to create visually striking map styles. Finally, He discuss some practices to avoid when styling your mashups.

Source: http://www.41latitude.com/post/1268734799/google-styled-maps
When appropriate, Trevor Davis really like the ones that add smooth scrolling and highlight the navigation depending upon which part of the page you have scrolled to. That’s why he wrote jQuery One Page Navigation Plugin.
He wanted the page to scroll smoothly when the navigation was clicked, so he used the jQuery ScrollTo plugin. He also wanted the page to automatically highlight the correct navigation section depending upon which section was scrolled to, and that was where he added some custom code.

Requirements: jQuery Framework
Demo: http://trevordavis.net/play/jquery-one-page-nav/
License: MIT, GPL License
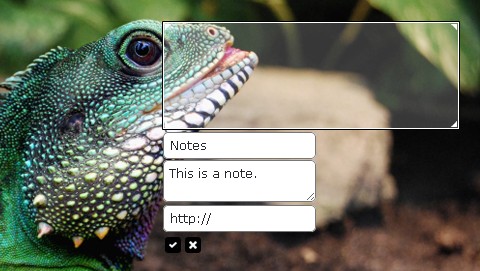
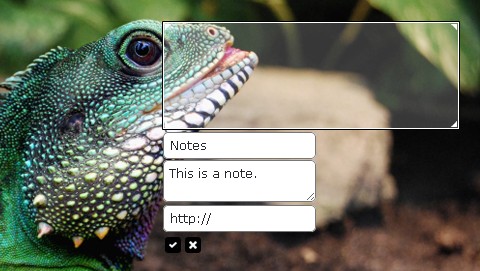
jQuery-Notes is a simple and easy to use jQuery-Plugin that allows you to add notes to any image on your website or blog. The default folder jquery-notes_notes, where the notes will be saved, must be writable.
The notes will be saved as a JSON-string under the data-name [prefix]md5([image]).note. Query-Notes is under the Attribution-Noncommercial-Share Alike 3.0 Unported License.

Requirements: jQuery Framework
Demo: http://jquery-notes.rydygel.de/samples.php
License: Attribution-Noncommercial-Share Alike 3.0 Unported License
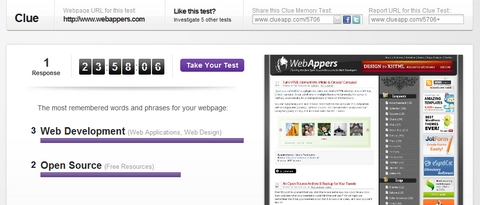
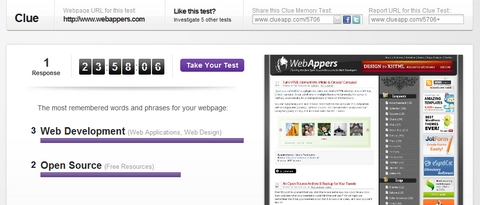
What if your website isn’t working like you think it is? Does it seem like nobody’s lingering on the home page, or finding their way to the blog?
Clue App is a tool that creates super-fast memory tests on screenshots of webpages, then lets you see the results. It’s perfect for capturing that all-important first impression of a webpage. Just type in a URL, grab a screenshot, and Clue will create a memory test from it.

Source: http://www.clueapp.com/
Easy Accordion plugin will get your definition lists (DTs) and generate a nice and smooth horizontal accordion. You can then decide to make it a timed slideshow or leave it still.
Easy Accordion plugin keeps the HTML to the minimum, is SEO friendly and fully accessible, uses the CSS rotation to rotate the slide titles (no need for images), works in all the major browsers, allows for autoplay, it’s opensource and fully customizable and, what count most, it’s free! And it has been tested on Firefox 3.5+, IE6/7/8, Safari 5+ and Google Chrome.

Requirements: jQuery Framework
Demo: http://www.madeincima.eu/samples/jquery/easyAccordion/
License: MIT, GPL License
Most jQuery image sliders hover at around 8 kbs for minified versions, and around 15kbs or more for uncompressed development files, but what if there was a way to keep the simple fades, slides, and a couple other nifty bits, but strip the bloated and corny diagonal-cross fades or spiral dissolves.
Orbit is a killer jQuery plugin that lets you create a simple, effective and beautiful slider for images of any size, and even includes some parameters for making awesome captions and a sweet timer.

Requirements: jQuery Framework
Demo: http://www.zurb.com/playground/jquery_image_slider_plugin
License: MIT License
jQuery.carouFredSel is a plugin that turns any kind of HTML element into an infinite, circular carousel. It can scroll one or multiple items simultaneously, horizontal or vertical, automatically, by pressing buttons or keys on the keyboard.
You can dynamically add and remove items to/from the carousel. It is compatible with most popular (jQuery) lightbox-plugins. The carouFredSel-plugin was built using the jQuery-library. It is licensed under the MIT-license.

Requirements: jQuery Framework
Demo: http://caroufredsel.frebsite.nl/
License: MIT License