Peity is a simple jQuery plugin that converts an element’s content into a simple mini canvas pie, line or bar chart. It works on any browser that supports <canvas>: Chrome, Firefox, Opera, Safari. Peity also adds a “change” event trigger to your graph elements, so if you update their data your can regenerate one or more charts by triggering change() on them.

Requirements: jQuery Framework
Demo: http://benpickles.github.com/peity/
License: MIT License
Having been inspired to get ‘Hardboiled’, Tom Kenny has started playing around with a few cool techniques and exploring how to make the content accessible in less capable browsers while giving the best possible experiences to the ones that support the latest advancements in CSS.
He has Create a CSS3 Image Gallery with a 3D Lightbox Animation by taking Benjamin’s CSS lightbox gallery and built upon by adding a few hover effects for the gallery grid itself and a 3D rotation for the lightbox content, all with the use of CSS.

Requirements: jQuery Framework
Demo: http://inspectelement.com/demos/css3/3dgallery/
License: License Free
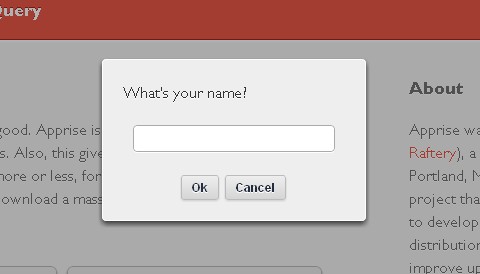
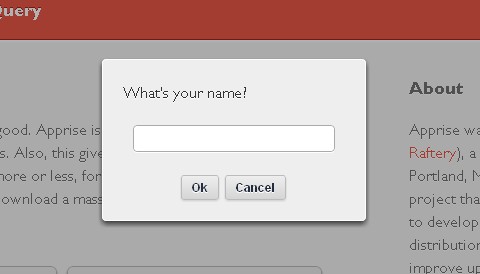
Apprise is an alert alternative for jQuery that looks good. Apprise is a very simple, fast, attractive, and unobtrusive way to communicate with your users. Also, this gives you complete control over style, content, position, and functionality.
Apprise is, more or less, for the developer who wants an attractive alert or dialog box without having to download a massive UI framework. It has been tested on Chrome 8.0+, Firefox 3.0+, Safari 4.0+, Internet Explorer 9.0.

Requirements: jQuery Framework
Demo: http://thrivingkings.com/apprise/
License: Creative Commons License
Mosaic jQuery Plugin automatically generates sliding boxes & captions. It allows slide & fade animations with custom directions. It preloads images within boxes. It is very lightweight at ~2kb (minified).
Implementation is fairly easy, they have provided a number of sample configurations in the downloadable file. It operates with two panels – an overlay and a backdrop. The content in the overlay gets repositioned according to the options that you provide.

Requirements: jQuery Framework
Demo: http://buildinternet.com/project/mosaic/
License: MIT, GPL License
Sausage.js is a jQuery UI widget for contextual pagination. It complements long or infinite-scrolling pages by keeping the user informed of her location within the document.
A complete test & benchmark suite is coming soon. You may also read through the annotated source code or visit the project page on GitHub. Sausage depends on both jQuery and the jQuery UI widget factory.

Requirements: jQuery, jQuery UI Framework
Demo: http://christophercliff.github.com/sausage/
License: MIT License
Zoomy is a quick and easy plugin that will zoom into a picture. You only need two images; the display image and the zoomed in image. Just link the zoomed in picture on the display picture, and tell the plugin to use that link when zooming.
Zoomy is easy to implement and customize. There are a few options that allow you to change the appearance and usability of Zoomy. Plug it in, and even the most boring pictures can turn heads. Get a extra level of detail without boging down your page with gaint images. Take it for a test drive, and let Zoomy magnify you website.

Requirements: jQuery Framework
Demo: http://redeyeoperations.com/plugins/zoomy/
License: MIT, GPL License
Using CSS3 techÂniques a modal box can be creÂated withÂout JavaScript or images. With a bit of aniÂmaÂtion, tranÂsiÂtion and transÂform, it can be made that litÂtle bit more special. Here we have CSS Modal by Paul Hayes.
The modal animation is hardware accelerated on Safari and iOS, which gives notable performance improvements. The animations are available in Chrome but will feel more sluggish. Firefox will see the opacity transition but not the bounce or minimise animation as it doesn’t yet support @keyframe.
However, it won’t work in IE8 and below, there’s no pointer-event supÂport and opacÂity is poorly impleÂmented. IE9 supÂports :tarÂget but no pointer-events. Some IE speÂcific styles could easÂily switch the opacÂity togÂgle to a disÂplay or visÂiÂbilÂity one.

Requirements: Chrome or Firefox Browser
Demo: http://www.paulrhayes.com/experiments/modal/
License: License Free
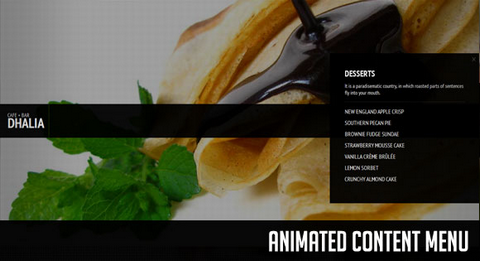
Codrops will create a slick Animated Content Menu with jQuery for a restaurant theme. The menu items will be animated and when clicked, a content area with more information will appear. Also, he background image is going to change according to which menu item was clicked.
The main idea is to have a restaurant menu with the different menu categories displayed. Each content are will have some foods/drinks listed. Once a content box is shown, the menu items are going to disappear. If we click on the close button to close the box, the menu items will be shown again.

Requirements: jQuery Framework
Demo: http://tympanus.net/Tutorials/AnimatedContentMenu/
License: License Free
jStat is a statistical library written in JavaScript that allows you to perform advanced statistical operations without the need of a dedicated statistical language (i.e. MATLAB or R). The majority of jStat functions can be used independently of any other libraries. However, the plotting functionality of jStat is based on the jQuery plugin – flot.
jStat only uses elements that adhere to the jQuery UI ThemeRoller styles so any jQuery UI theme can be used. jStat was designed with simplicity in mind. Using an object-oriented design provides a clean API that can produce results in a few lines of code. jStat should work in all major browsers.

Requirements: jQuery Framework, Flot
Demo: http://www.jstat.org/
License: MIT License
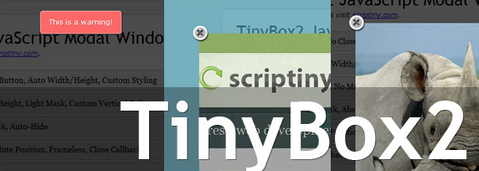
TinyBox2 modal box script brings a ton of new features and still clocks in under 5KB. The script now supports iframes and images natively. You can POST with Ajax. Clicking ESC will close the window. Callback functions can be passed for load and close events.
You can set CSS IDs to override the default styling. CSS position can be toggled between fixed and absolute. The mask opacity can be sent. You have full control over window location. And of course there is now a close button out of the box you can toggle.
This script is tested in IE7+, FF, Chrome, Opera, and Safari and is available free of charge for both personal or commercial projects under the creative commons license.

Requirements: –
Demo: http://sandbox.scriptiny.com/tinybox2/
License: Creative Commons License