TransformJS allows 2D and 3D transforms as regular CSS properties, you can set using .css() and animate using .animate(). To solve the cross-browser support problem, TransformJS uses feature detection to analyze the supported features of the browser it is running in and adapts accordingly.
To solve the multiple transforms problem, TransformJS applies a cssHook for every transformation exposing them to .css() and .animate(). This allows you to treat them as separate properties, rather than a single one, and also allows you to more easily set a computed value to them.
To solve the data consistency problem, TransformJS maintains an in-memory matrix which it uses to apply the transforms. This single-entry system ensures that all parts of your applications that want to apply a transformation to an element can do so without any regard to what other transformations have already been applied.

Requirements: jQuery Framework
Demo: http://transformjs.strobeapp.com/
License: License Free
FitVids.js is a lightweight, easy-to-use jQuery plugin for fluid width video embeds. FitVids automates the Intrinsic Ratio Method by Thierry Koblentz to achieve fluid width videos in your responsive web design.
Have a custom video player? They have a customSelector option where you can add your own specific video vendor selector too. FitVids.js is released under the WTFPL license.

Requirements: jQuery Framework
Demo: http://fitvidsjs.com/
License: WTFPL License
The Heartcode CanvasLoader is a lightweight JavaScript UI library, which uses the HTML5 Canvas element to draw and animate circular preloaders. The Heartcode CanvasLoader runs in every ‘good’ browser which supports the HTML5 Canvas element.
To build your custom preloader, use the “CanvasLoader Builder” section. There is a bunch of parameters you can play with. If you are happy with your preloader, use the code snippet or download your custom HTML example file which contains your CanvasLoader instance and the embedding instructions.

Requirements: HTML5 Canvas Support
Demo: http://heartcode.robertpataki.com/canvasloader/
License: License Free
Arranging images in a montage like fashion can be a challenging task when considering certain constraints, like the window size when using fullscreen, the right image number to fill all the available space or also the size of the images in use.
With Automatic Image Montage with jQuery you can automatically create a montage, either for a liquid container or a fixed size container (including fullscreen), with the option to fill all the gaps.

Requirements: jQuery Framework
Demo: http://tympanus.net/Development/AutomaticImageMontage/
License: License Free
Adaptive Images automatically adapts your existing HTML images for mobile devices. No mark-up changes needed. Just drop it in and forget about it.
Your site is being increasingly viewed on smaller, slower, low bandwidth devices. Your desktop-centric images load slowly, cause UI lag, and cost your visitors un-necessary bandwidth and money. You’ve implemented a responsive design in CSS, and need something to adapt your <img>’s too.
A .htaccess rule on the server intercepts any requests for .jpg .gif or .png files which are not inside protected directories. Protected directories are configured in the .htaccess file so that the server does not resize any images which are not content images.

Requirements: Javascript Enabled
Demo: http://adaptive-images.com/
License: Creative Commons 3.0 License
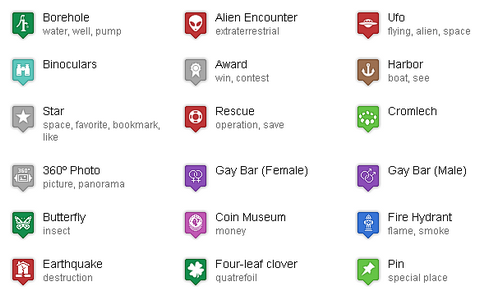
Map Icons Collection is a set of more than 700 free icons to use as placemarks for your POI (Point of Interests) locations on your maps. You can use them on Google Maps with the “My maps / my places” feature or automatically by using the Google Maps API.
All of the map icons are organized into logical color coded categories, for better and quicker overview, you get a complete and diverse collection of unique markers for point of interests, for example cinemas, hotels, banks, restaurants and stores.

Requirements: Google Map
Demo: http://mapicons.nicolasmollet.com/
License: Creative Commons License
Spin.js uses the CSS3 to render the UI, falling back to VML Internet Explorer. If supported by the browser, @keyframe rules are used to animate the spinner. The spin() method creates the necessary HTML elements and starts the animation. If a target element is passed as argument, the spinner is added as first child and horizontally and vertically centered.
There is no images and external CSS for Spin.js. It is highly configurable, and works in all major browsers, including IE6. It is smaller than an animated GIF (2.8K minified, 1.7K gzipped).

Requirements: Javascript Framework
Demo: http://fgnass.github.com/spin.js/
License: MIT License
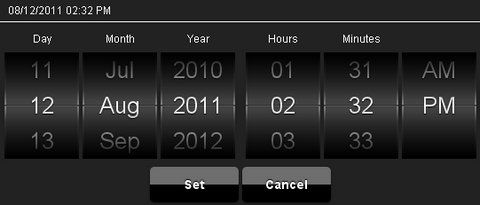
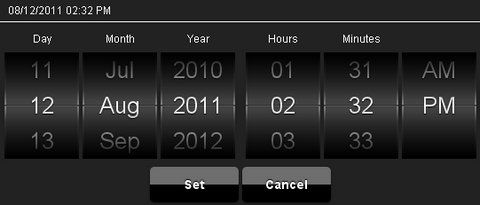
Mobiscroll is a wheel scroller/Date and Time picker jQuery plugin for touch devices (Android phones, iPhone, iPad, Galaxy Tab). The control can easily be customized to support any custom values and can even be used as an intuitive alternative to the native select control (dropdown list).
The control is themable. You can easily change the appearance of if in CSS. It also comes with pre-defined, nice looking color schemes. It has been tested on iOS4, Android 2.2, Android 2.3, Chrome, Safari, Firefox, IE9.

Requirements: jQuery Framework
Demo: http://code.google.com/p/mobiscroll/
License: MIT License
glDatePicker is a simple, customizable, lightweight date picker calendar plugin for jQuery weighing in 4KB compressed (11KB uncompressed).
It includes features like forward and backward navigation, current date highlight, restricting selection of dates, individual styles per date picker, and show currently selected date.

Requirements: jQuery Framework
Demo: http://code.gautamlad.com/glDatePicker/
License: License Free
html2canvas allows you to take “screenshots” of webpages or parts of it, directly on the users browser. The script renders the current page as a canvas image, by reading the DOM and the different styles applied to the elements.
It does not require any rendering from the server, as the whole image is created on the clients browser. However, for browsers without canvas support alternatives such as flashcanvas or ExplorerCanvas are necessary to create the image.
The script should work fine on the following browsers: Firefox 3.5+, Google Chrome, Newer versions of Opera, >=IE9 (Older versions compatible with the use of flashcanvas).

Requirements: Google Chrome 12, Firefox 4 and Opera 11.5
Demo: http://html2canvas.hertzen.com/screenshots.html
License: License Free