Philter provides an easy way for almost anyone to post-process their content in the web. Using Philter is as easy as writing an attribute in HTML. Philter also supports hover effects. This nice effect of grayscale transition was created by Philter with one simple attribute. And some drop shadow, of course.
Have you ever wanted to apply some filters but they didn’t work as you expected? Have you ever wondered why there’s no particular filter? Well, Philter has you covered. Check out their custom filters! There ain’t much of these filters yet but further on they will be introducing more and more of them.

Requirements: –
Demo: http://specro.github.io/Philter/
License: MIT License
Protip is yet another jQuery tooltip plugin for any situation. It’s not so lightweight but it doesn’t intends to be. We needed a solution which can fit into every scenario we face with. It supports 49 position, Live refresh of tooltip options, Live element checking, Gravity, DOM targets, Placements, Click activated and sticky tooltips, Custom HTML content, Interactive tooltips, In/Out delays, Auto-hide, Icon support, Skins, sizes, schemes, Animations support, Mixins, Custom event callbacks and UMD Support.

Requirements: jQuery Framekwork
Demo: http://protip.rocks/
License: MIT License
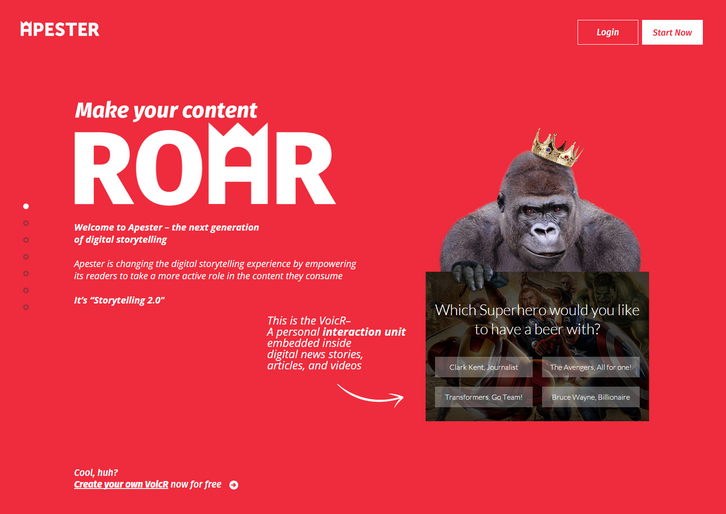
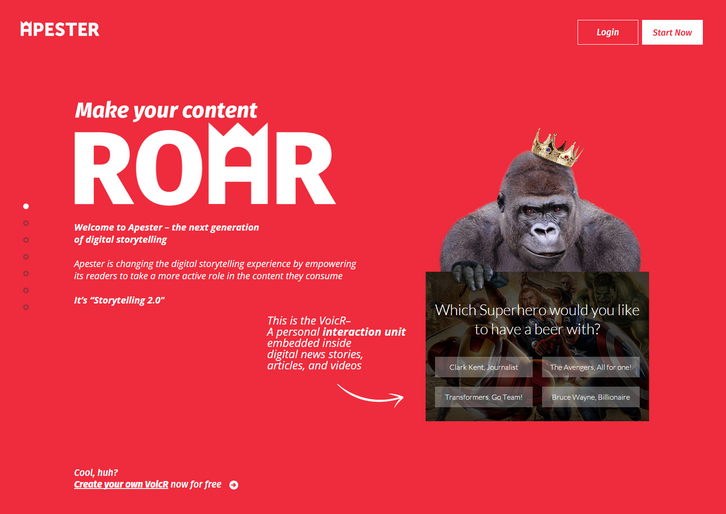
Apester is changing the digital storytelling experience by empowering its readers to take a more active role in the content they consume. It’s “Storytelling 2.0”. You can engage with your readers on a whole new level! Use VoicRs to make your users a part of the story, elevate your content to new highs of engagement and virality.
With Apester’s unique user-sentiment based algorithm, the VoicR’s you publish send your users from one page to another, increasing PV’s in a native and engaging way. You can cut through all the noise, reach targeted and highly engaged users with exciting native campaigns. Increase brand awareness and perceptions with Apester’s personalized content experience.

Requirements: –
Demo: http://apester.com/
License: License Free
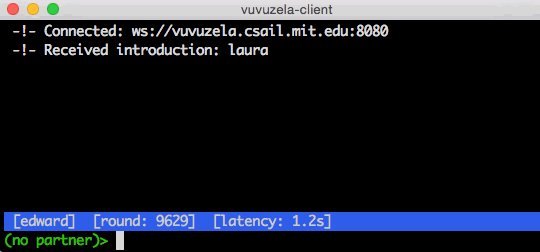
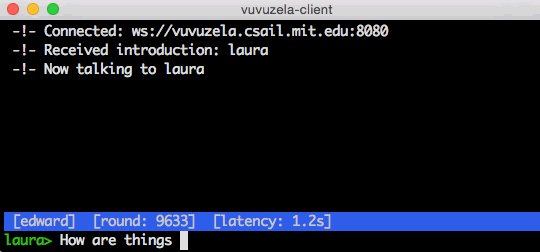
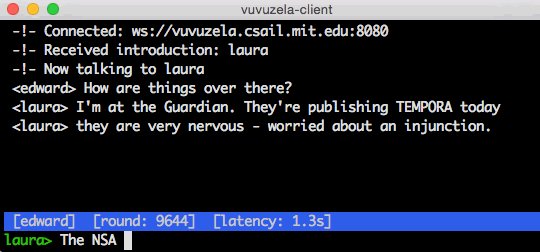
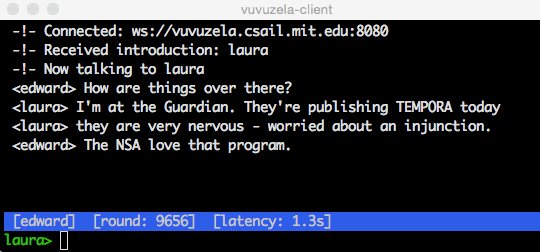
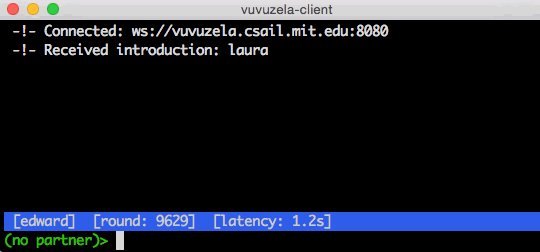
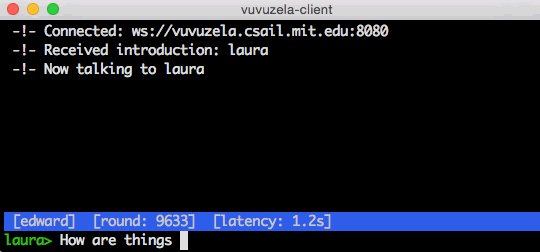
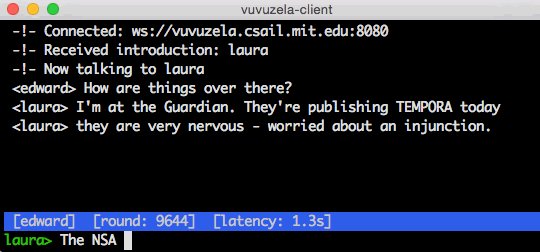
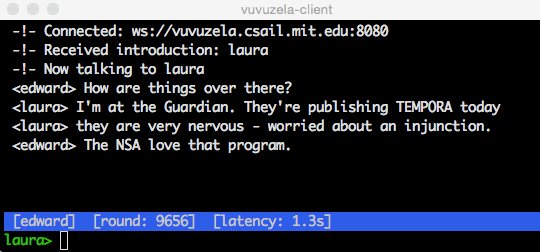
Vuvuzela is a messaging system that protects the privacy of message contents and message metadata. Users communicating through Vuvuzela do not reveal who they are talking to, even in the presence of powerful nation-state adversaries.
Vuvuzela is the first system that provides strong metadata privacy while scaling to millions of users. Previous systems that hide metadata using Tor (such as Pond) are prone to traffic analysis attacks. Systems that encrypt metadata using techniques like DC-nets and PIR don’t scale beyond thousands of users.
Vuvuzela uses efficient cryptography (NaCl) to hide as much metadata as possible and adds noise to metadata that can’t be encrypted efficiently. This approach provides less privacy than encrypting all of the metadata, but it enables Vuvuzela to support millions of users. Nonetheless, Vuvuzela adds enough noise to thwart adversaries like the NSA and guarantees differential privacy for users’ metadata.

Requirements: –
Demo: https://github.com/davidlazar/vuvuzela
License: License Free
Vertical timeline is so far one of the most popular resources on CodyHouse. Many people have asked them to include a Horizontal Timeline as well. Here it is! Building a horizontal timeline was a bit tricky, because you can’t rely on the vertical (more intuitive) scrolling behaviour. They decided to separate timeline and events, with the first one working like a slider, while the second one occupying the full width and showing a single event at a time.
About the timeline: the position of each date along the timeline is set using jQuery. Dates are not equally distributed along the timeline, but the distance between a date and the next one is proportional to the difference between these dates.

Requirements: jQuery Framework
Demo: https://codyhouse.co/demo/horizontal-timeline/index.html
License: License Free
A picture is worth a thousand words.
Yes a picture indeed is the first thing that strikes the visitor’s eye on any website. Presently in a world of instant gratification, quick fixes and where an alternative website is just a mouse click away bloggers need to find ways to firstly grab the attention of a user, and then keep it for long enough to get their message across. If you don’t, their cursor will be heading to the back button and on to a competitor in the blink of an eye.
Call them slideshows, content sliders, featured image sliders, rotating images or anything you want but those are definitely the best options to get your point across in seconds & keep any site visitor engaged on your site. So which WordPress plugin would help you with this? The answer is SlideDeck 3 Responsive Content Slider.
SlideDeck 3 – Create gorgeous, dynamic & responsive content sliders out of almost any content without any coding
SlideDeck 3 is a plugin that lets you create content sliders with content sources like Flickr, Pinterest, Youtube, Google+, Instagram, NextGen Gallery, Facebook and many more in just a few clicks plus you need not do any coding for it. Use text & images, dynamic content from popular external sources to grab & hold your site visitor’s attention.
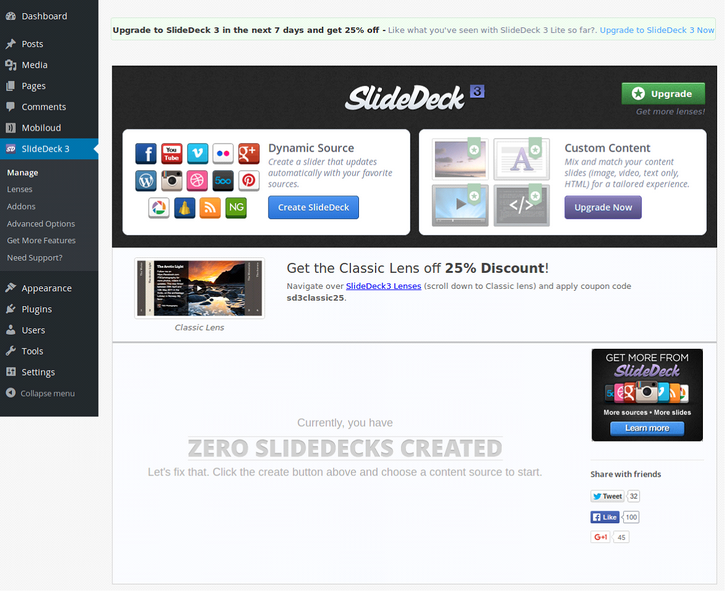
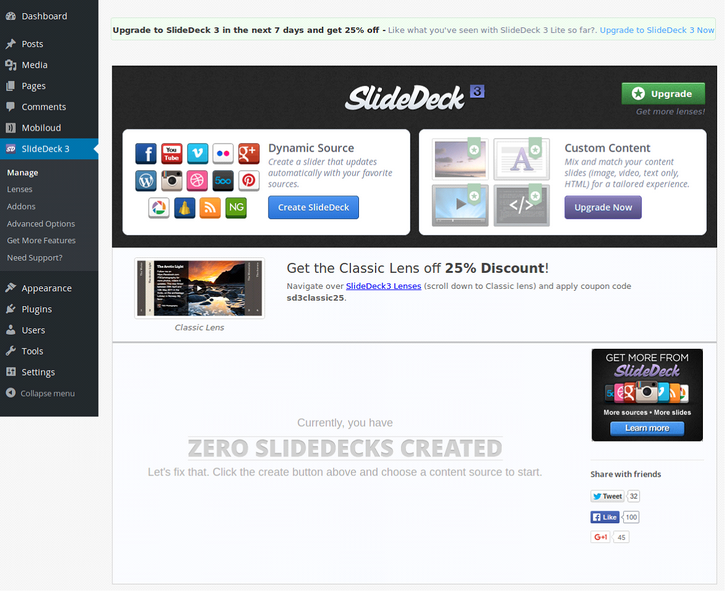
Configuring & getting started with SlideDeck3

SlideDeck 3 Lite – Settings
All you need to do is activate the plugin and get started with creating gorgeous content sliders straight away. It is simply a breeze to create the sliders since you get a live preview of the slider as you make changes to it. So you do not need to keep previewing a post/page to see the various effects you want to apply to your slider. Read the rest of this entry »
Would you like a Stretchy Navigation in CSS and jQuery? It’s a rounded navigation trigger that stretches on click/tap to reveal the navigation items. There are 3 different user cases where this snippet would be useful: 1) fixed navigation, 2) add content button and 3) edit content button. The HTML structure is pretty basic: a div is used to wrap an unordered list (containing the navigation items) and an trigger (for the menu icon). An additional span element is used to create the stretchy background.

Requirements: –
Demo: https://codyhouse.co/demo/stretchy-navigation/index.html
License: License Free
Today’s Blueprint is a Simple Multi-Level Menu with delayed item animations and an optional breadcrumb navigation and back button. The idea is to animate each menu item once a level is changed. The animation starts with the item clicked and the delays are propagated through the neighbors. The animation delays follow the same logic for the incoming items of the new level of the multi-level menu. As optional elements we have a breadcrumb navigation and a back button (not shown in our demo). Deeper levels are referenced with a data attribute. They have added some example media queries for a mobile menu version with a menu toggle.

Requirements: –
Demo: http://tympanus.net/Blueprints/MultiLevelMenu/
License: License Free
Cropper is a simple jQuery image cropping plugin. It supports options, methods, events, touch (mobile), zoom, rotation, scale (flip), canvas, multiple croppers and Cross-browsers. The outputted cropped data bases on the original image size, so you can use them to crop the image directly. If you try to start cropper on a cross-origin image, please make sure that your browser supports HTML5 CORS settings attributes, and your image server supports the Access-Control-Allow-Origin option. It has been tested on Chrome, Firefox, Internet Explorer 8+,Opera, Safari.

Requirements: jQuery Framework
Demo: http://fengyuanchen.github.io/cropper/
License: MIT License
Simply put, CSSgram is a library for editing your images with Instagram-like filters directly in CSS. What we’re doing here is adding filters to the images as well as applying color and/or gradient overlays via various blending techniques to mimic these effects. This means less manual image processing and more fun filter effects on the web!
They are using pseudo-elements (i.e. :after) to create the filter effects, so you must apply these filters on a containing element (i.e. not a content-block like <img alt=”” />). The recommendation is to wrap your images in a <figure> tag.

Requirements: CSS
Demo: http://una.im/CSSgram/
License: MIT License