Tubular is a jQuery plugin that lets you set a YouTube video as your page background. Usage is straightforward and requires JavaScript and the Flash player to be installed and functional on the client’s browser. tubular is dependent on jQuery and swfobject.
Just attach it to your body tag, specify a YouTube video ID and tell it the ID of your content wrapper, and you’re on your way. Please note, tubular must be deployed on a web server to function. The YouTube player will not work when loaded into your browser from your machine.

Requirements: jQuery and Flash
Demo: http://code.google.com/p/jquery-tubular/
License: MIT License
Resumable.js is a JavaScript library providing multiple simultaneous, stable and resumable uploads via the HTML5 File API. The library is designed to introduce fault-tolerance into the upload of large files through HTTP. This is done by splitting each files into small chunks; whenever the upload of a chunk fails, uploading is retried until the procedure completes.
Resumable.js allows uploads to automatically resume uploading after a network connection is lost either locally or to the server. Additionally, it allows for users to pause and resume uploads without loosing state. Currently, it is limited to Firefox 4+ and Chrome 11+.

Requirements: HTML5 and JavaScript Framework
Demo: https://github.com/23/resumable.js
License: MIT License
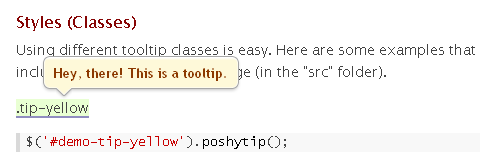
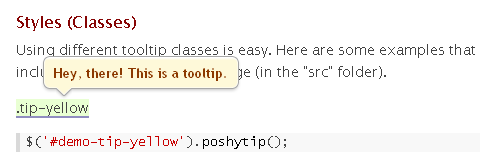
Poshy Tip jQuery Plugin is a tooltip plugin that allows easily creating stylish tooltips. With Poshy Tip you can position the tips relative to the mouse cursor or to the target element and align them in every possible way horizontally and vertically.
Poshy Tip supports using a function for returning the tooltip content and the script also passes an update callback function as an argument to this function. By using this callback, you can easily update asynchronously the content of the tooltip after it has been displayed.

Requirements: jQuery Framework
Demo: http://vadikom.com/demos/poshytip/
License: MIT, GPL License
Rickshaw is a simple framework for drawing charts of time series data on a web page, built on top of Mike Bostock’s delightful D3 library. These charts can be powered by static historical data sets, or living data that continuously updates in real time.
Rickshaw was a JavaScript toolkit for creating interactive time series graphs for Shutterstock. Rickshaw makes every effort to provide help for common problems without obscuring anything underneath it.

Requirements: JavaScriptFramework
Demo: http://shutterstock.github.com/rickshaw/
License: See License
Minimit Gallery is a highly customizable Jquery plugin that does galleries, slideshows, carousels, slides… pratically everything that has multiple states.
Using Minimit Gallery you have more time to focus on the ideation and the dynamics of your interface, all the logic functionality instead is managed by the plugin. It’s designed for advanced Javascript/Jquery programmers because you need to code all the animations and the css of the gallery. It has been tested on IE7+, Firefox, Safari and Chrome.

Requirements: jQuery Framework
Demo: http://www.minimit.com/mg/mg-demo.html
License: MIT License
jQuery Collapse is a plugin that delivers an accessible and lightweight solution to a widely adopted interface pattern (known as progressive disclosure). It includes features like cookie persistence, ARIA compliance, and is designed to be flexible and modular enough to be used in many different’t scenarios.
The plugin will gracefully degrade if cookie support is not available. It has been fully tested in IE6+, Firefox3+, Chrome5+, Safari4+, Opera 10+. jQuery-Collapse is designed to be flexible and modular. Options include custom callbacks to satisfy every customization need.

Requirements: jQuery Framework
Demo: http://webcloud.se/code/jQuery-Collapse/
License: MIT, BSD, GPL License
PxLoader is a Javascript library that helps you download images, sound files or anything else you need before you take a specific action on your site (like showing a user interface or starting a game). You can use it to create a preloader for HTML5 games (e.g. Cut the Rope) and websites.
It let’s you monitor download status by providing progress and completed events and it lets you prioritize the order in which items are downloaded. You can even tag groups of files and then prioritize downloads or register for events by tag.

Requirements: Javascript Framework
Demo: http://thinkpixellab.com/pxloader/
License: MIT License
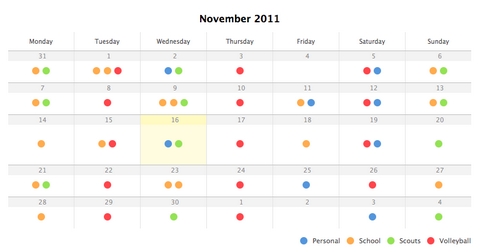
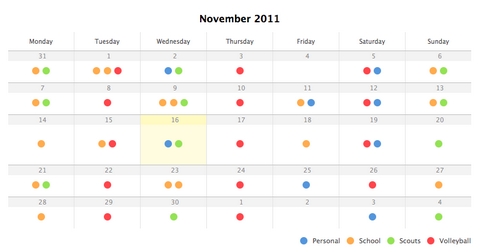
Jef Vlamings had an idea to build a calendar app called LiveCal, which was supposed to become a platform where you could share calendars. The whole idea was that calendars would become something you subscribe to. Due to the complexity of the idea and the lack of knowledge, the project never really took off.
However, he made a CSS3 calendar with some jQuery animation while he was working on the project. And then he has shared a nice tutorial on How to Create A Clean Calendar in CSS3 & jQuery.

Requirements: jQuery Framework and CSS3
Demo: http://www.jepija.com//blog/projects/CSS3-calendar/
License: License Free
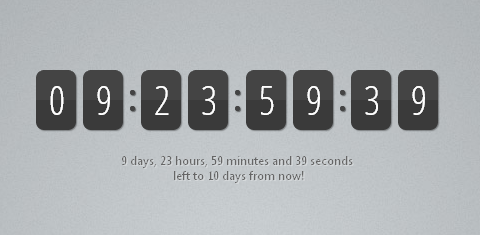
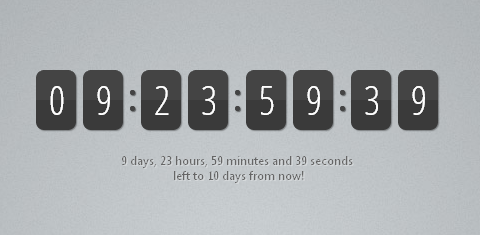
When building a coming soon or event page, you find yourself in search for a good way to display the remaining time. A countdown gives the feel of urgency, and combined with an email field will yield more signups for your newsletter.
Tutorialzine has shared a tutorial on Making a jQuery Countdown Timer. It will show the remaining days, hours, minutes and seconds to your event, as well as an animated updates on every second.

Requirements: jQuery Framework
Demo: http://demo.tutorialzine.com/2011/12/countdown-jquery/
License: License Free
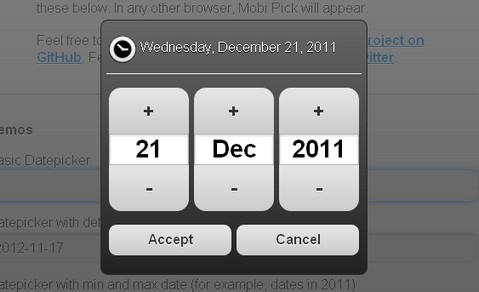
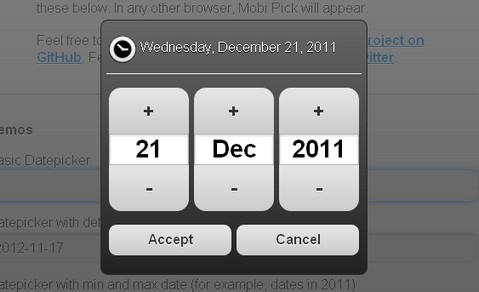
Mobi Pick is an Android-style datepicker widget for jQuery Mobile. It uses the date library XDate and allows progressive enhancement for date input fields using Modernizr. It is free for download and released under MIT license.
If Mobi Pick does not suit your porject, you can also take a look at other datepicker and calendar components we have mentioned before.

Requirements: jQuery Mobile
Demo: http://mobipick.sustainablepace.net/
License: MIT License