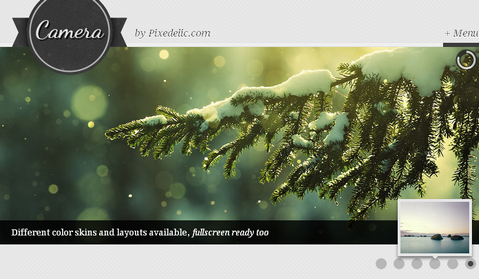
Camera Slideshow is an open source jQuery slideshow with many effects, transitions, easy to customize, using canvas and mobile ready. You can download it and use it for free, you can also include it in your projects and sell it as part of a bigger work.
Camera slideshow requires jQuery 1.4+ and other jQuery plugins are necessary if you want to use some functionalities: jQuery Easing and a customized version of jQuery Mobile to use it on mobile devices. These plugins are included in the zip file you can download.

Requirements: jQuery Framework
Demo: http://www.pixedelic.com/plugins/camera/
License: MIT License
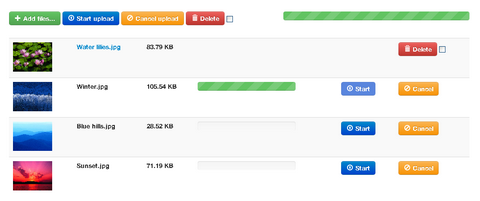
jQuery File Upload is a File Upload widget with multiple file selection, drag&drop support, progress bars and preview images for jQuery. It supports cross-domain, chunked and resumable file uploads and client-side image resizing. It also works with any server-side platform (PHP, Python, Ruby on Rails, Java, Node.js, Go etc.) that supports standard HTML form file uploads.
The jQuery UI widget factory is a requirement for the basic File Upload plugin, but very lightweight without any other dependencies. The User Interface is built with Twitter’s Bootstrap Toolkit. This enables a CSS based, responsive layout and fancy transition effects on modern browsers. The demo also includes the Bootstrap Image Gallery Plugin. Both of these components are optional and not required.

Requirements: jQuery Framework
Demo: http://blueimp.github.com/jQuery-File-Upload/
License: MIT License
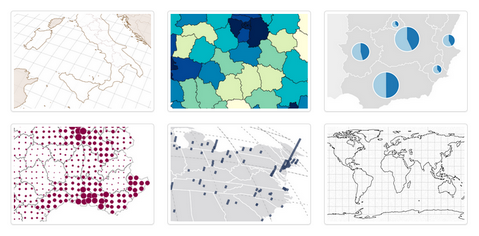
Kartograph is a new framework for building interactive map applications without Google Maps or any other mapping service. It was created with the needs of designers and data journalists in mind.
The core concept of Kartograph is to separate the mapping process in the map generation and map rendering part. The client-side library kartograph.js renders pre-generated maps stored in SVG files. You can chose among hundreds of ready-to-use maps or simply generate your own using kartograph.py, the open source Python SVG map generator.

Requirements: jQuery and RaphaelJS Framework
Demo: http://kartograph.org/showcase/
License: GPL License
jPlayer is the completely free and open source (GPL/MIT) media library written in JavaScript. A jQuery plugin, jPlayer allows you to rapidly weave cross platform audio and video into your web pages. jPlayer’s comprehensive API allows you to create innovative media solutions while support and encouragement is provided by jPlayer’s active and growing community.
It is easy to get started and deploy in minutes. It’s totally customizable and skinnable using HTML and CSS. It has been tested on Firefox, Chrome, Opera, Safari, IE6, IE7, IE8, IE9.

Requirements: jQuery Framework
Demo: http://www.jplayer.org/
License: MIT License
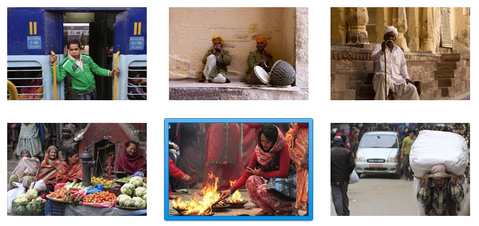
Adipoli is a simple jQuery plugin used to bring stylish image hover effects. There are over 20 transition effects (popout, sliceDown, sliceUp, fold, boxRain, boxRainGrow and etc…) you can choose from. You can also select the start effects, like transparent, normal, overlay and grayscale. It is released under MIT License.

Requirements: jQuery Framework
Demo: http://jobyj.in/adipoli/
License: MIT License
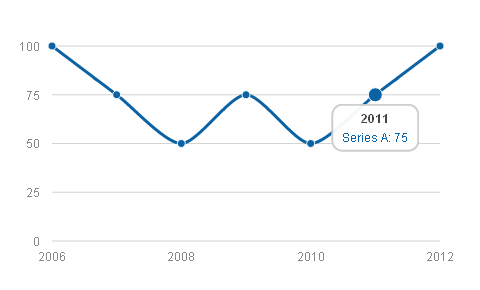
Morris.js is a lightweight library that uses jQuery and Raphaël to make drawing time-series graphs easy. Morris.js started life as the code that powered the graphs on howmanyleft.co.uk. Now it’s been open-sourced for the whole world to extend and enjoy.
It has been tested on IE6+, Safari/Chrome/Firefox, iOS 3+ and Android 3+. The public API is terribly simple. It’s just one function: Morris.Line(options), where options is an object containing many configuration options. And it is licensed under BSD License.

Requirements: jQuery and Raphaël Framework
Demo: http://oesmith.github.com/morris.js/
License: BSD License
XDate is a thin wrapper around JavaScript’s native Date object that provides enhanced functionality for parsing, formatting, and manipulating dates. It implements the same methods as the native Date, so it should seem very familiar.
Also, it is non-destructive to the DOM, so it can safely be included in third party libraries without fear of side effects. It is released under MIT and GPL License.

Requirements: JavaScript Framework
Demo: http://arshaw.com/xdate/
License: MIT, GPL License
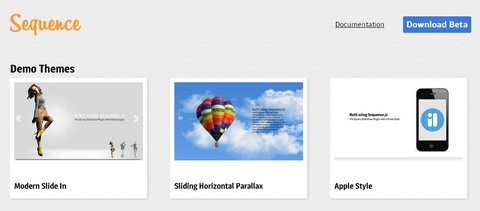
Sequence is the jQuery slider plugin with infinite style. It provides the complete functionality for a website slider without forcing you to use a set theme. In fact, Sequence has no in-built theme, leaving you complete creative control to build a unique slider using only CSS3.
It supports all modern browsers, and gracefully degrades in older browsers. And it supports touch devices and swiping too. You can check out the Modern Slide In, Sliding Horizontal Parallax and Apple Style demo.

Requirements: jQuery Framework
Demo: http://www.sequencejs.com/
License: BSD, MIT License
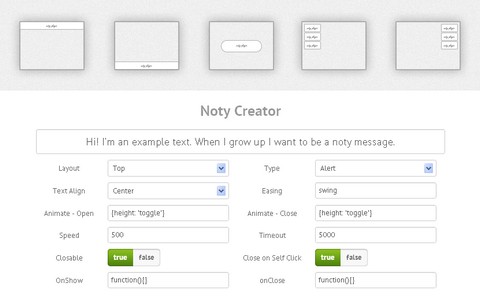
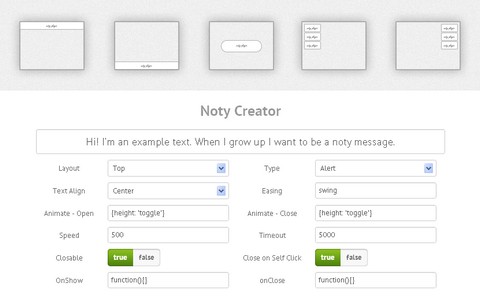
Noty is a jQuery plugin that makes it easy to create alert, success, error and confirmation messages as an alternative the standard alert dialog. Each notification is added to a queue. The notifications can be positioned at the top, bottom, centre, top left or top right.
There are lots of other options in the API to customise the text, animation, speed, buttons and much more. It also has various callbacks for the buttons, opening closing the notifications and queue control.

Requirements: jQuery Framework
Demo: http://needim.github.com/noty/
License: MIT License
Glisse.js is a simple, responsive and fully customizable jQuery photo viewer. You’ll like the transitions between two pictures entirely assumed by CSS3. It scales to the viewport and is iPad and iPhone ready.
It supports Keyboard navigation and fully customizable via CSS. There are total 7 different transition effects for you to choose from. However, please note that Glisse.js uses a lot of new CSS3 features like keyframes. It’s definitely not a good idea to uses it on a general public websites.

Requirements: CSS3 Support and jQuery Framework
Demo: http://glisse.victorcoulon.fr/
License: MIT License