JustGage is a handy JavaScript plugin for generating and animating nice & clean gauges. It is based on Raphaël library for vector drawing, so it’s completely resolution independant and self-adjusting. It works in almost any browser – IE6+, Chrome, Firefox, Safari, Opera, Android, etc.
JustGage auto-adjusts to the size of containing element. And to the screen zoom level. And screen density. Not digging default style? Then mock your own. JustGage features bunch of styling options including gauge width, gauge color and shadow, gauge level colors, colors for title, value, min & max etc.

Requirements: JavaScript Framework
Demo: http://www.justgage.com/
License: MIT License
jQuery Zoom is a small jQuery plugin for zooming images on mouseover or mousedown. Zoom appends html inside the element it is assigned to, so that element has to be able to accept html, like <a>, <span>, <li>, <div>, etc. It has been tested in: Chrome, Firefox, Safari, Internet Explorer 6, 7, 8, 9, Opera 11. It is released under the MIT License.

Requirements: jQuery Framework
Demo: http://www.jacklmoore.com/zoom
License: MIT License
Twitter Bootstrap is getting very popular recently. Stefan Petre has developed two really useful plugins for Bootstrap in order to enhance the experience. They are Colorpicker for Bootstrap and Datepicker for Bootstrap.
Colorpicker for Bootstrap can let you add color picker to text field or to any other element. It can be used as a component on Bootstrap. It supports multiple formats: hex, rgb, rgba, hsl, hsla.
Datepicker for Bootstrap can let you add datepicker picker to field or to any other element. It supports formats: dd, d, mm, m, yyyy, yy, with separators: -, /, .

Requirements: Bootstrap Framework
Demo: http://www.eyecon.ro/bootstrap-colorpicker/
Demo: http://www.eyecon.ro/bootstrap-datepicker/
License: Apache 2.0 License
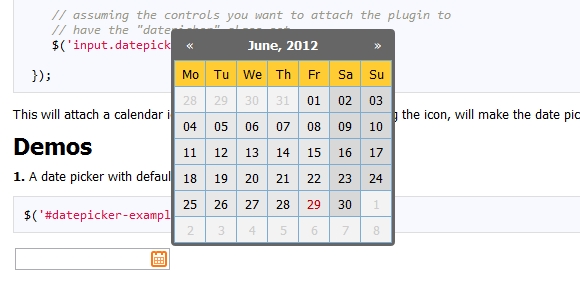
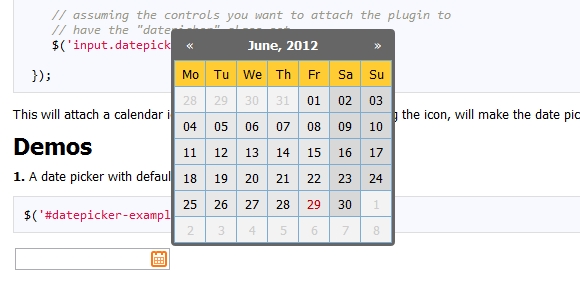
Zebra Datepicker is a small, compact and highly configurable datepicker jQuery plugin, meant to enrich forms by adding the datepicker functionality to them. This jQuery plugin will automatically add a calendar icon to the indicated input fields which, when clicked, will open the attached datepicker.
Users can easily jump between months and years due to the datepicker’s intuitive interface. The selected date will be entered in the input field using the date format of choice, configurable in the datepicker’s options. It is distributed under the LGPL.

Requirements: –
Demo: http://stefangabos.ro/jquery/zebra-datepicker/
License: LGPL License
HorizontalNav is a jQuery plugin that spans a horizontal navigation to fit the full width of it’s container. If you’ve ever had to create this effect on a project, you’ll know it’s pretty annoying to do. But this plugin makes it easy, even on responsive designs.
You can see the difference between a horizontal navigation with no fixed widths and then with a navigation that has the plugin applied to it. There are no requirements to how you style the navigation and adding padding, margins or borders to any of the elements won’t break the effect.

Requirements: jQuery Framework
Demo: http://sebnitu.github.com/HorizontalNav/
License: Creative Commons License
Annotator is an open-source JavaScript library and tool that can be added to any webpage to make it annotatable. Annotations can have comments, tags, users and more. Morever, the Annotator is designed for easy extensibility so its a cinch to add a new feature or behaviour.
The Annotator project also has a simple but powerful plugin architecture. While the core annotator code does the bare minimum, it is easily extended with plugins that perform such tasks as: serialization, authentication and authorization, prettification and tagging.

Requirements: CSS3 Support
Demo: http://okfnlabs.org/annotator/demo/
License: MIT, GPL License
Sigma.js is a free and open-source JavaScript library to draw graphs, using the HTML5 canvas element. It has been especially designed to share interactive network maps on a Web page or to explore dynamically a network database. It is distributed under the MIT License.

Requirements: JavaScript Framework
Demo: http://sigmajs.org/
License: MIT License
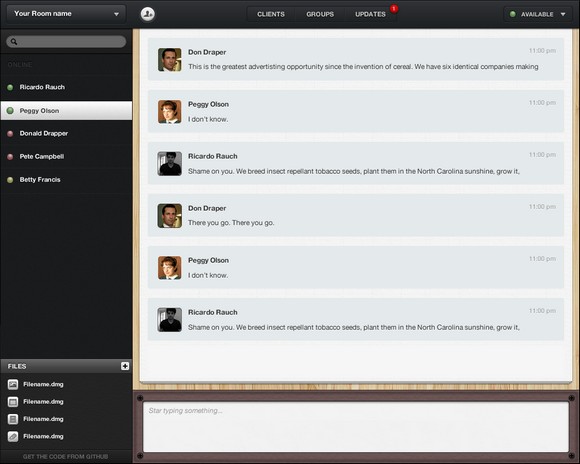
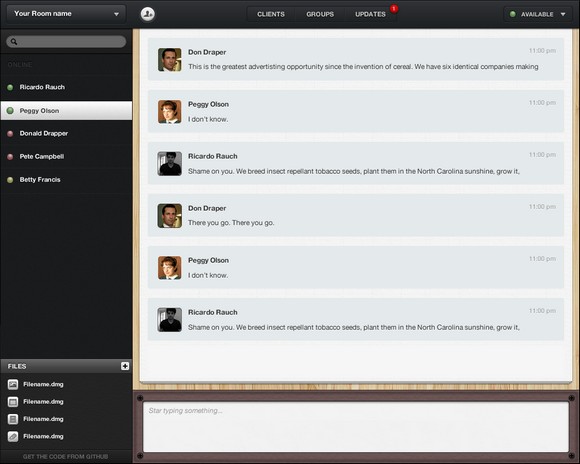
Balloons.IO is a web multi-room chat server and client ready to use. It’s build with the help of node.JS, Express, Socket.IO and Redis. Balloons uses easy-OAuth for authentication with Twitter. The user interface looks pretty slick. It is released under MIT Licesne. You can install it on your own server for free easily.

Requirements: Node.js
Demo: https://github.com/gravityonmars/Balloons.IO
License: MIT License
jQuery.PercentageLoader is a jQuery plugin for displaying a progress widget in more visually striking way than the ubiquitous horizontal progress bar / textual counter. Installation and use is quick and simple.
It makes use of HTML 5 canvas for a rich graphical appearance with only a 10kb (minified) javascript file necessary (suggested web font optional), using vectors rather than images so can be easily deployed at various sizes. It is open source released under BSD licensed.

Requirements: jQuery Framework
Demo: http://widgets.better2web.com/loader/
License: BSD License
Cover Flow is an animated, three dimensional graphical user interface integrated within iTunes, the Macintosh Finder, and other Apple Inc. products for visually flipping through snapshots of documents, website bookmarks, album artwork, or photographs.
Cover Flow is browsed using the on-screen scrollbar, mouse wheel, gestures, or by selecting a file from a list, which flips through the pages to bring the associated image into view. Here we have CoverScroll jQuery plugin, which is a CSS3 variant of the Apple’s CoverFlow design pattern. It’s very handy if you would like to showcase some pictures in this way.

Requirements: jQuery Framework
Demo: http://slobodan.99k.org/plugins/coverscroll.html
License: License Free