D3 Cloud is a Wordle-inspired word cloud layout written in JavaScript. It uses HTML5 canvas and sprite masks to achieve near-interactive speeds. This layout requires D3. It’s similar to d3.layout.force, in that it’s asynchronous and stateful.
The layout algorithm itself is incredibly simple. For each word, starting with the most “importantâ€: Attempt to place the word at some starting point: usually near the middle, or somewhere on a central horizontal line. If the word intersects with any previously-placed words, move it one step along an increasing spiral. Repeat until no intersections are found.

Requirements: D3 Framework
Demo: http://www.jasondavies.com/wordcloud/
License: License Free
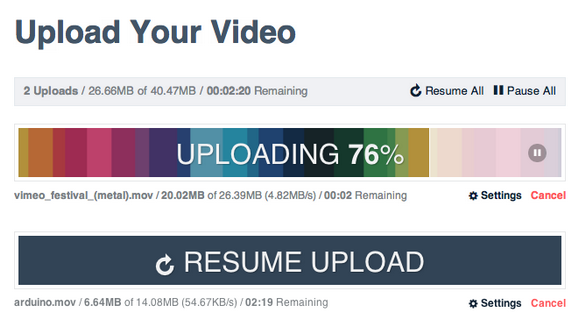
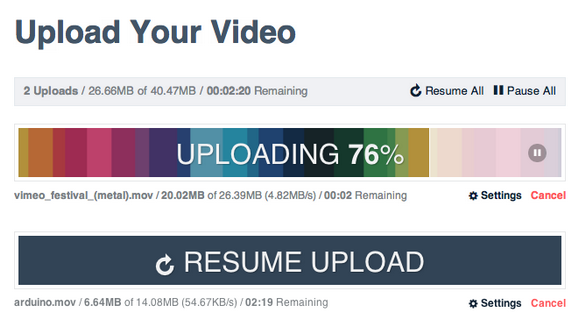
Uploading in HTML has always left much to be desired from developers. With the introduction of the File and Drag-and-Drop APIs, we are beginning to see improvements across many sites whose core functionality relies on uploading.
In Part I of Advanced Uploading Techniques, we will discuss reading file information and posting that up to a server. Of particular importance to this will be the concept of chunked uploading. In the Part II, we will address is the lack of a connection. Hardwired ethernet connections will always provide the most stable uploads, but for mobile browsers, especially ones not connected via WiFi, we must be able to react to a loss of connection.

Requirements: JavaScript Framework
Part I: http://creativejs.com/tutorials/advanced-uploading-techniques-part-1/
Part II: http://creativejs.com/advanced-uploading-techniques-part-2/
License: License Free
BonsaiJS is a lightweight graphics library with an intuitive graphics API and an SVG renderer. The main features include Architecturally separated runner and renderer, iFrame, Worker and Node running contexts, Shapes, Paths, Assets (Videos, Images, Fonts, SubMovies), Keyframe and regular animation (easing functions too), Shape/path morphing, and much more…
Bonsai in its current form comes packaged with an SVG renderer. It supports browsers like Safari, Chrome and Firefox. It is released under MIT License.

Requirements: JavaScript Framework
Demo: http://bonsaijs.org/
License: MIT License
TiltShift.js is a jQuery plugin that uses the CSS3 image filters to replicate the tilt-shift effect. This is a proof of concept and currently only works in Chrome & Safari 6.
You can define the focus point, the blur radius, the amount of area that is in focus, the amount of area between complete focus and complete blur, and the direction of the effect. TiltShift.js is released under GPL License.

Requirements: jQuery framework
Demo: http://www.noeltock.com/tilt-shift-css3-jquery-plugin/
License: GPL License
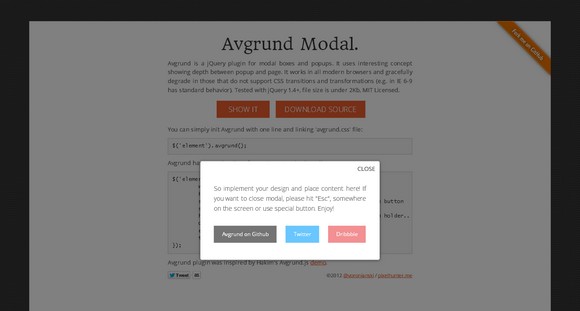
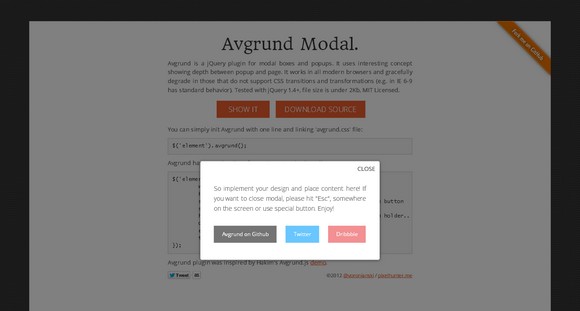
Avgrund.js is a jQuery plugin for modal boxes and popups. It uses interesting concept showing depth between popup and page.
It works in all modern browsers and gracefully degrade in those that do not support CSS transitions and transformations (e.g. in IE 6-9 has standard behavior). It has been tested with jQuery 1.4+. And it is lightweight, file size is under 2Kb. It is licensed under MIT License.

Requirements: jQuery framework
Demo: http://labs.voronianski.com/jquery.avgrund.js/
License: MITLicense
BigScreen is a simple library for using the JavaScript Full Screen API. BigScreen makes it easy to use full screen on your site or in your app.
It smoothes out browser inconsistencies and bugs, especially if the element you’re working with is inside of an <iframe>. It will also intelligently fall back to the older video full screen API if the element contains a <video> and the older API is available. It supports Chrome 15+, Firefox 10+, Safari 5.1+.

Requirements: JavaScript framework
Demo: http://brad.is/coding/BigScreen/
License: Apache 2.0 License
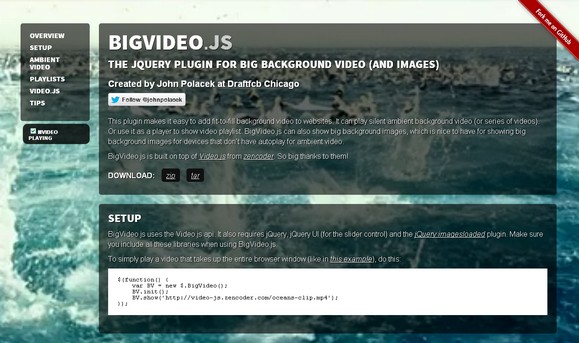
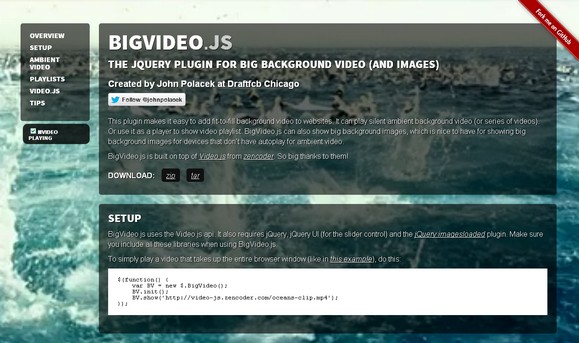
BigVideo.js is a jQuery plugin for big background video and images. This plugin makes it easy to add fit-to-fill background video to websites. It can play silent ambient background video (or series of videos). Or use it as a player to show video playlist.
BigVideo.js can also show big background images, which is nice to have for showing big background images for devices that don’t have autoplay for ambient video. BigVideo.js uses the Video.js api. It also requires jQuery, jQuery UI (for the slider control) and the jQuery imagesloaded plugin.

Requirements: jQuery Framework
Demo: http://dfcb.github.com/BigVideo.js/
License: MIT, GPL License
We live in an age of data. It’s now possible to collect all kinds of data – from website analytics to stats on your fitness and health. But now that we’re able to start collecting data like this, we often find that there’s too much of it – that there’s too much noise and not enough signal. And to make it even harder, our attention spans are getting shorter. We don’t want to spend time digging through the data to understand it, we want the answer immediately in front of us.
As data, and the analysing of huge volumes of information, becomes more and more important to us, it also becomes more important that the answers are presented in a meaningful, simple and useful way. Designs that display the data effectively and beautifully are more likely to be used again and again, and designs that are complicated, noisy and hard to use will be ignored.
We’ve brought together a showcase of innovative, stunningly beautiful dashboard concepts & designs to help inspire you. If you’re about to start a project that deals with data visualization, hopefully this collection will give you some inspiration into how you can show your information in a useful, simple and uncluttered way.
New Dashboard Line Graph

Chartbear Dashboard

Cutest Paw Dashboard

Minimal Dashboard

Read the rest of this entry »
Codrops has written a tutorial: Circle Hover Effects with CSS Transitions, about how to create different interesting hover effects on circles with CSS transitions and 3D rotations.
Since we have the border radius property, we can create circular shapes and they have been appearing more often as design elements in websites. Sometimes, we do enjoy seeing is the circular thumbnail which just looks so much more interesting than the usual rectangular. And it is because the circle is such a special shape, we are going to create some special hover effects for it.

Requirements: CSS3
Demo: http://tympanus.net/Tutorials/CircleHoverEffects/
License: License Free
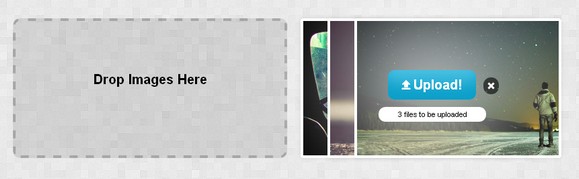
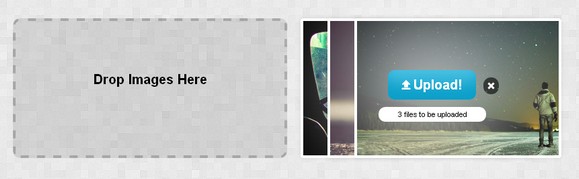
InsertHTML has written a tutorial: Creating a Complete HTML5 Drag and Drop File Uploader with jQuery. They tell us how to create a file uploader using HTML5 drag and drop, along with the file reader API and some PHP. We will also be using local storage to remember which files were uploaded by the user.
As you’d imagine, this doesn’t work in the latest stable release of internet explorer. However, it should work fine in any other modern browser.

Requirements: jQuery Framework
Demo: http://www.inserthtml.com/demo/file-upload/
License: License Free