Codrops has shared a flexible calendar concept with us. Calendars can be a very tricky thing when it comes to their layout and responsiveness. This is an experiment for trying out some grid layouts that can be applied to calendars.
They have created A Flexible Calendar jQuery Plugin for the calendar itself and you can see some examples of how to use it in the demos. The aim is to provide a suitable layout for both, small and big screens and keeping the calendar structure fluid when possible. On large screens we want to show a grid-based layout while on smaller screens, they made it simply stack the days of the month.

Requirements: jQuery Framework
Demo: http://tympanus.net/codrops/2012/11/27/calendario-a-flexible-calendar…
License: License Free
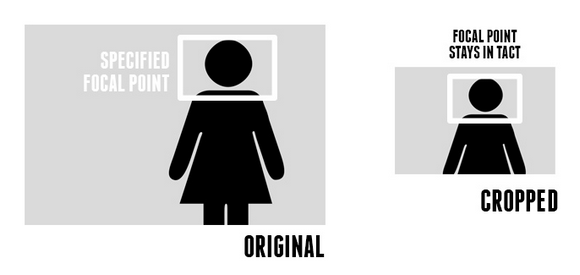
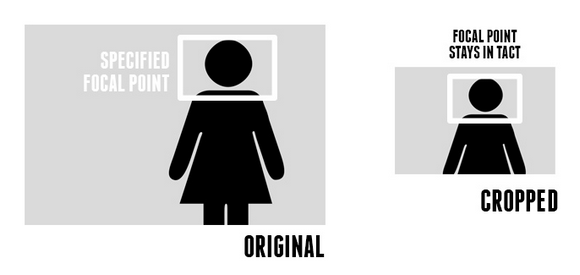
Design Shack has written a nice tutorial on Focal Point: Intelligent Cropping of Responsive Images, which is going to look at a fascinating little framework that allows you to not only automatically resize your images when the viewport changes, but also crop the images with a specific important focal point in mind. Amazingly enough, it does all this with pure CSS.
Focal Point is a GitHub project and CSS framework created by Adam Bradley. The concept of responsive images requires that any images on your page resize and reflow to achieve optimal layout for the current viewport size. Focal Point takes this idea a step further though and not only resizes your images, but crops them as well.

Requirements: CSS
Demo: http://designshack.net/articles/css/focal-point…
License: MIT, GPL v2 License
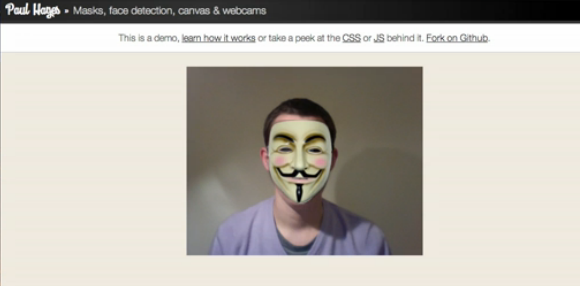
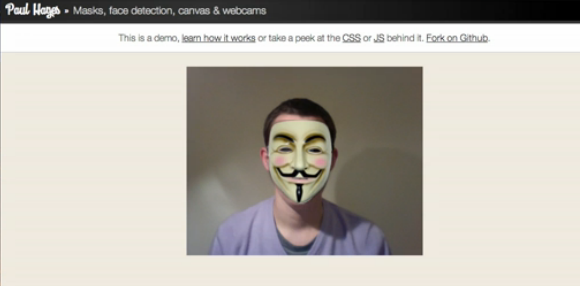
With the getUserÂMeÂdia API, a video eleÂment, a canÂvas eleÂment and LiuLiu’s excelÂlent face detecÂtion algoÂrithm, we can easÂily play around with webÂcam video data in the browser, plug-in free.
Paul Hayes, the developer at Last.fm has created two fun experÂiÂments with face detection, canvas and webcam video. One places a mask over your face as you move and another that attempts to scale conÂtent based on your disÂtance from the screen.
The face detecÂtion only works some of the time. With busy backÂgrounds or low light conÂdiÂtions the detecÂtion fails more often. SomeÂtimes the wrong area is detected, which can lead to radÂiÂcal and jarÂring shifts in the scale. PerÂhaps a rolling averÂage would be a betÂter indiÂcaÂtion, alas he hasn’t built that.

Requirements: –
Demo: http://www.paulrhayes.com/2012-11/fun-with-face-detection…
License: License Free
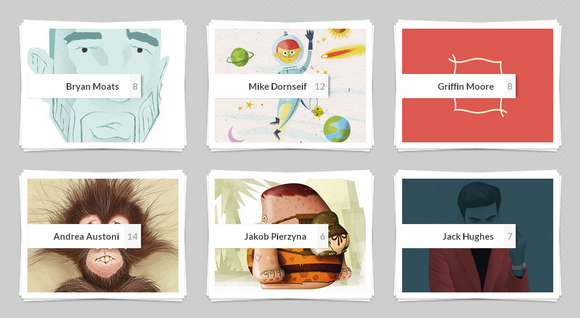
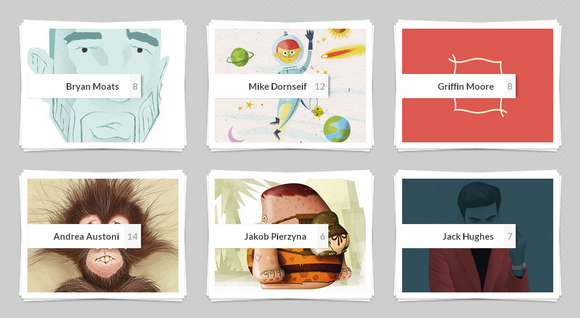
Adaptive Thumbnail Pile Effect with Automatic Grouping is an experimental jQuery plugin that will group thumbnails by a shared data-attribute into a pile. When clicking on the pile, the thumbnails that belong to that pile will be spread into a grid using CSS transitions.
This allows the automatic grouping of thumbnails using a pile effect. The thumbnails will group according to their shared data-pile attribute and once clicked, the pile will disperse and its thumbnails fly to their positions. The thumbnails can be slightly rotated or positioned with a delay.
And best of all, the grid itself is adaptive, meaning that if there is not enough horizontal space considering the width and the gutter of the items, the column count will decrease and the grid will re-order.

Requirements: jQuery Framework
Demo: http://tympanus.net/Development/Stapel/
License: License Free
Dynatree is a jQuery plugin that allows to dynamically create html tree view controls using JavaScript. It is optimized for large dynamic trees (DOM elements are only created when really needed). Programmable through a rich object oriented interface. It support for lazy loading and Ajax.
It supports Checkboxes and hierarchical selection, drag and drop, persistence. And it is Keyboard aware. It is open source and released under MIT License.

Requirements: jQuery Framework
Download Link: https://code.google.com/p/dynatree/
License: MIT License
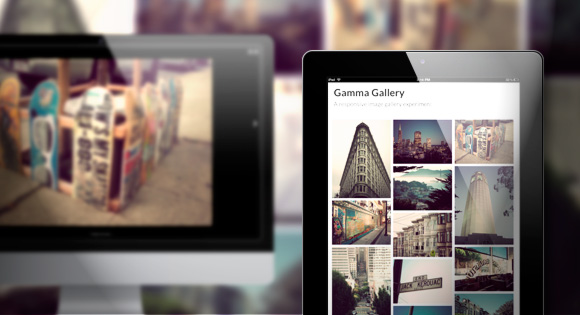
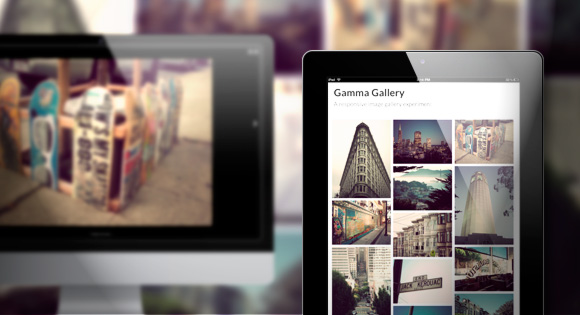
Creating a truly responsive image gallery can be a very tricky and difficult thing. There are so many factors to consider like the layout and the features, and so many choices to make when it comes to delivering a good viewing experience for every device.
Gamma Gallery is an attempt to create an image gallery that uses a similar responsive images approach to the proposed picture element. Focused on providing suitable image sizes for both, the fluid grid thumbnails and the full image view, the selection of images also depends on container dimensions and not solely on the window size.

Requirements: jQuery Framework
Download Link: http://tympanus.net/Development/GammaGallery/
License: MIT License
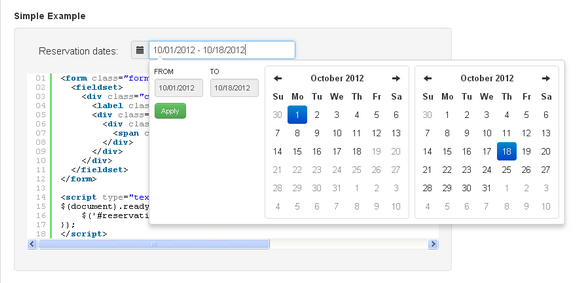
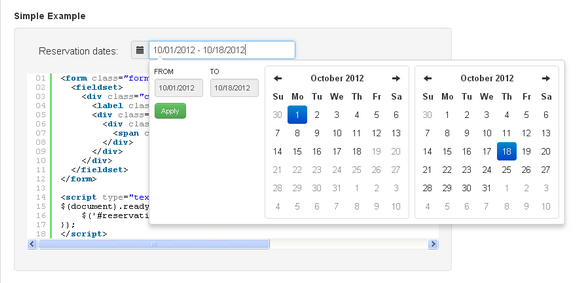
Date Range Picker for Twitter Bootstrap is a dropdown menu to choose date ranges for reports. It matches the existing dropdown and button styles of Bootstrap. The date range picker relies on jQuery, Datejs for parsing strings into dates and defining custom ranges, and the Twitter Bootstrap CSS.
For basic use cases like collecting event or reservation dates, you can attach it to a text input to pop up two clickable calendars to choose dates from. For more advanced use cases, you can attach a date range picker to any element, pre-define your own date ranges for the user to choose from, and set a custom callback function to receive the chosen dates.

Requirements: jQuery, Datejs, Twitter Bootstrap
Demo: http://www.dangrossman.info/2012/08/20/a-date-range-picker…
License: Apache License 2.0
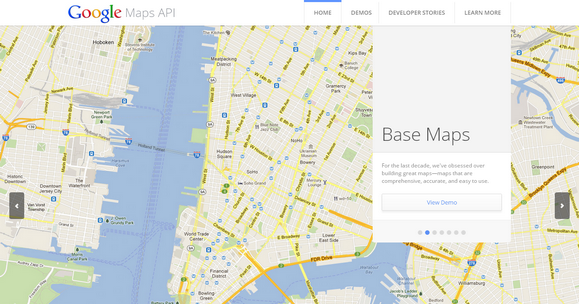
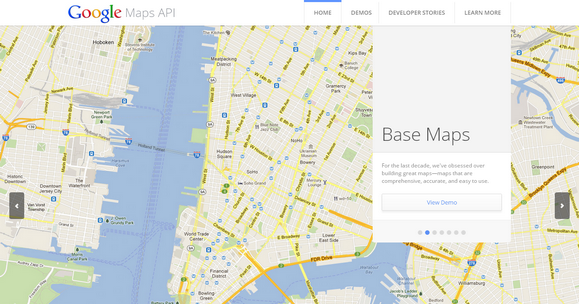
More than a Map demonstrates the capabilities and features of the Google Maps API. This site showcases the unique features of the Google Maps API and how developers are using it.
Through morethanamap.com you’ll learn how developers can embed popular Google Maps features like Street View, public transit directions, location data, and advanced data visualization capabilities into their website or app. The interactive demos on morethanamap.com show how these features are ready to be added to any website or app.

Source: http://www.morethanamap.com/
Meny is a three dimensional and space efficient menu. Meny works best in browsers with support for CSS 3D transforms, although it falls back on 2D animation for older browsers. Supports touch events for mobile devices. Meny requires two HTML elements to work: a menu and the page contents. The class names are not used by the library so chose anything you want.
Move your mouse towards the arrow, or swipe in from the arrow if you’re on a touch device, to open. Meny can be positioned on any side of the screen: top, right, bottom, left.

Requirements: JavaScript Framework
Demo: http://lab.hakim.se/meny/
License: MIT License
Tiny Circleslider is a circular slider / carousel. That was built to provide web developers with a cool but subtle alternative to all those standard carousels. Tiny Circleslider can blend in on any wepage. It was built using the javascript jQuery library.
It supports iPhone, iPad and Android as well. A interval can be set to slide automaticaly every given milliseconds. You can fire a callback after every move. It is easy customizable and lightweight with only 130 lines of code. The mimified size is only 4 KB.

Requirements: jQuery Framework
Demo: http://baijs.nl/tinycircleslider/
License: MIT, GPL License