Dropzone.js is an open source library that provides drag’n’drop file uploads by simply including a java-script file. It views previews of images and you can register to different events to control how and which files are uploaded.
It supports Chrome 7+, Firefox 4+, IE 10+, Opera 12+ and Safari 5+. For all the other browsers, dropzone provides an oldschool file input fallback. It is released under MIT License.

Requirements: jQuery Framework
Download Link: http://www.dropzonejs.com/
License: MIT License
Charts are a great visual aid when presenting data. You can’t build a professional admin panel without them. They are also tricky to set up. However, there is a new library that makes things easier – xCharts.
TutorialZine has published an article: Make Pretty Charts for Your App with jQuery and xCharts, that used xCharts along with the daterange picker for Twitter Bootstrap, to build a pretty, AJAX-powered chart for your web application that fetches data from a MySQL table.

Requirements: JavaScript and MySQL
Download Link: http://demo.tutorialzine.com/2013/01/charts-jquery-ajax/
License: License Free
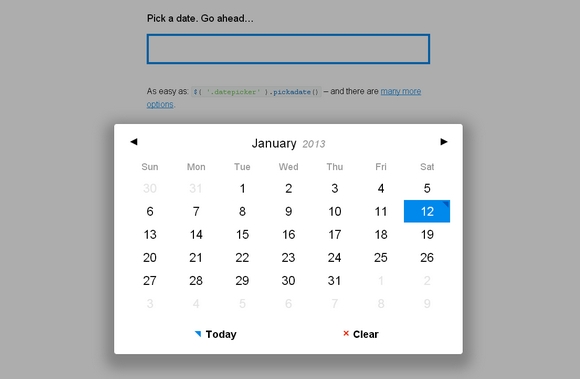
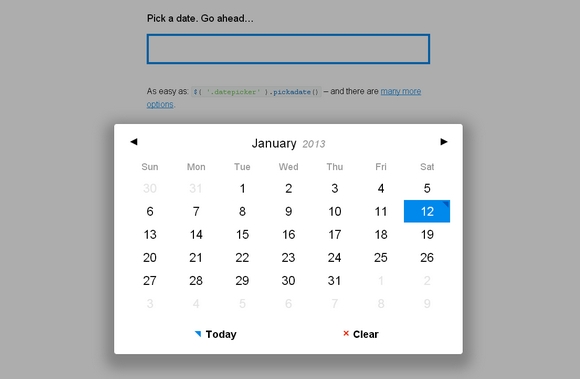
Pickadate.js is a fully responsive and lightweight jQuery dateinput picker. It looks pretty neat and simple. It is easy to use. And alos, you can have different themes for it as well.
It has been tested on IE7+, Chrome, Firefox, Safari, Opera, iOS Safari, Android browser. The pickadate.js script supports all modern browsers and IE 9+. To support IE 7+ and other old browsers, include pickadate.legacy.js instead. It is released under MIT License.

Requirements: jQuery Framework
Download Link: http://amsul.github.com/pickadate.js/
License: MIT License
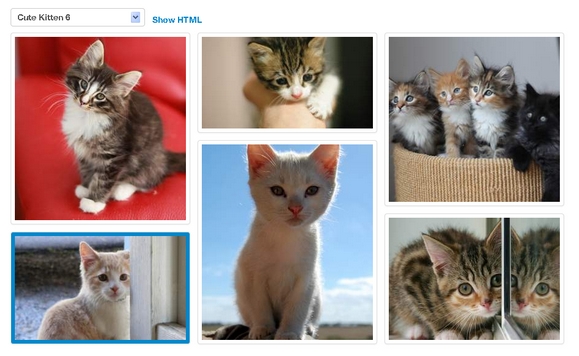
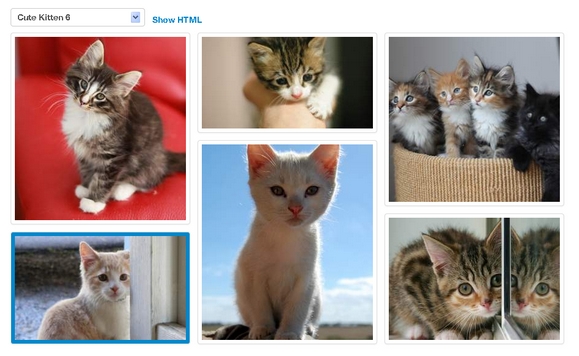
Image Picker is a simple jQuery plugin that transforms a select element into a more user friendly graphical interface. It works great on both single and multiple select elements. It falls back nicely for clients without JavaScript enabled. It also integrates nicely with Twitter’s Bootstrap markup.
Simply add the attribute data-img-src with the url of the image you want to use as a preview. Image Picker does not resize or order your images in any way, there are better tools for it if you need it. It can look great if your images are properly designed and ordered.

Requirements: jQuery Framework
Download Link: http://rvera.github.com/image-picker/
License: License Free
Springy is a force directed graph layout algorithm. It means that springy uses some real world physics to try and figure out how to show a network graph in a way that looks good.
Springy.js is designed to be small and simple. It provides an abstraction for graph manipulation and for calculating the layout and not too much else. The details of drawing and interaction are mostly up to you. This means you can use canvas, SVG, WebGL, or even just plain old positioned HTML elements.

Requirements: JavaScript Framework
Download Link: http://getspringy.com/
License: MIT License
Fresco is a beautiful responsive lightbox. It can be used to create stunning overlays that work great at any screen size, in all browsers on every device. To make things even more awesome Fresco comes with fullscreen zoom, retina-ready skins, supports for swipe events, Youtube and Vimeo integration for HTML5 video and a powerful Javascript API.
Fresco is licensed under the terms of the Fresco License. The Light version may be used freely on non-commercial domains. A Pro version can be purchased for commercial use.

Requirements: jQuery Framework
Demo: http://www.frescojs.com/
License: Fresco License
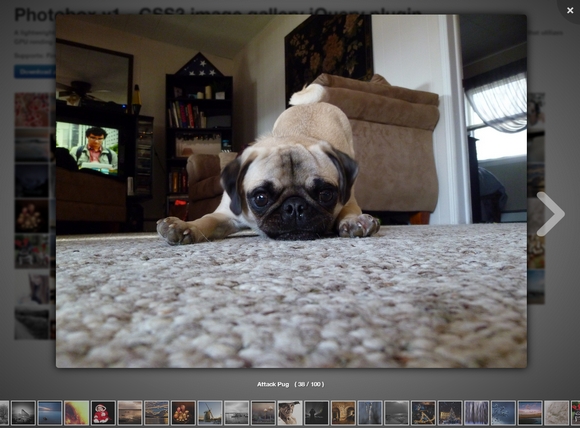
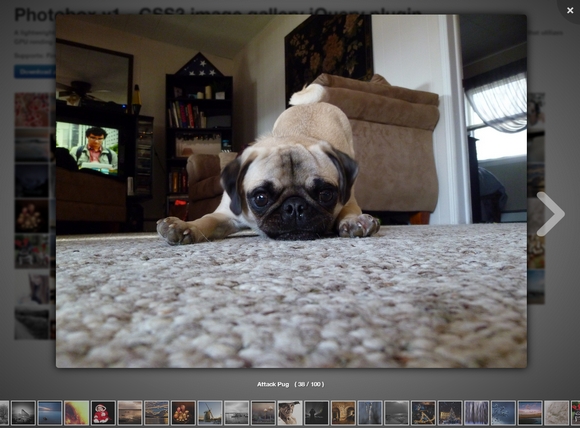
Photobox is a CSS3 Image Gallery JQuery Plugin. It is beautiful and posses a great look & feel. Both the script & CSS are only 7k each. It uses silky-smooth, hardware accelerated, CSS3 transitions and animations for better performance.
It works also on IE9 and above, but clearly not as nice as in normal browsers. Image can be zoomed in and out with mousewheel and navigated using mousemove to move around. The bottom row of thumbnails can be navigated by mouse movment. It supports keyboard keys for navigation and closing the gallery view.

Requirements: CSS3
Demo: http://dropthebit.com/demos/photobox/
License: MIT License
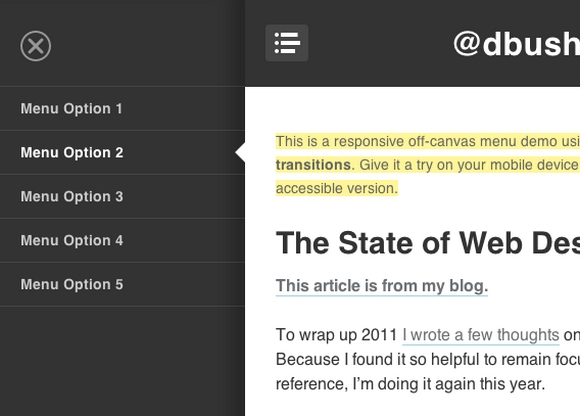
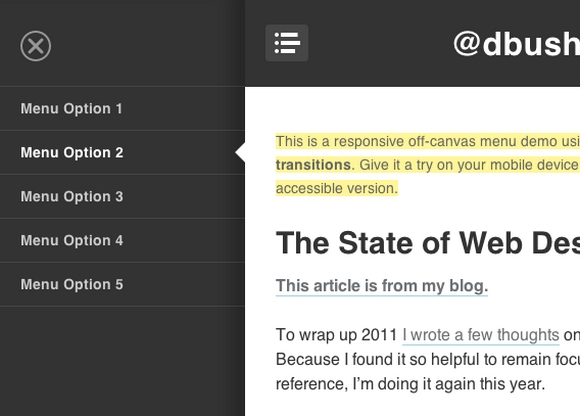
In essence responsive design is about adapting a website to best fit the device viewport. We use CSS media queries to build fluid grids and flexible media. Therefore, we can create a canonical web location without fragmentation of content or users. It’s a single codebase to develop and deploy. In theory, it is easy to navigate on any device.
David Bushell has created a responsive off-canvas menu demo using CSS transforms and transitions. You can give it a try on your mobile device. This was purely a technical demo to see the performance of CSS transforms & transitions. Unfortunately, as many have fed back, there are rendering issues that cause flickering in some browsers.

Requirements: –
Demo: http://dbushell.com/demos/viewport/menu1/
License: License Free
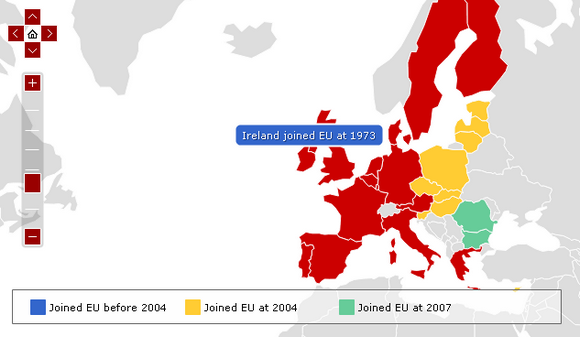
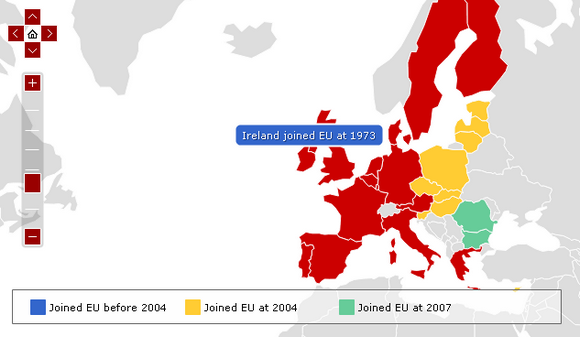
amMap is a tool that you can use to easily add interactive map functionality to your web pages and JavaScript-based applications. You can use this tool to show locations of your offices, routes of your journeys, create your distributor map, etc. Photos or illustrations can be used as layers and backgrounds of maps, so you can make different presentations, e-learning tools and more.
It is supported by all modern browsers including Firefox, Chrome, Safari, Opera and Internet Explorer . It also runs on mobile devices powered by iOS and Android. You can download and use all amMap products for free. The only limitation of the free version is that a small link to this web site will be displayed in the top right corner of your maps.

Requirements: JavaScript Framework
Demo: http://www.ammap.com/javascript-maps/
License: License Free
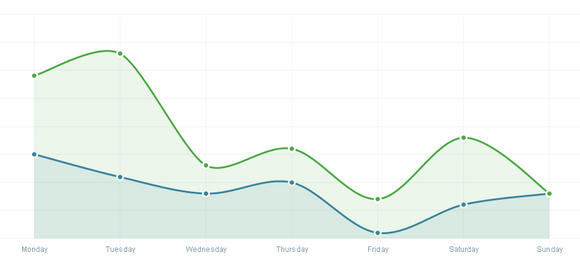
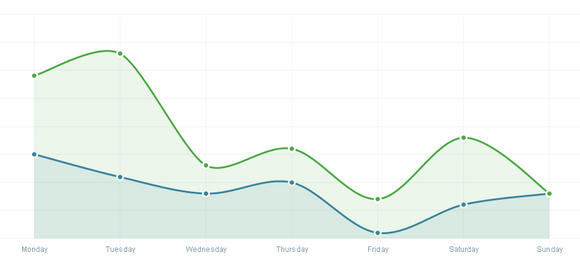
xCharts is a JavaScript library for building beautiful and custom data-driven chart visualizations for the web using D3.js. Using HTML, CSS, and SVG, xCharts are designed to be dynamic, fluid, and open to integrations and customization.
Since xCharts use SVG, we are able to accomplish most of our styling of xCharts directly through CSS. This means you have quite a bit of control to handle the visualization however you want. The best way to style charts is to start with the included stylesheet, or use your browser’s element inspector to see each elements CSS class selectors that are available to use.

Requirements: D3.js
Demo: http://tenxer.github.com/xcharts/
License: License Free