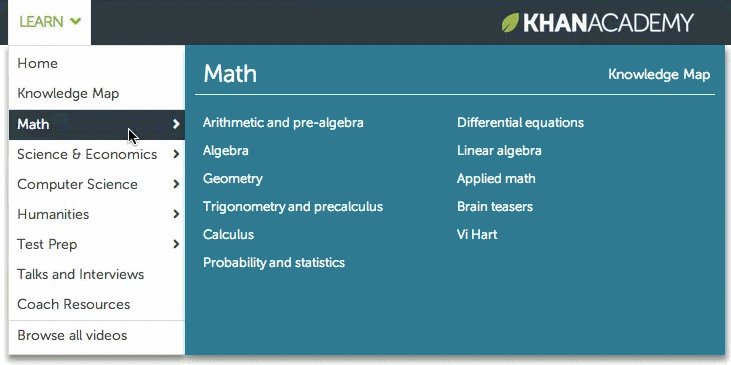
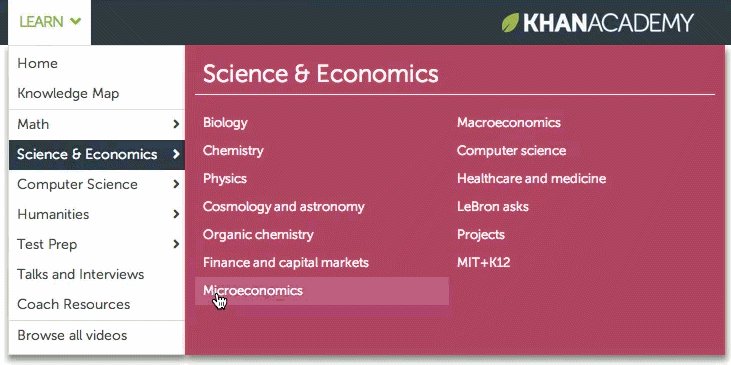
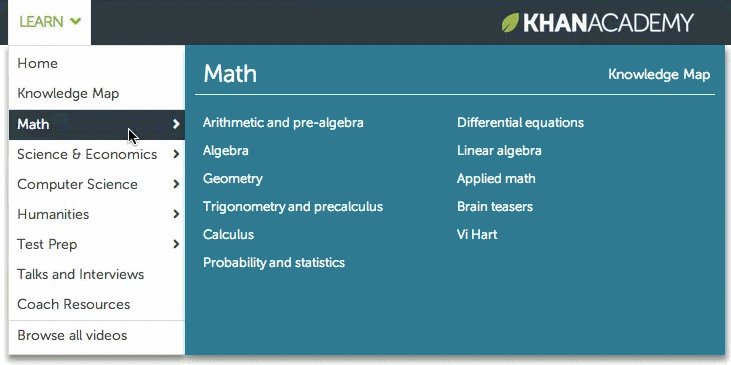
menu-aim is a jQuery plugin for dropdown menus that can differentiate between a user trying hover over a dropdown item vs trying to navigate into a submenu’s contents. This problem is normally solved using timeouts and delays. menu-aim tries to solve this by detecting the direction of the user’s mouse movement. This can make for quicker transitions when navigating up and down the menu. The experience is hopefully similar to amazon.com/’s “Shop by Department” dropdown.
menu-aim assumes that you are using a menu with submenus that expand to the menu’s right. It will fire events when the user’s mouse enters a new dropdown item and when that item is being intentionally hovered over. You can take a look at the detailed explanation here.

Requirements: jQuery Framework
Demo: https://github.com/kamens/jQuery-menu-aim
License: MIT License
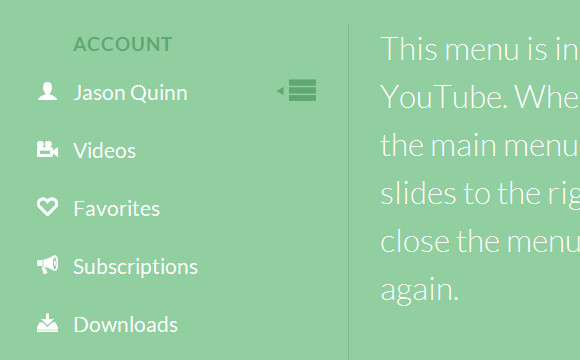
Codrops has shared a Simple Youtube Menu Effect Tutorial, which teach us how to recreate the little menu effect that you can see in the left side-menu on YouTube when watching a video (where it says “Guideâ€).
The menu is made of a little menu icon, a label and a list of menu items that appears when the label or menu icon is clicked. Once it’s clicked the menu icon slides to the right and the label moves up while the list items fade in sequentially. We’ll add some more style and effects to it in order to make it a bit more interesting.

Requirements: JavaScript Framework
Demo: http://tympanus.net/Tutorials/YouTubeLeftSideMenu/
License: License Free
Tooltipster is a powerful, flexible jQuery plugin enabling you to easily create semantic, modern tooltips enhanced with the power of CSS. Tooltipster allows you to use any HTML tag you can think of inside your tooltips. This means you can insert things like images and text formatting tags.
The style of your Tooltipsters can be easily changed by modifying the default Tooltipster theme in the tooltipster.css file. You also have the option to create and attach a brand new theme. Tooltipster’s options gives you a wide range of variables to tweak your tooltip to your heart’s content as well.

Requirements: jQuery Framework
Demo: http://calebjacob.com/tooltipster/
License: License Free
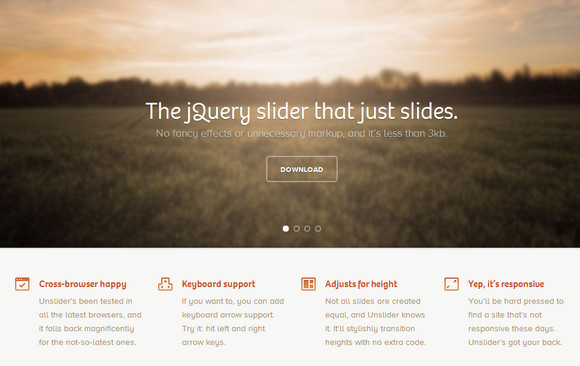
Unslider is the jQuery slider that just slides. No fancy effects or unnecessary markup, and it’s less than 3kb. It’s fluid, flexible, fantastically minimal. Unslider’s been tested in all the latest browsers, and it falls back magnificently for the not-so-latest ones.
If you want to, you can add keyboard arrow support. Not all slides are created equal, and Unslider knows it. It’ll stylishly transition heights with no extra code. You’ll be hard pressed to find a site that’s not responsive these days. Unslider’s got your back. It’s totally responsive.

Requirements: jQuery Framework
Demo: http://unslider.com/
License: License Free
Responsive Nav is a tiny JavaScript plugin which weighs only 1.7 KB minified and Gzip’ed, and helps you to create a toggled navigation for small screens. It uses touch events and CSS3 transitions for the best possible performance.
It also contains a “clever†workaround that makes it possible to transition from height: 0 to height: auto, which isn’t normally possible with CSS3 transitions. You can view live demo and resize this window to see the plugin in action. It works in all major desktop and mobile browsers, including IE 6 and up.

Requirements: JavaScript Framework
Demo: http://responsive-nav.com/demo/
License: MIT License
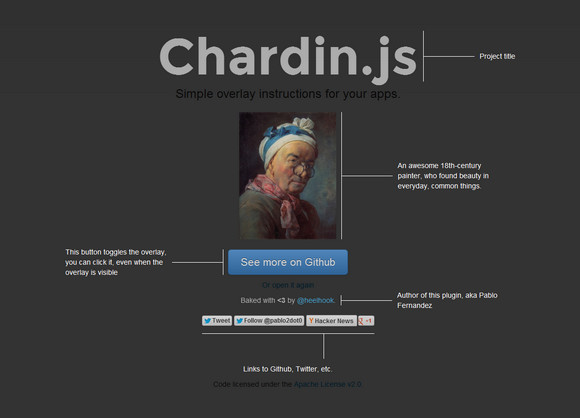
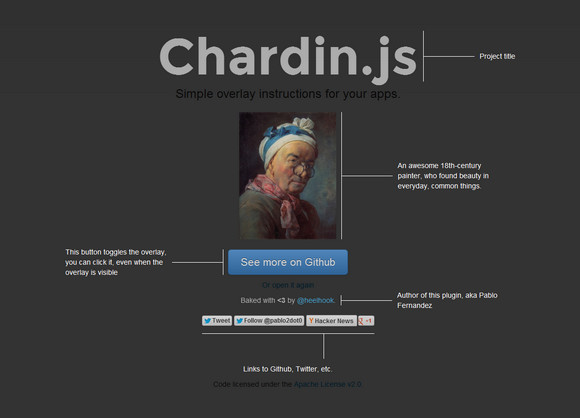
Chardin.js is a jQuery plugin that creates a simple overlay to display instructions on existent elements. It is inspired by the recent Gmail new composer tour. It is licensed under the Apache License, Version 2.0.

Requirements: jQuery Framework
Demo: http://heelhook.github.io/chardin.js/
License: Apache License 2.0
ScrollUp is a lightweight jQuery plugin to create a customisable “Scroll to top†feature that will work with any website, with ease. To create a visible line to help determin an ideal scroll distance from the top, assign a valid CSS colour to the activeOverlay setting.
ScrollUp is fully customisable through CSS which makes it simple to fit right into your project. Simply target the scrollUp’s generated ID in your CSS file and set your styles. It is released under MIT License.

Requirements: jQuery Framework
Demo: http://markgoodyear.com/2013/01/scrollup-jquery-plugin/
License: MIT License
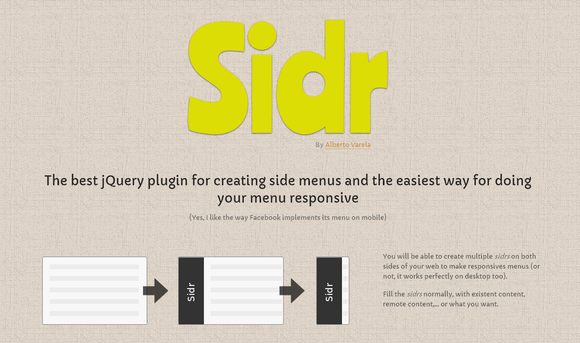
Sidr is a handy jQuery plugin for creating side menus and the easiest way for doing your menu responsive. You will be able to create multiple sidrs on both sides of your web to make responsives menus or not, it works perfectly on desktop too.
There are two themes included with the plugin, a dark one and a light one. You can use them, create a new one or override them with your own styles. It is released under MIT License.

Requirements: jQuery Framework
Demo: http://www.berriart.com/sidr/
License: MIT License
Photoset Grid is a simple jQuery plugin to arrange images into a flexible grid, based on Tumblr’s photoset feature. Originally the plugin was created for the Style Hatch Tumblr themes as a way to use the photoset grid in responsive layouts, but they have since expanded it and released a jQuery plugin for us.
Beyond the basic usage, you can set a number of optional arguments including callback functions that are useful for adding a lightbox for high resolution images. You can download Photoset Grid jQuery plugin on Github.

Requirements: jQuery Framework
Demo: http://stylehatch.github.com/photoset-grid/
License: License Free
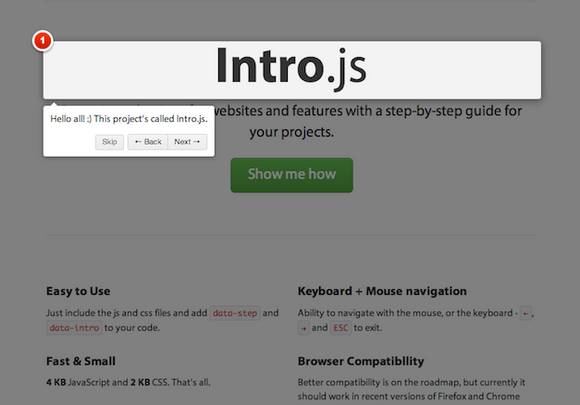
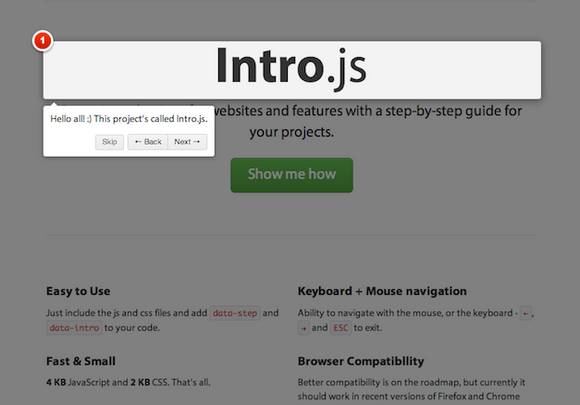
Intro.js is better introductions for websites and features with a step-by-step guide for your projects. User have the ability to navigate with the mouse, or the keyboard – â†, →, ENTER and ESC to exit. It’s fast and small, with only 4 KB JavaScript and 2 KB CSS.
Better compatibility is on the roadmap, but currently it should work in recent versions of Firefox and Chrome (probably IE10, too!). It’s Free and open-source (including commercial use). It is released under MIT license.

Requirements: JavaScript Framework
Demo: http://usablica.github.com/intro.js/
License: MIT License