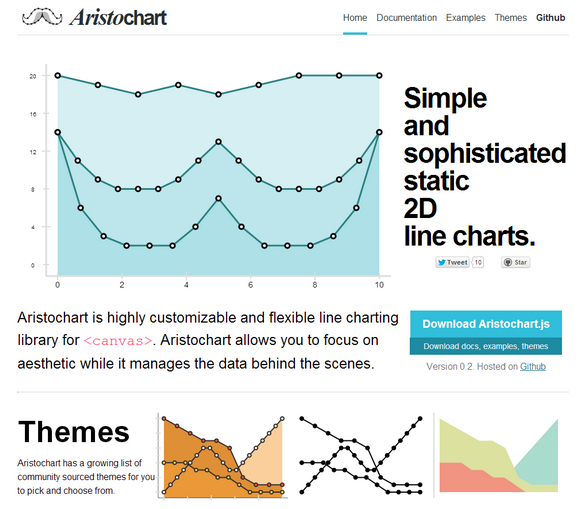
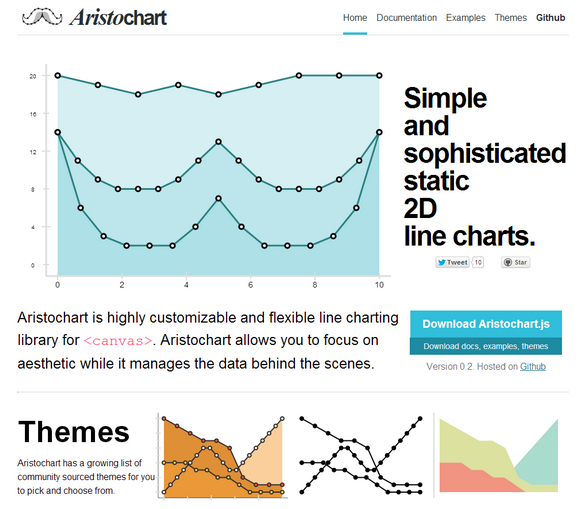
Aristochart is highly customizable and flexible line charting library for <canvas>. Aristochart allows you to focus on aesthetic while it manages the data behind the scenes. Aristochart has a growing list of community sourced themes for you to pick and choose from.
Aristochart has indepth documentation of it’s internals and options that you can edit and extend. All packaged together and works locally. Aristochart is completely open-source and hosted on Github.

Requirements: Canvas
Demo: http://dunxrion.github.io/aristochart/
License: MIT License
jQuery TourBus is a jQuery tour/walkthrough plugin. It takes more of a toolkit approach than some of the alternatives that try to have focusing elements, auto-progress with timers and indicators and etc.
Start by including the jQuery plugin and base styles on your page, of course. Then we can define some ‘legs’ of our tour. Imagine you have a page with some stuff you want to lead the user through. You’ll find the basics of the leg styles (padding, background color, etc) which you can either edit or override in your own stylesheets.

Requirements: jQuery Framework
Demo: http://ryanfunduk.com/jquery-tourbus/
License: License Free
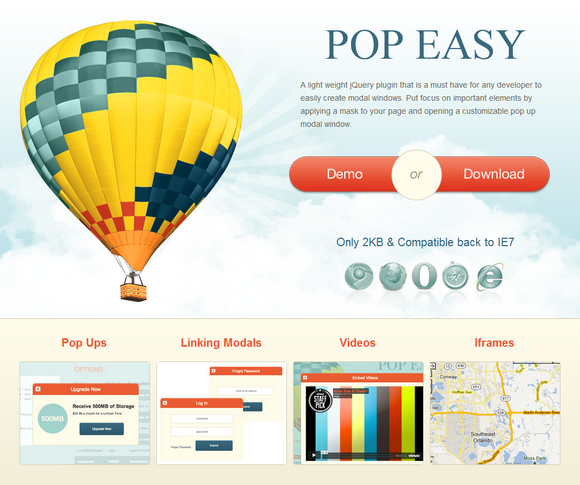
PopEasy is a light weight jQuery plugin that is a must have for any developer to easily create modal windows. Put focus on important elements by applying a mask to your page and opening a customizable pop up modal window.
To use multiple modals on one page, you must sync the href attribute of the trigger to the id of the div you wish to open. This works the same with transitioning from one open modal to another. Just place a link in the modal you wish to leave with an href attribute matching the id of the next modal.

Requirements: jQuery Framework
Demo: http://thomasgrauer.com/popeasy/
License: License Free
FlipClock.js was created because the other solutions weren’t abstract enough to provide a deep level of customization without rewriting the code. Some libraries have a huge cascade of conditionals, while others simply hard-code too much into their scripts.
After reviewing as many of the existing solutions as possible, it was determined a proper extendible API needed to be written to create any kind of clock or counter (and the flip effect is just cool). You can use FlipClick.js as a clock, timer or countdown.

Requirements: jQuery Framework
Demo: http://flipclockjs.com/
License: MIT License
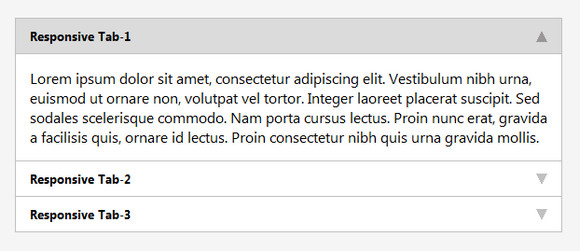
Easy responsive tabs is a lightweight jQuery plugin which optimizes normal horizontal or vertical tabs to accordion on multi devices like: web, tablets, Mobile (IPad & IPhone). This plugin adapts the screen size and changes its form accordingly.
It supports Horizontal / Vertical Tabs to Accordion. Tabs and accordion are created entirely with jQuery. It supports multiple sets of tabs on same page. It has been tested on IE7+, Chrome, Firefox, Safari and Opera. It is released under MIT License.

Requirements: jQuery Framework
Demo: http://webtrendset.com/demo/easy-responsive-tabs/Index.html
License: MIT License
The jQuery.mmenu-plugin is a jQuery plugin for creating slick, app look-alike sliding menus for you mobile website with only one line of javascript. The jQuery.mmenu-plugin provides a few options for customizing your menu. The default option values can be overridden by passing new values to the method.
After the plugin has been fired, a series of custom events are available for the menu. All custom events are bound to the .mmenu-namespace. The jQuery.mmenu-plugin was built using the jQuery-library, it is dual licensed under the MIT and GPL licenses.

Requirements: jQuery Framework
Demo: http://mmenu.frebsite.nl/
License: MIT, GPL License
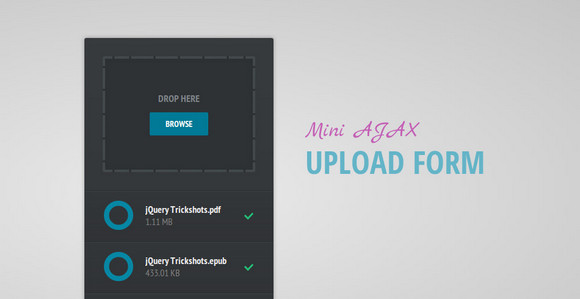
Tutorialzine has shared a tutorial: Mini AJAX File Upload Form, which tell us how to create an AJAX file upload form, that will let visitors upload files from their browsers with drag/drop or by selecting them individually.
For the purpose, we will combine the powerful jQuery File Upload plugin with the neat jQuery Knob to present a slick CSS3/JS driven interface. Currently, the files are simply moved to the uploads folder, but you can extend it by adding authentication or creating records in your database.

Requirements: jQuery Framework
Demo: http://demo.tutorialzine.com/2013/05/mini-ajax-file-upload-form/
License: License Free
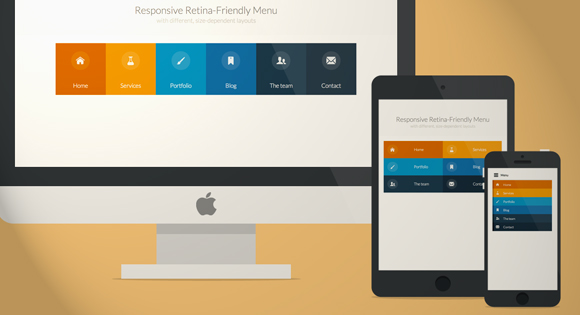
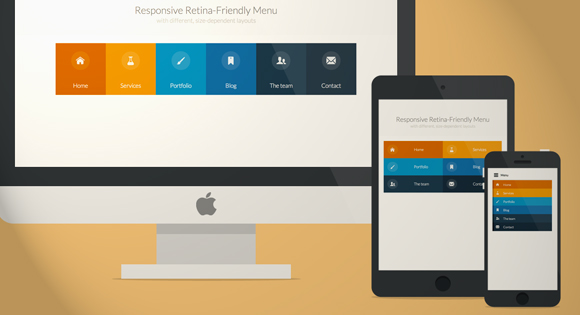
Codrops has shared a tutorial: Responsive Retina-ready Menu that teach us how to create a colorful Retina-ready and responsive menu inspired by the colors of the Maliwan manufacturer of the Borderlands game.
The menu automatically changes to one of three different layouts depending on the browser window size: a “desktop†inline version, a two columns tablet-optimized version and a mobile version with a menu link to display and hide the navigation for smaller screens. To make the menu fully retina-ready, we use an icon font so that the icons of the menu won’t get pixelized on resize.

Requirements: jQuery Framework
Demo: http://tympanus.net/Tutorials/ResponsiveRetinaReadyMenu/
License: License Free
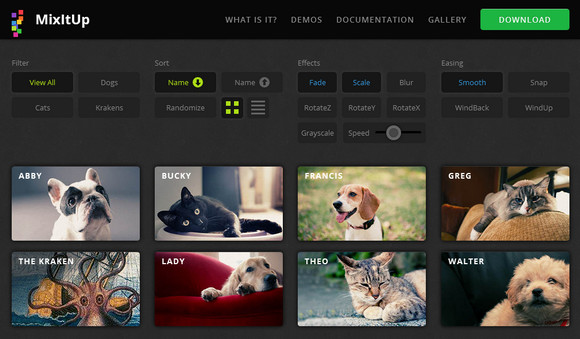
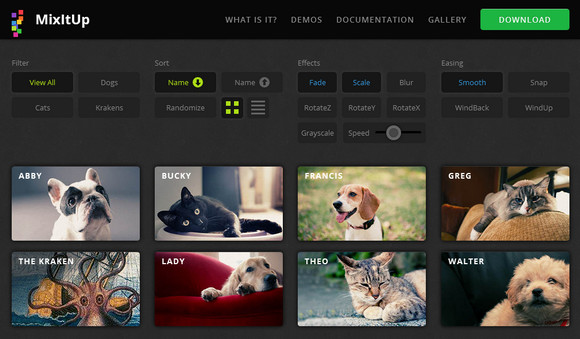
MixItUp is a light-weight but powerful jQuery plugin that provides beautiful animated filtering and sorting of categorized and ordered content. It plays nice with your existing HTML and CSS, making it a great choice for fluid, responsive layouts. It’s perfect for portfolios, galleries, blogs, or any categorized or ordered content.
MixItUp uses jQuery to decide which elements to hide, show or re-position based on your filters, and then applies the power of CSS3 transitions to smoothly animate these elements to their new locations. MixItUp is optimized for the current generation of modern, CSS3-ready browsers. Due to its light-weight and efficient approach, It works beautifully and smoothly on all modern devices including smartphones and tablets.

Requirements: jQuery Framework
Demo: http://mixitup.io/
License: Creative Commons 3.0 License
Magnific Popup is a free responsive jQuery lightbox plugin that is focused on performance and providing best experience for user with any device. The majority of lightbox plugins require you to define size of it via JS option. Magnific Popup does not – you can use relative units like EM’s or resize lightbox with help of CSS media queries. Update content inside lightbox without worrying about how it’ll resize and center.
Plugin has an option to automatically switch to alternative mobile-friendly source on small screen size. Default controls are made with pure CSS, without external graphics. For the main image there is a built in way to provide appropriate source for different pixel density displays. Magnific Popup displays images before they’re completely loaded to take full advantage of progressive loading. For in and out transitions CSS3 is used instead of slow JavaScript animation.

Requirements: jQuery Framework
Demo: http://dimsemenov.com/plugins/magnific-popup/
License: MIT License