Monsta FTP is an open source PHP/Ajax cloudware that puts FTP file management right in your browser, anywhere, any time. You can drag & drop files into your browser and watch them upload, like magic. It supports on-screen file editing. There is multi-language support as well.
It has been tested on Chrome, Firefox, Internet Explorer and Safari. It is released under GNU General Public License. You can download for free and install it on your own server.

Requirements: PHP Framework
Demo: http://www.monstaftp.com/
License: GPL License
Codrops has showed us how to reconstruct the Google Nexus Website Menu. It slides out with a really nice effect where some subitems get expanded as well. When hovering over a special menu icon, the sidebar icons will be revealed. When clicking on the icon, the whole sidebar menu will be shown. The first sidebar menu item is a search input which is styled the same way like the other menu items.
We will reconstruct this menu using unordered, nested lists and some CSS transitions. We’ll use JavaScript to apply classes for the opening effects and handling the hover and click events. With the help of a media query, we’ll adjust the size to make sense for smaller devices as well.

Requirements: –
Demo: http://tympanus.net/Tutorials/GoogleNexusWebsiteMenu/
License: MIT License
Cal-Heatmap is a javascript module to create a calendar heatmap. This module will help you to create a calendar, like the contribution calendar appearing on each github user’s page, but with navigation and more controls on the data formatting.
Cal-Heatmap works on most modern browsers supporting SVG, and was tested on Internet Explorer 9+, Firefox 4+, Chrome 14+, Safari 5.0+, Opera 10+. Calendar can be customized by setting various options as well. Cal-HeatMap is licenced under the MIT Licence.

Requirements: JavaScript enabled
Demo: http://kamisama.github.io/cal-heatmap/
License: MIT License
Smint is a simple jQuery plugin that helps with the navigation on one page style websites. It has 2 main elements, a sticky navigation bar that stays at the top of the page while you scroll down and menu buttons that automatically scroll the page to the section you clicked on.
SMINT is a simple plugin, so only has an option for how fast the page scrolls. The default speed is 500 (half a second) but you can now set that to be whatever you like. The download comes with demo included so feel free to use that as a staring template for your own one page website.

Requirements: jQuery Framework
Demo: http://www.outyear.co.uk/smint/
License: License Free
Hashslider v2 is a jquery-based slider that does what the most jquery-sliders do, but adds a hashtag to the window location, so you can link to any content / position of the slider.
The content can now be loaded from an extern .html-file what makes the performance much better, even when you have dozen of slides. The slider also works now in a “loop”. The hashslider v2 is released under the DBAD public license.

Requirements: jQuery Framework
Demo: http://mhuegel.de/lab/hashslider/
License: DBAD Public License
S Gallery is a Responsive jQuery Gallery Plugin with CSS3 Animations. It makes use of HTML5’s FullScreen API, and relies heavily on CSS3 animations goodness and CSS3 transforms, so it will work only in browsers that support these features.
It has a neat feature: exiting the slideshow mode back to the grid view mode, the last image which was active in the slideshow mode “returns back” to its position in the grid view, thus the user knows where they have stopped and what images are left in the gallery that they haven’t maybe browsed. This is a neat feature which serves as a brain cue and thus is a nice and positive UX-aware touch.

Requirements: jQuery or Zepto Framework
Demo: http://sarasoueidan.com/blog/s-gallery-responsive-jquery-gallery…
License: Creative-Commons Attribution Non-Commercial License
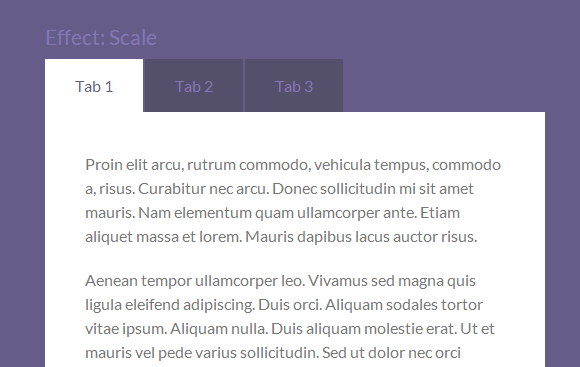
Tabulous.js is a jQuery tabs module for todays web. Tabulous.js can be used with any contents you choose in the tabs and it couldn’t be more simpler to use.
Simply include jQuery and the tabulous.css and tabulous.js files before <head> section. Once you have created your tabs you can initiate the plugin with $(‘#tabs’).tabulous(). You can customize the effects with options like scale, slideLeft, scaleUp and flip.

Requirements: –
Demo: http://git.aaronlumsden.com/tabulous.js/
License: MIT License
3D Isometric Map Mockup is a 3D map Photoshop action to convert a flat map to a three dimensional isometric stylish one a single click. Although It meant for maps, you can convert anything to this isometric 3D nice effect. This might include fonts, logos or anything else.


You may also interested in something similar but premium. 3D Map Generator Pro is a set of 22 one-click-actions! Automatically and with a professional result of every imaginable shape. Ideal for print and web graphics, infographics or presentations.
There are nearly uncountable different variations of one map possible. Choose between three terrain directions and 15 different surfaces and variations (e.g. grass, sand, snow, dry earth or wood) All surface textures are tileable and movable. You can also get some map icons and elements extension v1 and v2 as well.


Requirements: –
Free: http://www.blugraphic.com/2013/06/27/3d-isometric-map-mockup…
Premium: http://graphicriver.net/item/3d-map-generator-pro…
License: See the license on the website
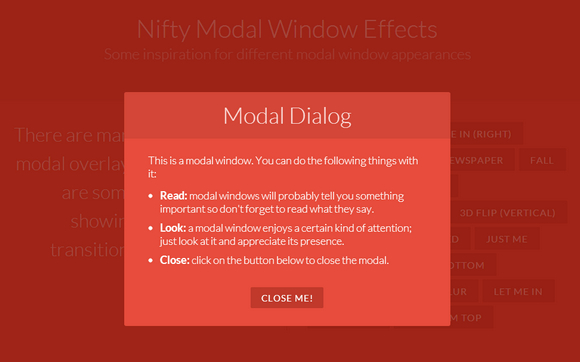
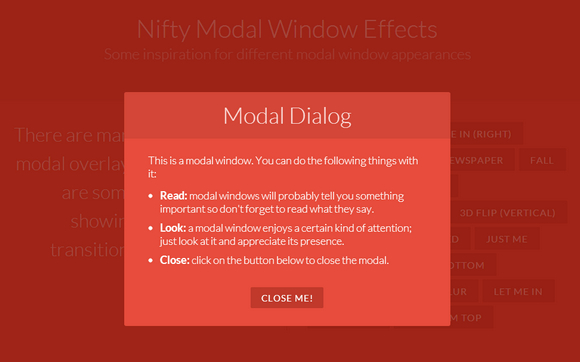
Codrops has shared some amazing ideas for nifty modal window effects with us. There are infinite possibilities for transitioning the appearance of a dialog box and we wanted to provide some ideas of how to show dialog boxes and provide some inspiration. The idea is to have a trigger button (or any element) which will make a modal window appear on click using a simple transition (or animation).

Requirements: CSS3
Demo: http://tympanus.net/Development/ModalWindowEffects/
License: License Free
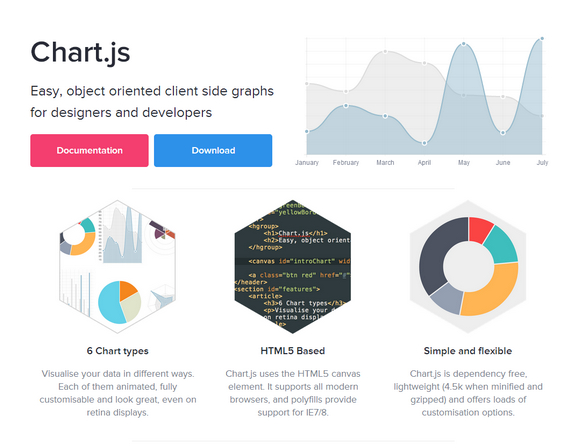
Chart.js is an easy, object oriented client side graphs for designers and developers. You can visualise your data in 6 different ways. Each of them animated, fully customizable and look great, even on retina displays. Chart.js uses the HTML5 canvas element. It supports all modern browsers, and polyfills provide support for IE7/8.
Chart.js is dependency free, lightweight (4.5k when minified and gzipped) and offers loads of customization options. it is licensed under MIT License.

Requirements: HTML5 Framework
Demo: http://www.chartjs.org/
License: MIT License