Naver is a jQuery plugin for responsive navigation. It is an easy way to turn any navigation system into a responsive-ready, mobile-friendly toggle. The navigation states can be also be animated. It has been tested in Firefox, Chrome, Safari, IE7+. It is released under the MIT License. Feel free to use it in personal and commercial projects.

Requirements: jQuery Framework
Demo: http://www.benplum.com/formstone/naver/
License: MIT License
Glide.js is responsive and touch-friendly jQuery slider. Based on CSS3 transitions with fallback to older broswers. It’s simple, lightweight and fast. Designed to slide, no less, no more.
It works on smartphones, tablets and desktops. It supports Swipe event, Arrows and bullets navigation, Keyboard navigation, Public API with callbacks, Autoplay and Pause on hover. It is released under MIT License.

Requirements: jQuery Framework
Demo: http://jedrzejchalubek.com/glide/
License: MIT License
iosOverlay.js is iOS-style overlays/notifications for the web. It has been tested on IE7+, Google Chrome, Firefox, Opera, Desktop Safari, Mobile Safari — iPhone & iPad. To prevent icon flickers as they load, you have to preload image resources. Spin.js is required if you want to use a spinner object. And jQuery is required for a fallback CSS animation support.

Requirements: JavaScript Framework
Demo: http://taitems.github.io/iOS-Overlay/
License: MIT & GPL License
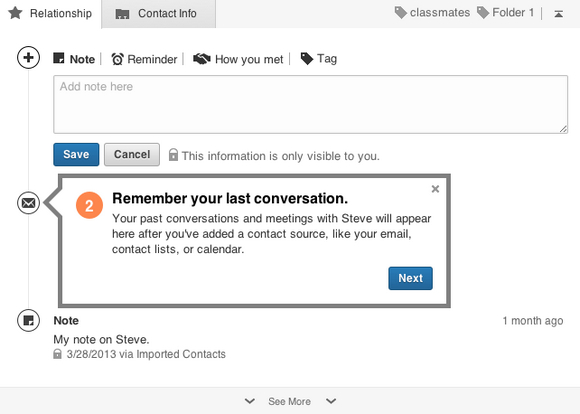
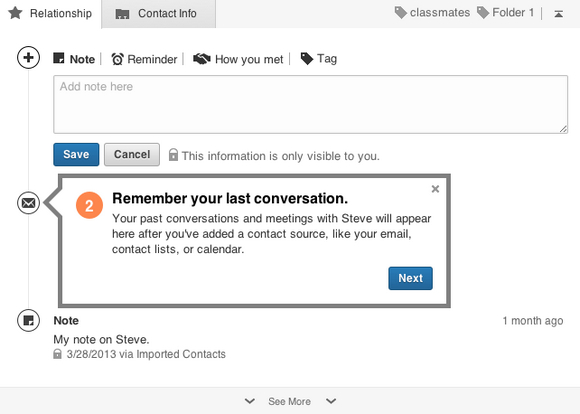
Hopscotch is a framework to make it easy for developers to add product tours to their pages. Hopscotch accepts a tour JSON object as input and provides an API for the developer to control rendering the tour display and managing the tour progress.
Hopscotch has several events to which you can assign callbacks. These events include start, end, next, prev, show, close, error. For the next, prev, and show events, you can assign callbacks within step definitions as well as in the tour itself.

Requirements: JavaScript Framework
Demo: http://linkedin.github.io/hopscotch/
License: Apache License
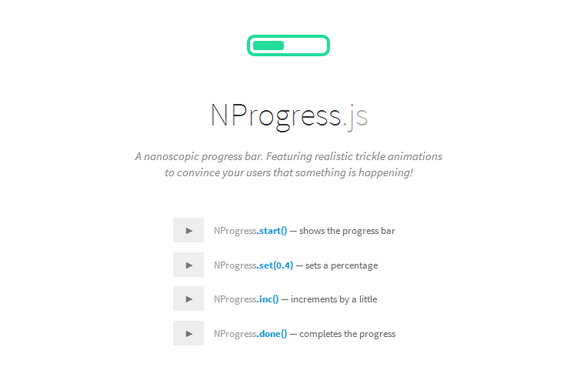
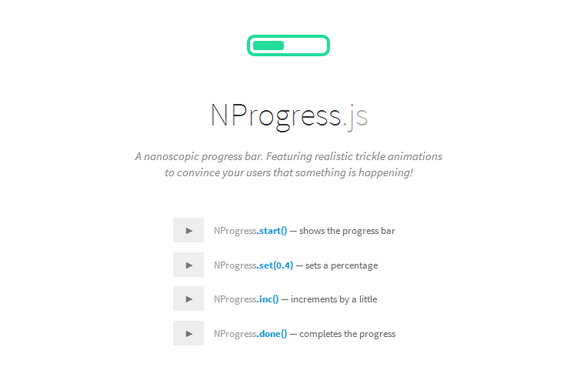
NProgress.js is a nanoscopic progress bar. Featuring realistic trickle animations to convince your users that something is happening. It’s a slim progress bars for Ajax’y applications inspired by Google, YouTube, and Medium. It’s perfect for Turbolinks, Pjax, and other Ajax-heavy apps.

Requirements: JavaScript Enabled
Demo: http://ricostacruz.com/nprogress/
License: MIT License
InsertHTML has shared with us a little jQuery plugin for Creating CSS3 Animated Modal Windows in an Image Gallery. He has also included a bunch of built-in animations for the modal windows giving some pretty cool effects.
You can set the animation you wish to use for the modal boxes as they slide in. There are seven animations: slide, zoom, rotate, fall, fly, rotatepoint and goround. You can also set the length you wish the entire animation process to go on in seconds. Best of all, you can use this on any project you wish, at no cost.

Requirements: CSS3 & jQuery Framework
Demo: http://inserthtml.com/demos/javascript/block-slide/
License: License Free
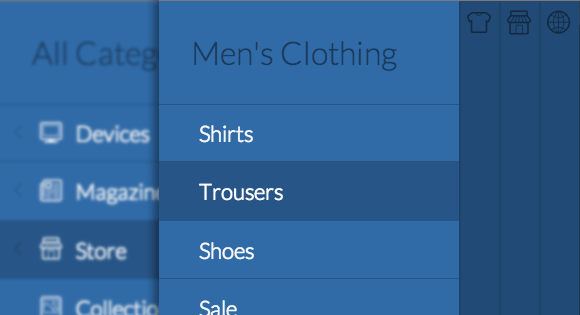
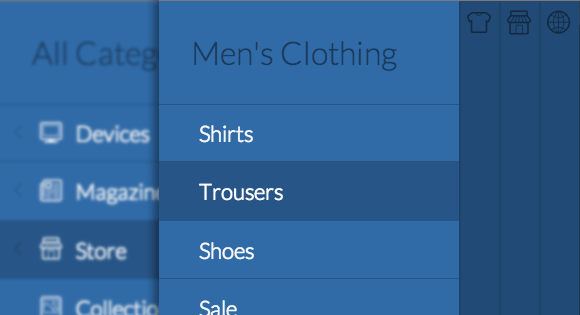
Codrops has shared a Multi-level Push Menu experiment with us. They tried to explore the possibility of creating a nested multi-level menu, something that could be quite useful for menus with lots of content like navigations of online stores.
The result is a “push†menu that can (theoretically) contain infinite nested sub-menus. When opening a sub-level, the whole navigation pushes the content more, allowing a slice of the parent menu to be visible. Optionally, this slice can be visible or not, in which case the sub-menu will simply cover its parent.
The main idea is to increment the value for the translate so that we guarantee that the sub-levels are not shown once we push everything a bit more for showing the slices of the parents. Please note that this is using 3D Transforms which only work in modern browsers. You will find a fallback example for non-supporting browsers in the end of the component.css file.

Requirements: JavaScript Enabled
Demo: http://tympanus.net/Development/MultiLevelPushMenu/
License: License Free
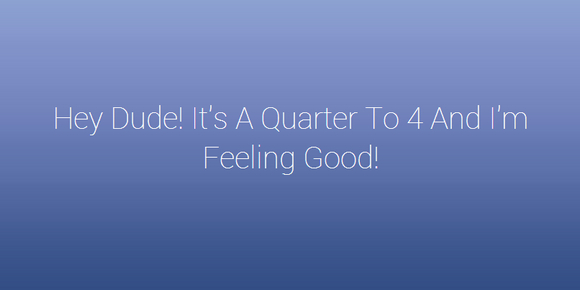
TidyTime.js is a jQuery plugin, that provides a more friendly way of displaying time updates to users. It takes any regular time and changes it into more human friendly dialogue such as “It’s just gone noon. It’s quarter past 8 in the evening, it’s nearly half past 4 in the afternoon, it’s just gone 25 to 6” and more.
By adding additional text before and after the time you are able to create powerful friendly interaction with users. TidyTime.js works best with dynamic websites and apps and can be used as a stand alone clock as well.

Requirements: jQuery Framework
Demo: https://github.com/aarondo/tidyTime.js
License: License Free
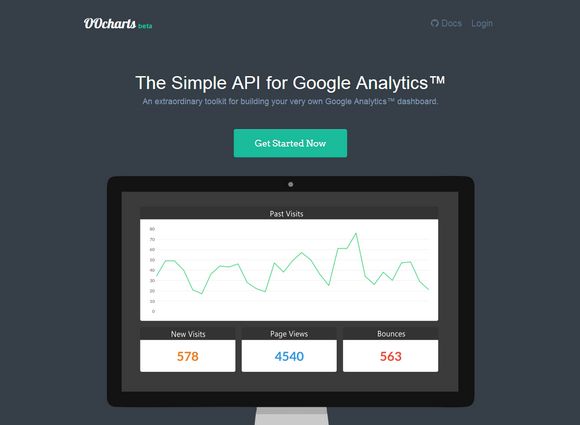
OOcharts is the Simple API for Google Analytics. It is an awesome little project that makes it easy to embed and share Google Analytics data through charts. API Keys are created to give access to certain Google Analytics profiles. For every request to OOcharts, you will need a valid API Key.
They queue your requests that would normally exceed the Google Analyticsâ„¢ API limits to ensure you get your data fast and reliably. They also cache requests so you don’t have to waste time waiting for the same report you asked for a couple seconds ago. As soon as you connect your Googleâ„¢ profile and make an API Key for your site, you can start getting data. You can fork OOcharts on Github too.

Requirements: JavaScript Enabled
Demo: http://oocharts.com/
License: License Free
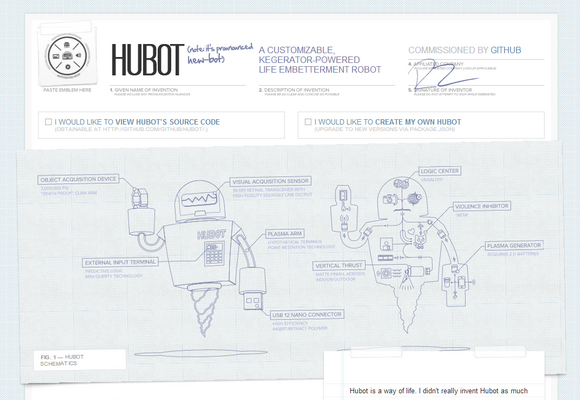
Hubot is a chat bot, modeled after GitHub’s Campfire bot, hubot. He’s pretty cool. He’s extendable with community scripts and your own custom scripts, and can work on many different chat services. GitHub, Inc., wrote the first version of Hubot to automate our company chat room. Hubot knew how to deploy the site, automate a lot of tasks, and be a source of fun in the company. Eventually he grew to become a formidable force in GitHub.
Today’s version of Hubot is open source, written in CoffeeScript on Node.js, and easily deployed on platforms like Heroku. More importantly, Hubot is a standardized way to share scripts between everyone’s robots.

Requirements: Node.js
Demo: http://hubot.github.com/
License: MIT License