Stickup is a simple jQuery plugin that “sticks” an element to the top of the browser window while scrolling past it, always keeping it in view. This plugin works on multi-page sites, but has additional features for one-pager layouts.
Although stickUp was made to work on any kind of website, it was originally designed for the “one-pager” style of websites. By using CSS the sticky navigation menu item will be highlighted as it’s correlating content is crolled in and out of view.

Requirements: jQuery Framework
Demo: http://lirancohen.github.io/stickUp/
License: GPL License
HubSpot Messaging Library is Alerts for the 21st century. It show transactional messages in your app. You can easily wrap AJAX requests with progress, success and error messages. You can also add action links to your messages. It works in everything modern, and IE7 and above. It requires jQuery framework.

Requirements: jQuery Framework
Demo: http://github.hubspot.com/messenger/
License: License Free
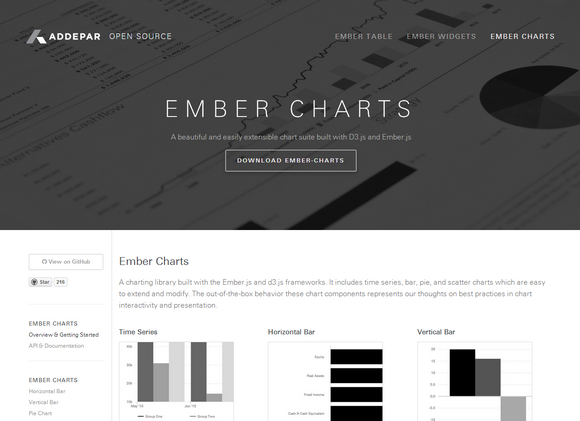
Ember Charts is a charting library built with the Ember.js and d3.js frameworks. It includes time series, bar, pie, and scatter charts which are easy to extend and modify. The out-of-the-box behavior these chart components represents their thoughts on best practices in chart interactivity and presentation.
It is highly customizable and extensible. You can add legends, labels, tooltips, and mouseover effects. You can also roll your own charts by extending our ChartComponent class – get labels, automatic resizing, and reasonable defaults for margins, padding, etc.

Requirements: D3.js and Ember.js
Demo: http://addepar.github.io/#/ember-charts/
License: License Free
Simptip is a simple CSS tooltip made with Sass. You can have a tooltip in different directions (top, left, bottom, right). Secondly as you know color is an important factor. You can also have a Tooltip in different color such as success , info , warning and danger. And finally other features like (soft edge, half arrow, movable effect, fade effect, multiline tooltip). You can use these items either together or separately.

Requirements: Sass Framework
Demo: http://arashm.net/lab/simptip/
License: MIT License
Resumable.js is a JavaScript library providing multiple simultaneous, stable and resumable uploads via the HTML5 File API. The library is designed to introduce fault-tolerance into the upload of large files through HTTP. This is done by splitting each file into small chunks. Then, whenever the upload of a chunk fails, uploading is retried until the procedure completes. This allows uploads to automatically resume uploading after a network connection is lost either locally or to the server. Additionally, it allows for users to pause, resume and even recover uploads without losing state because only the currently uploading chunks will be aborted, not the entire upload.
Resumable.js does not have any external dependencies other than the HTML5 File API. This is relied on for the ability to chunk files into smaller pieces. Currently, this means that support is limited to Firefox 4+, Chrome 11+ and Safari 6+.

Requirements: –
Demo: http://www.resumablejs.com/
License: MIT License
Today Codrops has shared some fancy Animations for Thumbnails in a Grid with us. There are many possibilities when it comes to these kind of effects, but not all of them fit well when applied to multiple items, like a grid of images. There is not much space and we have to consider the stacking order of the items for the effects to look nice. An interesting thing is that we can play with delays, intensifying the viewing pleasure of the whole thing. Not only can we apply the delays in order, but randomly or reversed.

Requirements: CSS
Demo: http://tympanus.net/Development/ThumbnailGridAnimations/
License: License Free
Progress bars have become quite popular lately, and there are lots of plugins that can help you add one to your site. But how do you make one yourself? The problem is that there are plenty of implementations already, so Tutorialzine has published a tutorial, teaching us how to code buttons that have built in progress meters.
They will be perfect for displaying progress while submitting forms or loading content via AJAX. They will also use CSS3 styles and transitions to make them easy to customize.

Requirements: –
Demo: http://demo.tutorialzine.com/2013/10/buttons-built-in-progress-meters/
License: License Free
In this article, we’ll get rolling on developing plug-in free by creating bar graphs and similar graphics, using NASDAQ’s current web site as an example. But we won’t be creating merely a picture of a bar graph, but a real, interactive bar graph. Let’s take a look at an existing site that uses Flash, then build one using HTML5.
If you have Flash installed, you’ll see a fancy line chart. You can float your mouse over the line and see a small popup showing the stock price at that point, along with the volume of trading, like so:

If you don’t have Flash installed, then the site just shows you a graphic image. So you’re not left out completely without Flash, but with HTML5, we can include everybody.
Now, we’ll build something similar. To keep this article from getting too long, let’s just show the data in a box below the graph. But as you move the mouse along the graph, or touch it on a tablet, it will highlight the closest point on the graph, and show the information for that point in a box. Here’s what the final product will look like: Read the rest of this entry »
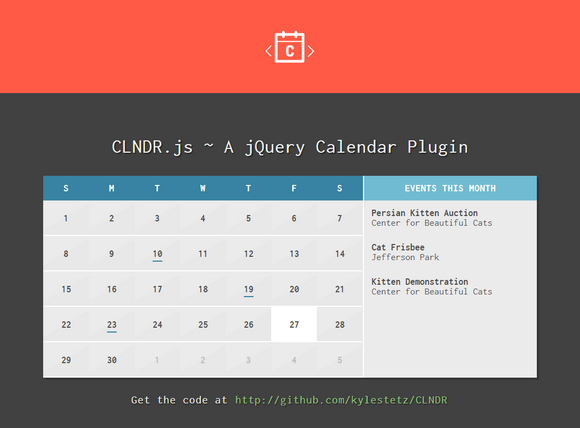
There are wonderful and feature-rich calendar modules out there and they all suffer the same problem: they give you markup (and often a good heap of JS) that you have to work with and style. This leads to a lot of hacking, pushing, pulling, and annoying why-can’t-it-do-what-I-want scenarios.
CLNDR is a jQuery calendar plugin. Unlike most calendar plugins, CLNDR doesn’t generate markup. Instead, CLNDR asks you to create a template and in return it supplies your template with a great set of objects that will get you up and running in a few lines.

Requirements: jQuery Framework
Demo: http://kylestetz.github.io/CLNDR/
License: MIT License
Include Pace.js and the theme css of your choice, and you get a beautiful progress indicator for your page load and ajax navigation. No need to hook into any of your code, progress is detected automatically. You can choose the color, and the effects like Minimal, Flash, Barbar Shop, Mac OSX, Fill Left, Flat Top, Big Counter, Corner Indicator and Bounce.

Requirements: –
Demo: http://github.hubspot.com/pace/docs/welcome/
License: License Free