ImageLightbox.js is a lightbox only for images, not video, text, and iframes at once. No captions, navigation buttons or background cover by default. Nothing that would distract user from the main purpose. Just one source file which is only 4kb in size when minified. No messy markup.
If the default functionality is not enough, you can easily extend the plugin with custom JavaScript functions, change the settings or use a couple of useful method functions. Best of all, images fit to any screen size and are swipe-able (native behavior) on touch capable devices.

Requirements: JavaScript Framework
Demo: http://osvaldas.info/image-lightbox-responsive-touch-friendly
License: MIT License
Tether is a javascript library for efficiently making an absolutely positioned element stay next to another element on the page. For example, you might want a tooltip or dialog to open, and remain, next to the relevant item on the page.
Tether includes the ability to constrain the element within the viewport, it’s scroll parent, any other element on the page, or a fixed bounding box. When it exceedes those constraints it can be pinned to the edge, flip to the other side of it’s target, or hide itself.
Tether optimizes it’s location placement to result in the minimum amount of ‘jankyness’ as the page is scrolled and resized. The page can maintain 60fps scrolling even with dozens or hundreds of tethers on screen. Tether is 5kb minified and gzipped, and supports IE9+, and all modern browsers.

Requirements: JavaScript Framework
Demo: http://github.hubspot.com/tether/
License: MIT License
Codrops has made the classic look of Scattered Polaroids and bring it to a next, flat level with some nice effects. It’s a flat-style Polaroid gallery where the items are scattered randomly in a container.
When a specific item is selected, it will move to the middle while the other Polaroids will make space for it by moving to the sides. Optionally, an item can have a backface which will be shown by flipping the Polaroid when clicking on the current navigation dot again.

Requirements: JavaScript
Demo: http://tympanus.net/Development/ScatteredPolaroidsGallery/
License: Creative Commons 2.0 License
Clmtrackr is a javascript library for fitting facial models to faces in videos or images. It currently is an implementation of constrained local models fitted by regularized landmark mean-shift, as described in Jason M. Saragih’s paper. Clmtrackr tracks a face and outputs the coordinate positions of the face model as an array.
The library provides some generic face models that were trained on the MUCT database and some additional self-annotated images. The aim is to also provide a model builder for building your own facial models. The library requires ccv.js (for initial face detection) and numeric.js (for matrix math).

Requirements: JavaScript Framework
Demo: https://github.com/auduno/clmtrackr
License: MIT License
Planetary.js is a javaScript library for building awesome interactive globes. It uses D3 and TopoJSON to parse and render geographic data. Planetary.js uses a plugin-based architecture; even the default functionality is implemented as plugins! This makes Planetary.js extremely flexible.
It’s fully customizable, including colors, rotation, and more. You can also display animated “pings” at any location with custom colors and sizes. It supports Mouse drag and zoom. Best of all, it’s 100% free and open source, licensed under the MIT license.

Requirements: JavaScript Framework
Demo: http://planetaryjs.com/
License: MIT License
Terry Mun has shared an tutorial for Creating Beautiful Photosets with jQuery and CSS. It fits into a fluid width layout. It is fully customisable, such that one can dictate the layout as desired, preferably in a straight forward, fuss-free manner.
All images fit snugly into a single row, but their widths are adjusted accordingly so that all images on the same row fill the entire width, not more and not less, of its parent container, while preserving their individual aspect ratios.

Requirements: jQuery and CSS
Demo: https://medium.com/coding-design/7742e6f93d9e
License: License Free
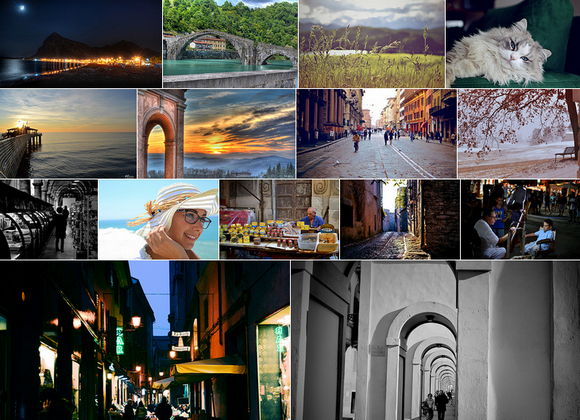
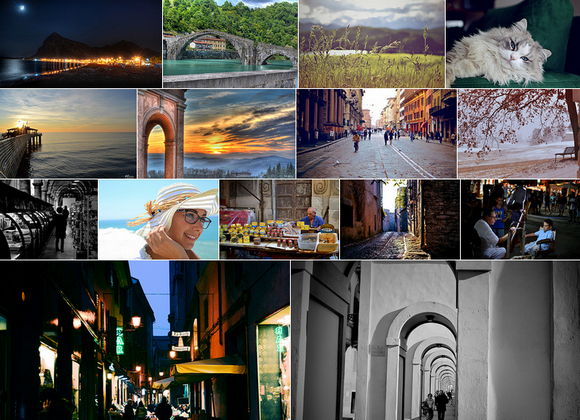
Justified Gallery is a jQuery plugin that allows you to create a high quality justified gallery of images. Fill all the spaces. It automatically align images to a justified gallery keeping their original aspect ratio.
The plugin is based on the concept that you have various thumbnails for a single image. In fact, you can configure the gallery to show your images in different sizes, and also the plugin may decide to resize some images to fill the remaining empty space. Hence, the plugin needs thumbnails with different sizes to guarantee high quality pictures.

Requirements: jQuery Framework
Demo: http://miromannino.com/projects/justified-gallery/
License: Creative Commons License
Headroom.js is a lightweight, high-performance JS widget (with no dependencies!) that allows you to react to the user’s scroll. The header slides out of view when scrolling down and slides back in when scrolling up.
Headroom.js allows you to bring elements into view when appropriate, and give focus to your content the rest of the time. Using headroom.js is really simple. It has a pure JS API, and optional jQuery/Zepto-compatible and AngularJS plugins.

Requirements: JavaScript Framework
Demo: http://wicky.nillia.ms/headroom.js/
License: MIT License
Maplace.js is a small Google Maps Javascript plugin for jQuery that helps you to embed Google Maps into your website, quickly create markers and controls menu for the locations on map. It requires jQuery and Google Maps API v3 so you need to have both in your page.It supports markers and custom icons, zoom level and custom controls menu. It is released under the MIT license.

Requirements: jQuery Framework
Demo: http://maplacejs.com/
License: MIT License
Pizza Pie Charts is a responsive Pie chart based on the Snap SVG framework from Adobe. It focuses on easy integration via HTML markup and CSS instead of JavaScript objects, although you can pass JavaScript objects to Pizza as well.
You can deliver pie charts to any device with Pizza. Your pie will be steaming hot with SVG so that it looks good on retina devices and HiDPI devices. And the pie will fit the width of your box — um, container — or can be given a max-width or max-height.

Requirements: Sass Framework
Demo: http://zurb.com/playground/pizza-pie-charts
License: MIT License