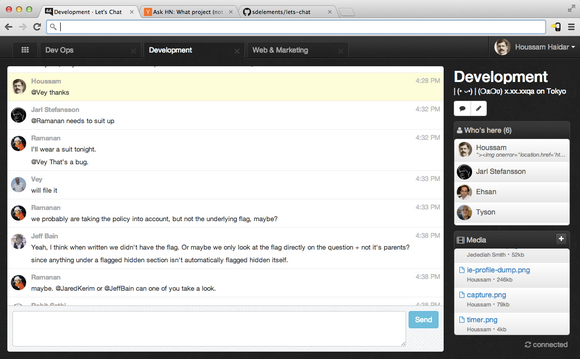
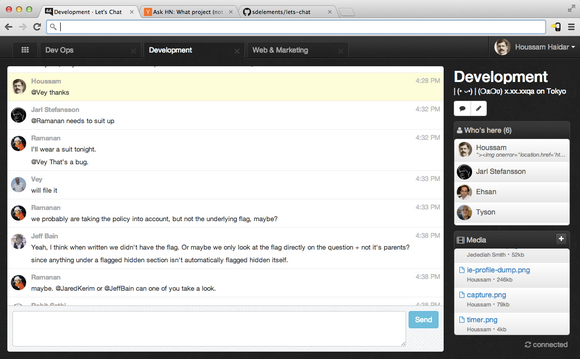
Let’s Chat is a self-hosted chat app for small teams. It supports Persistent messages, Multiple rooms, New message alerts, Mentions (hey @you), Image embeds, Code pasting, File uploads, SSL/TLS and more. It is licensed under MIT License.

Requirements: NodeJS and Mongo
Demo: https://github.com/sdelements/lets-chat
License: MIT License
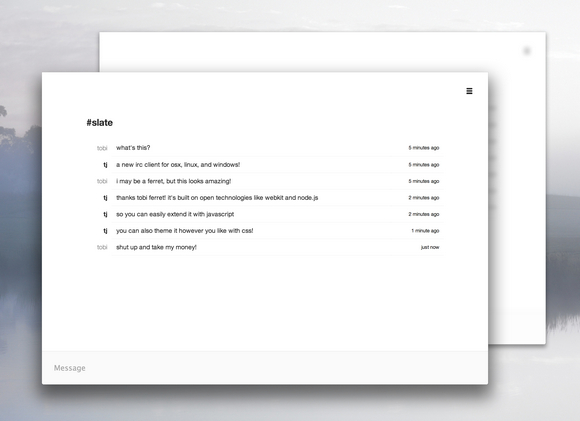
Slate is a single day hack project that was intended to be a kickstarter, however the developer ran out of time so now it’s a partially-implemented IRC client. He had pretty lofty goals but unfortunately there’s not enough time to go around, there are still many features missing, and it’s not quite in a usable state, but with some community interest and love maybe it will get there some day.
It’s a clean, minimalistic IRC client, completely extensible through plugins. Ideally most of the core is written using such plugins. The entire thing should be themable, and the default theme should be programmer-friendly, and you can see chat logs.

Requirements: –
Demo: https://github.com/slate/slate
License: MIT License
PNotify is a JavaScript notification plugin, developed by SciActive. Formerly known as Pines Notify. It is designed to provide an unparalleled level of flexibility, while still being very easy to implement and use. It can provide non-blocking notices. This allows the user to click elements behind the notice without even having to dismiss it.
PNotify uses either Bootstrap or jQuery UI for styling, which means it is fully and easily themeable. Try out some of the readymade themes using the selector in the top right corner of this page. It works in all major browsers and provides a consistent interface. It is tested thoroughly for consistency.

Requirements: JavaScript Framework
Demo: http://sciactive.com/pnotify/
License: GPL, LGPL, and MPL License
The FWA landing page has a really nice content slider that plays with 3D perspective on screenshots and animates them in an interesting way. Today Codrops would like to recreate part of that effect and make a simple content slideshow with some fancy 3D animations.
Codrops has shared a tutorial on how to recreate the slideshow seen on the FWA landing page with 3D effects involving random animations. Please note that we’ll be using CSS 3D Transforms and CSS Animations which might not work in older or mobile browsers.

Requirements: CSS3
Demo: http://tympanus.net/Tutorials/TiltedContentSlideshow/
License: License Free
Remodal is a flat, responsive, lightweight, fast, easy customizable modal window plugin with declarative state notation and hash tracking. All modern browsers are supported. You can easily define the background container for the modal(for effects like a blur).

Requirements: Javascript framework
Demo: http://vodkabears.github.io/remodal/
License: MIT License
Croppic is an image cropping jquery plugin that will satisfy your needs and much more. Simply upload an image, and then you are able to crop the image as you like with the zooming in and out functionality. It works in IE 10+, chrome, and firefox. It uses FormData so there is no IE9 and prev versions support at the moment.

Requirements: jQuery Framework
Demo: http://www.croppic.net/
License: License Free
Clippy.js adds Clippy or his friends to any website for instant nostalgia. It is a full Javascript implementation of Microsoft Agent (AKA Clippy and friends), ready to be embedded in any website.
Agents are composed of multiple sets of animations. However, unlike your Saturday morning cartoon, the animation is not linear. For example, while Links the cat is idle, behind the scenes a coin is flipped, and 10% of the time Links will turn about in boredom, or scratch behind his ears.

Requirements: JavaScript Framework
Demo: https://github.com/smore-inc/clippy.js
License: MIT License
Pageres is a command-line tool for generating screenshots in different resolutions for websites. Pageres is focus on sizes: you could script it to generate screenshots of responsive websites. The command-line options allow you to specify many dimensions at once, so it’s easy to generate results for a responsive site.

Requirements: PhantomJS
Demo: https://github.com/sindresorhus/pageres
License: MIT License
jQuery Panorama Viewer helps you embed Panorama Pictures on your website. You can now display your panorama photos on your site with this plugin. To do this, first you have to include the latest jQuery library together with jquery.panorama_viewer.js and panorama_viewer.css into your document’s <head>, and then add your image to your HTML with class name “panorama”. Modern browsers such as Chrome, Firefox, and Safari on both desktop and smartphones have been tested.

Requirements: jQuery Framework
Demo: http://www.thepetedesign.com/demos/panorama_viewer_demo.html
License: GPL License
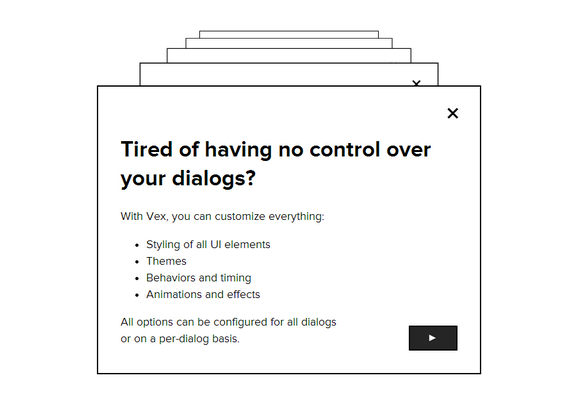
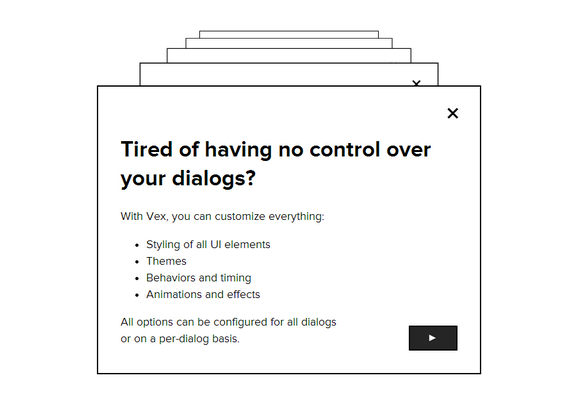
Vex is a modern dialog library which is highly configurable, easily stylable, and gets out of the way. You’ll love vex because it’s tiny (6kb minified, 2kb minifed + gzipped), has a clear and simple API, works on mobile devices, and can be customized to match your style in seconds.
It supports built in CSS spinner for asynchronous dialogs. You can open multiple dialogs at once and close them individually or all at once. It has been tested on IE8+, Firefox 4+, Current WebKit (Chrome, Safari), Opera.

Requirements: jQuery Framework
Demo: http://github.hubspot.com/vex/docs/welcome/
License: MIT License