Sometimes, when we are building websites and web applications, we need a percentage bar / progress bar to show the progress of a specific task. Therefore Kalasoohave has created a lovely Number Progress Bar inspired by daimajia. It is light-weight, easy to use, customizable, free and open-source.

Requirements: JavaScript Framework
Demo: http://kalasoo.github.io/NumberProgressBar/
License: MIT License
Photopile JS is a JavaScript/jQuery image gallery that simulates a pile of photos scattered about on a surface. Thumbnail clicks remove photos from the pile, (enlarging them as if being picked up by the user), and once in view a secondary click returns the photo to the pile. Thumbnails are draggable, enhancing the experience by allowing photos buried deep in the pile to be uncovered.

Requirements: JavaScript / jQuery Framework
Demo: http://photopile-js.com/
License: MIT License
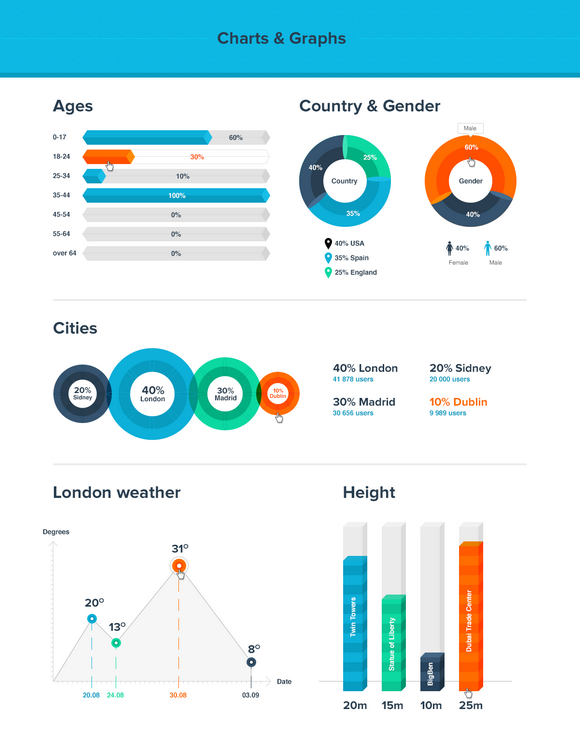
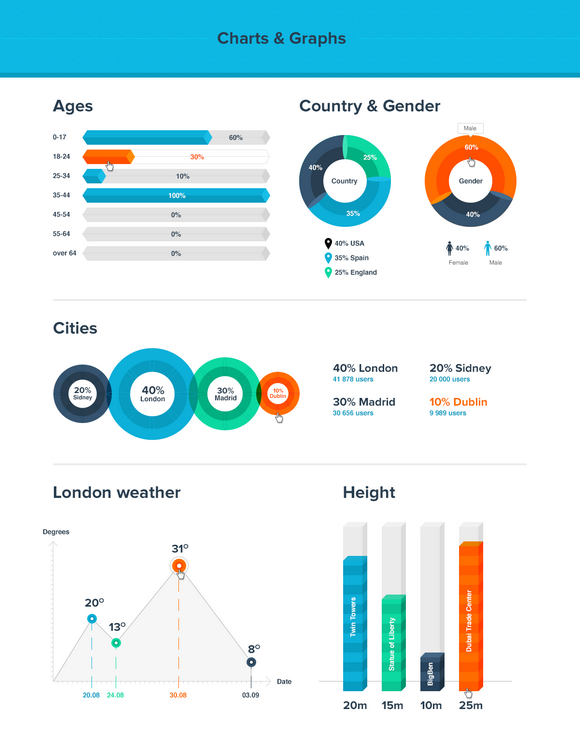
Both diagrams and charts are pictorial representations of information. Both are used to communicate visually, and both try to simplify the information they’re conveying. They’re also a great way to track trends and help explain complex datasets.
Have you ever encounter situations where you need to create a simple yet good-looking chart? That’s why we have created this Charts and Diagrams Kit, containing some of the most popular chart elements, which will help you design charts and graphs in Photoshop with ease. It includes bar chart, line chart, pie chart, timeline chart, circular chart, stats chart, map chart, slider and etc. Best of all, it’s free for download in PSD format.

Read the rest of this entry »
Shepherd is a JavaScript library for guiding users through your app. It uses Tether, another open source library, to position all of its steps. Tether makes sure your steps never end up off screen or cropped by an overflow. You can easily guide your users through a tour of your app.

Requirements: JavaScript Framework
Demo: http://github.hubspot.com/shepherd/docs/welcome/
License: License Free
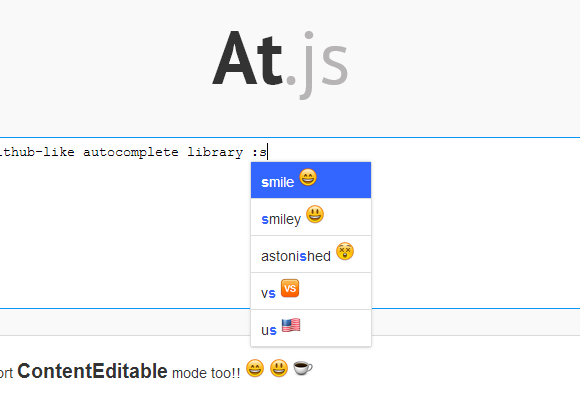
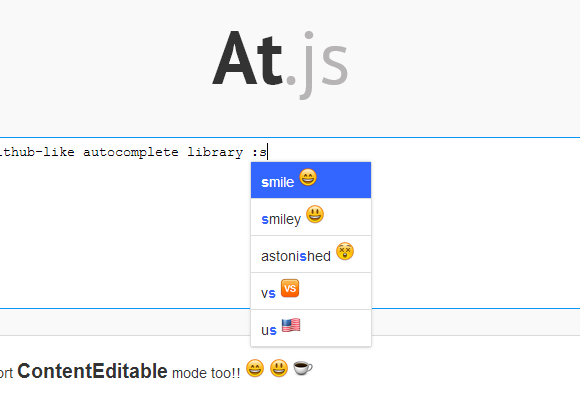
At.js is an autocompletion library to autocomplete mentions, smileys etc. just like on Github or Twitter. It supports HTML5 contentEditable elements. You can listen to any character and not just ‘@’, set up multiple listeners for different characters with different behavior and data.
Listener events can be bound to multiple inputors. Keyboard controls are supported in addition to mouse. You can use custom data handlers and template renderers using a group of configurable callbacks.

Requirements: JavaScript frameworks
Demo: http://ichord.github.io/At.js/
License: MIT License
Fixed Responsive Nav is a responsive, fixed and touch friendly one page navigation, using Responsive Nav, smooth animated scrolling & vanilla JavaScript. This project is built using progressive enhancement and tested to be working on Internet Explorer 6 and up.
You can add a mask over the content when navigation is opened. Auto highlights current location. Closes the navigation when user tap’s outside of it. You are free to use the JavaScript, styles and the icon fonts provided here in your own project. Commercial or non-commercial.

Requirements: JavaScript frameworks
Demo: http://blog.adtile.me/2014/03/03/responsive-fixed…
License: MIT License
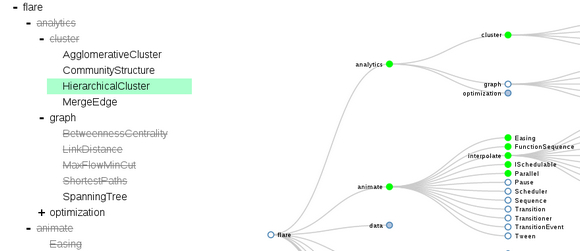
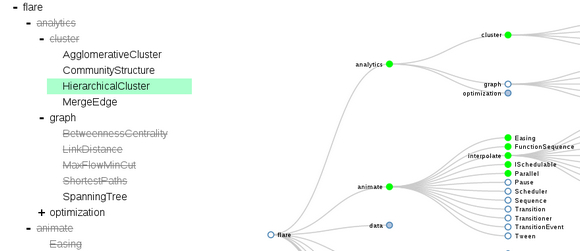
Treed is a Powerful Tree Editing Component. Treed wants to be for tree editing what ace is for text editing. Extensible, customizible, powerful, and just plain easy to use.
Treed is constructed using the MVC pattern such that it is simple to, for example, create an entirely different view for the tree. You can also create your own “Node” class if you wanted to do more than just have a single text input. You could add buttons, more fields, whatever you want.

Requirements: –
Demo: http://jaredly.github.io/treed/
License: License Free
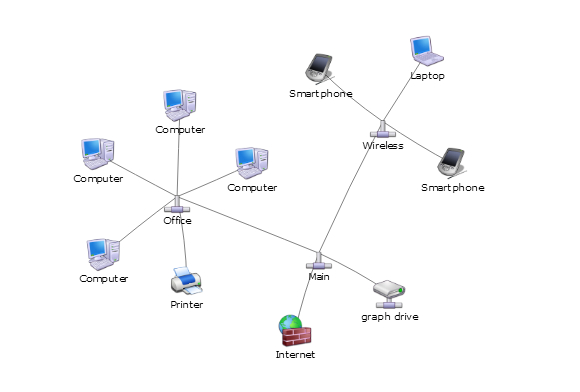
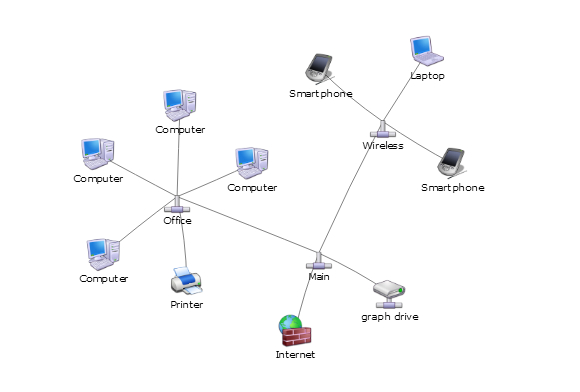
Vis.js is a dynamic, browser based visualization library. The library is designed to be easy to use, handle large amounts of dynamic data, and enable manipulation of the data.
The library consists of the following components: DataSet and DataView. A flexible key/value based data set. Add, update, and remove items. Subscribe on changes in the data set. Filter and order items and convert fields of items. Timeline. Display different types of data on a timeline. The timeline and the items on the timeline can be interactively moved, zoomed, and manipulated. Graph. Display an interactive graph or network with nodes and edges.

Requirements: –
Demo: http://visjs.org/
License: Apache License
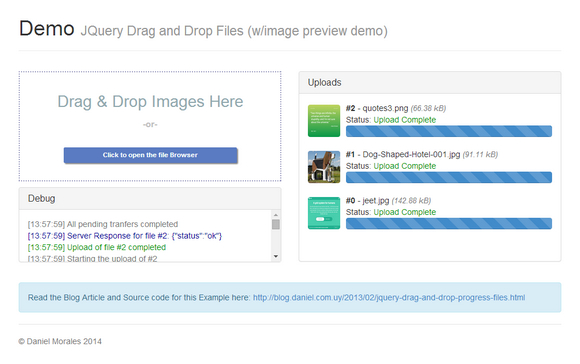
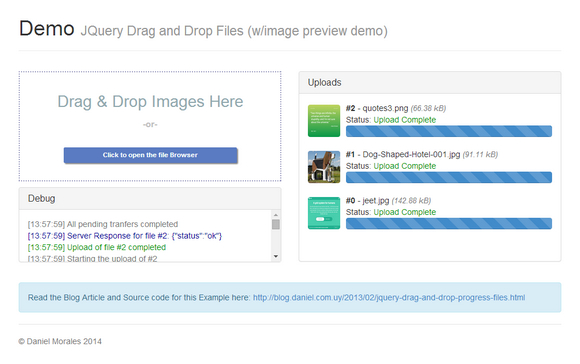
jQuery File Uploader is a jQuery plugin to drag and drop files, including ajax upload and progress bar. The idea for this plugin is to keep it very simple; unlike other options/plugins that mess up a lot with the markup and provide some really ‘hacky’ ways to make it available for prehistoric browsers.
The focus will be for modern browsers, but also providing a method to know when is the plugin is not supported; with an easy interface to use on any design you come up. Dual licensed under the MIT and GPL licenses.

Requirements: jQuery frameworks
Demo: http://danielm.herokuapp.com/demos/dnd/image-preview.php
License: MIT, GPL License
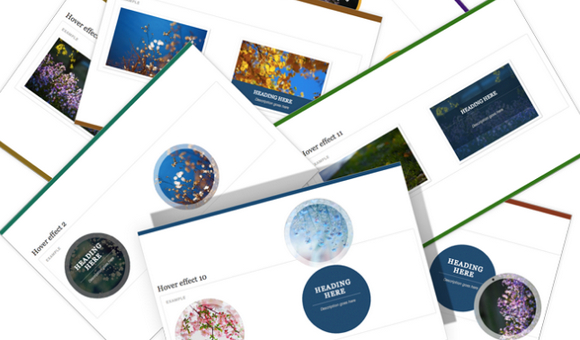
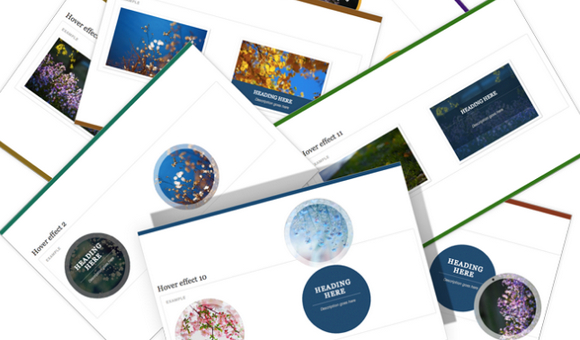
iHover is an impressive hover effects collection, powered by pure CSS3, no dependency, work well with Bootstrap 3. It’s built with Scss CSS (file included), easy modification with variables. There is Modular code, no need to include the entire file.
There are over 30+ hover effects in one pack. And it’s well documented. iHover is pretty easy to use. All you need to do is to write some HTML markup. You just need to include the CSS file and you are ready to go.

Requirements: CSS
Demo: http://gudh.github.io/ihover/dist/index.html
License: MIT License