MooTools ContextMenu Plugin is a highly customizable, compact context menu script written with CSS, XHTML, and the MooTools javascript framework. ContextMenu allows you to offer stylish, functional context menus on your website.
The most dynamic part of the ContextMenu instance is the “actions†option, where you define what action should be taken per menu item. The action is passed the element clicked on and the reference to the context menu.

Requirements: Mootools Framework
Demo: http://davidwalsh.name/dw-content/moo-context-menu.php
License: License Free
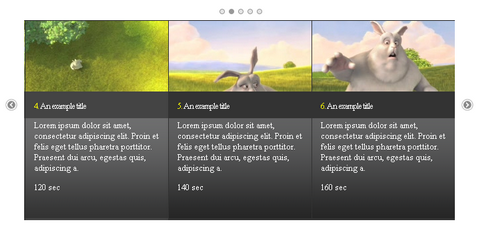
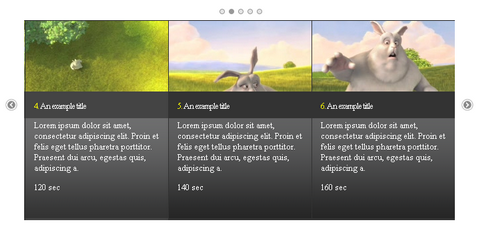
jQuery Scrollable is to provide generic scrolling capability to your pages. Anytime you want to scroll your HTML elements in a visually appealing way you should use this tool. The difference between “normal” scrolling is that you don’t have browser’s default scrollbars available and you can perform scrolling in more sophisticated ways.
Items can be scrolled horizontally or vertically. Elements can be scrolled with navigational buttons, arrow keys, API calls and mouse wheel. You can specify the amount how many items are scrolled at once. Possibility to add and remove scrollable items dynamically. And also, the file size is roughly 6.0 Kb when minified.

Requirements: jQuery Framework
Demo: http://www.flowplayer.org/tools/scrollable.html
License: MIT and GPL Licenses
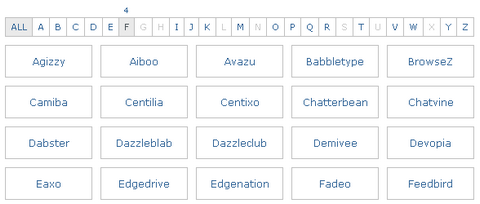
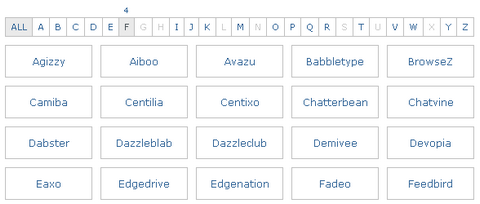
jQuery ListNav Plugin supplies an easy way to unobtrusively add a letter-based navigation widget to any UL or OL list. An easily stylable (via CSS) nav bar appears above the list, showing the user the letters A-through-Z.
Clicking one of the letters filters the list to show only the items in the list that start with that letter. Hovering over a letter (optionally) shows a count above the letter, indicating how many items will be displayed if that letter is clicked. Other options give you control over the basic functionality.
ListNav works great on long lists. It supports multiple lists on the same page. And it has been tested on IE6, IE7, Firefox 2 and 3 (Windows and Mac), Safari (Windows and Mac).

Requirements: jQuery Framework
Demo: http://www.ihwy.com/Labs/Demos/Current/jquery-listnav-plugin.aspx
License: MIT, GPL License
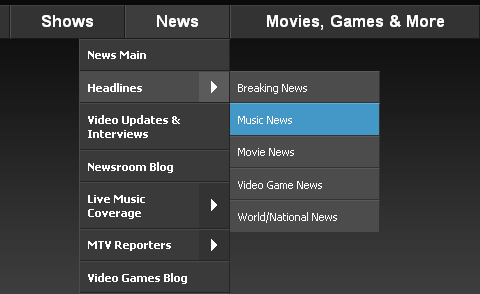
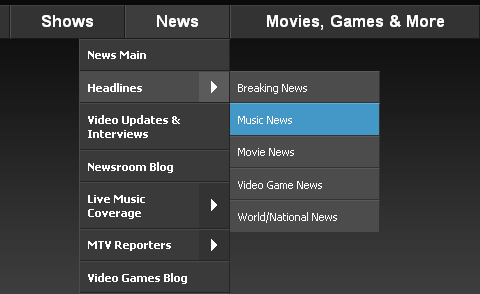
Janko really likes the top navigation implemented on Vimeo.com. He wanted to recreate it, so he has published an article called “Create Vimeo-like top navigation“.
We can learn how to create a functional and good looking Vimeo-like top navigation in this tutorial. What he likes the most is the menu that drops down when you hover search box. It offers you different search options that you can choose and narrow your search.

Source: Create Vimeo-like top navigation
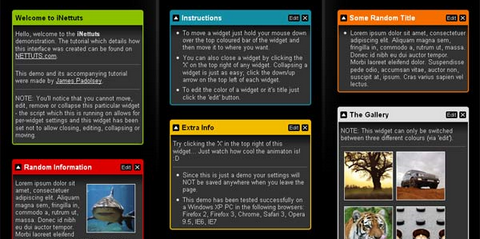
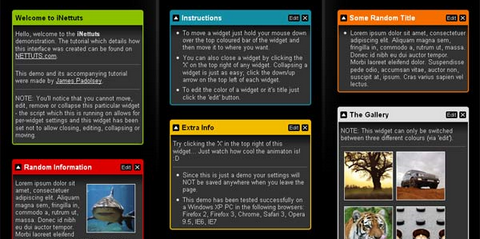
Would you like to create iGoogle-like interface? NETTUTS has shown us how to create a customizable interface with widgets. Each widget can be collapsed, removed and edited. The widgets can be sorted into the three seperate columns by the user (using a drag and drop technique).
The user will be able to edit the color and title of each widget. Each widget can contain any amount of regular HTML content, text, images, flash etc. The finished product will be a sleek and unobtrusively coded iGoogle-like interface which has a ton of potential applications.

Requirements: jQuery Framework
Demo: http://nettuts.s3.amazonaws.com/127_iNETTUTS/demo/index.html
License: License Free
We can create javascript treeview component quickly with jsTree. It accepts various data sources including predefined HTML, JSON and XML. User can open, close, rename, create, delete nodes easily. jsTree supports drag & drop and multiple select as well. And also, jsTree supports easy CSS customization of icons, dots, background, fonts & sizes. So that you can create your own unique javascript treeview component easily.

Requirements: jQuery Framework
Demo: http://www.jstree.com/jsTree/examples/
License: MIT, GPL License
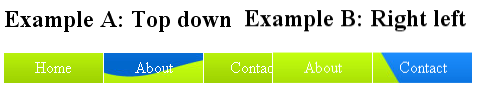
Free CSS Drop-Down Menu Framework does not only separate HTML from CSS, but even CSS definitions are categorized into structural and thematic types. Thus creating a new drop-down means creating only a new theme since structure is permanent.
Your unordered List can be transformed by changing class name only. Available transformations including horizontal, vertical left-to-right, vertical right-to-left, horizontal linear and horizontal upwards. Free CSS Drop-Down Menu is cross browser that there are some configurations available for Windows Internet Explorer 5 or later, Mozilla Firefox 1.5 or later, Opera 7 or later, Apple Safari 2 or later.

Requirements: Internet Explorer 5+, Firefox 1.5+, Opera 7+, Apple Safari 2+
Demo: http://www.lwis.net/free-css-drop-down-menu/
License: GPL License
We have mentioned Context Menu for Prototype, Context Menu for Mootools a while ago. Now, we have got Context Menu Plugin for jQuery. jQuery Context Menu was designed to make implementing context menu functionality easy and requires minimal effort to configure.
jQuery Context Menu is to streamline the way actions are binded to menu items and to use 100% CSS for styling. Keyboard shortcuts were added for navigating the menu once it’s open, and there are five methods to allow you to control and clean-up context menus on the fly.

jQuery Context Menu works in all browsers supported by jQuery. It has been fully tested in Internet Explorer 6 & 7, Firefox 2 & 3, Safari 3, Chrome (beta), Opera 9.5.
You can also check out another Context Menu for jQuery written by Chris Domigan.
Requirements: jQuery framework 1.2.6+
Demo: http://abeautifulsite.net/notebook_files/80/demo/jqueryContextMenu.html
License: Creative Commons License
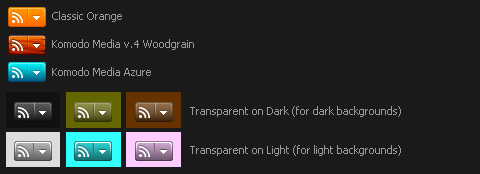
When feeds became popular, it worked to have one icon on your site to point your readers to your RSS or Atom feeds. As feeds are more prevalent in blogs and websites abroad, the presence of multiple feeds abound.
It’s nice to offer users a way to get your feeds, so typically you will see a feed icon lurking around a site somewhere. At times, you will see a list of two, three or more links to different feeds offered on a site. Why not have an easy and standard way of offering your feeds via a nice, compact menu, just like in the location bar, but on your site?
jQuery Feed Menu can do this for you easily. It allows users to click your feed icon and be presented with a list of feeds to choose from.

Requirements: jQuery Javascript Framework
Demo: http://www.komodomedia.com/samples/feed_menu/
License: Creative Commons 3.0 License
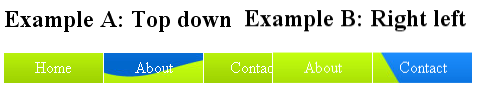
Snook read Dave Shea’s article on CSS Sprites using jQuery to produce animation effects, he felt like playing around with things to see what could be done but accomplish it with a simpler HTML structure (no need for adding superfluous tags) and simpler code, too.
Changing the position of the background image felt to be the best approach to creating the type of effect we’re looking for. Snook has shown us Background-Position plugin and published an article “Using jQuery for Background Image Animations” about how to use it. The script to put this altogether is really straightforward. The animation needs to run when the user moves their mouse over and out of the navigation. The key thing to note is that any animation is stopped before attempting to animate again. This avoids animations queuing up from repeatedly moving the mouse in and out of the element.

Requirements: jQuery Framework
Demo: http://snook.ca/technical/jquery-bg/
License: MIT, GPL License